
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
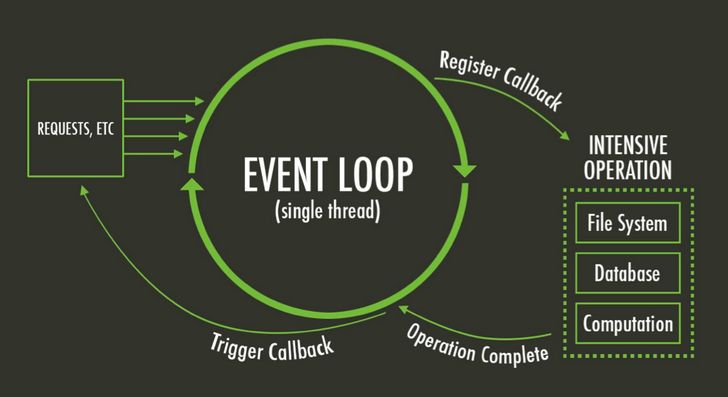
概念 事件轮询 (eventloop) 是"一个解决和处理外部事件时将它们转换为回调函数的调用的实体(entity)" JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。所有任务都需要排队,前一个任务结束,才会执行后一个任务。如果前一个任务耗时很长,后一个任务就不得不一直等着。任务队列 “ 任务队列 " 是一个先进先出的数据结构,排在前面...

效果图背景图片下载npm install echarts --save引入世界地图 在 main.js 文件里引入 ( 这里是 Vue3.0 的模板 )import Vue from 'vue'import App from './App.vue'import router from './router'import store from './store'imp...
效果图下载npm install echarts --savenpm echarts-liquidfill echarts --save引入并注册 在 main.js 文件里引入并注册 ( 这里是 Vue3.0 的模板 )import Vue from 'vue'import App from './App.vue'import router from './router...
概述 observer 用于监听和响应任何属性和数据字段的变化。可以同时监听多个。一次 setData 最多触发每个监听器一次。同时也可以监听子数据字段效果
Promise是什么Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。Promise的特点 1. 象的状态不...
效果图安装Element-uinpm i element-ui -S引入 Element-ui 在 main.js 文件里引入并注册 ( 这里是 Vue3.0 的模板 )import Vue from 'vue'import App from './App.vue'import router from './router'import store from './store'import '
概念 指令只是一种可以附加到DOM元素的微命令(tiny commands)。它们通常以 “v-” 作为前缀,以方便 Vue 知道你在使用一种特殊的标记,从而确保语法的一致性。 如果你需要对 HTML 元素的低级别 ( low-level ) 访问来控制一些行为,它们通常很有用钩子函数bind 只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置inse...
面试问答 hash 模式与 history 模式的区别,这个也是面试常问的问题,不要小看这道题其实问到这里的时候那个面试官应该是个大牛,开发经验丰富,这个题其实就是考验你的开发经验是否属实。 小白回答: hash 模式 url 带 # 号,history 模式不带 # 号。 大牛解答: hash 模式 url 里面永远带着 # 号,我们在开发当中默认使用这个模式。那么什么时...
效果图下载 这里是用到的一些插件npm install axios --savenpm install element-ui --savenpm install stylus --savenpm install stylus-loader --save引入 在 mian.js 中引入,并写入路由权限拦截import Vue from 'vue'import A...
简述 每当面试官问到Vue数据双向绑定原理的时候,我们都会简单的说:Vue 内部通过 Object.defineProperty 方法属性拦截的方式,把data 对象里每个数据的读写转化成 getter / setter,当数据变化时通知视图更新。虽然一句话把大概原理概括了,但是其内部的实现方式还是值得深究的,本文就以通俗易懂的方式剖析 Vue 内部双向数据绑定原理的实现过程思路 ...










