
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
获取浏览器麦克风、摄像头和屏幕共享(一)
浏览器API浏览器使用设备的限制需要使用https协议才能访问设备,并且浏览器会弹窗询问用户是否允许使用设备,大多数浏览器在同一个域名下只要询问一次就会记住,也有个别浏览器每次访问都需要询问(说的就是Safari)。如果是http,只有在127.0.0.1和localhost下可以访问设备。浏览器获取麦克风通过浏览器的API来获取麦克风<audio id="localAudio" >&

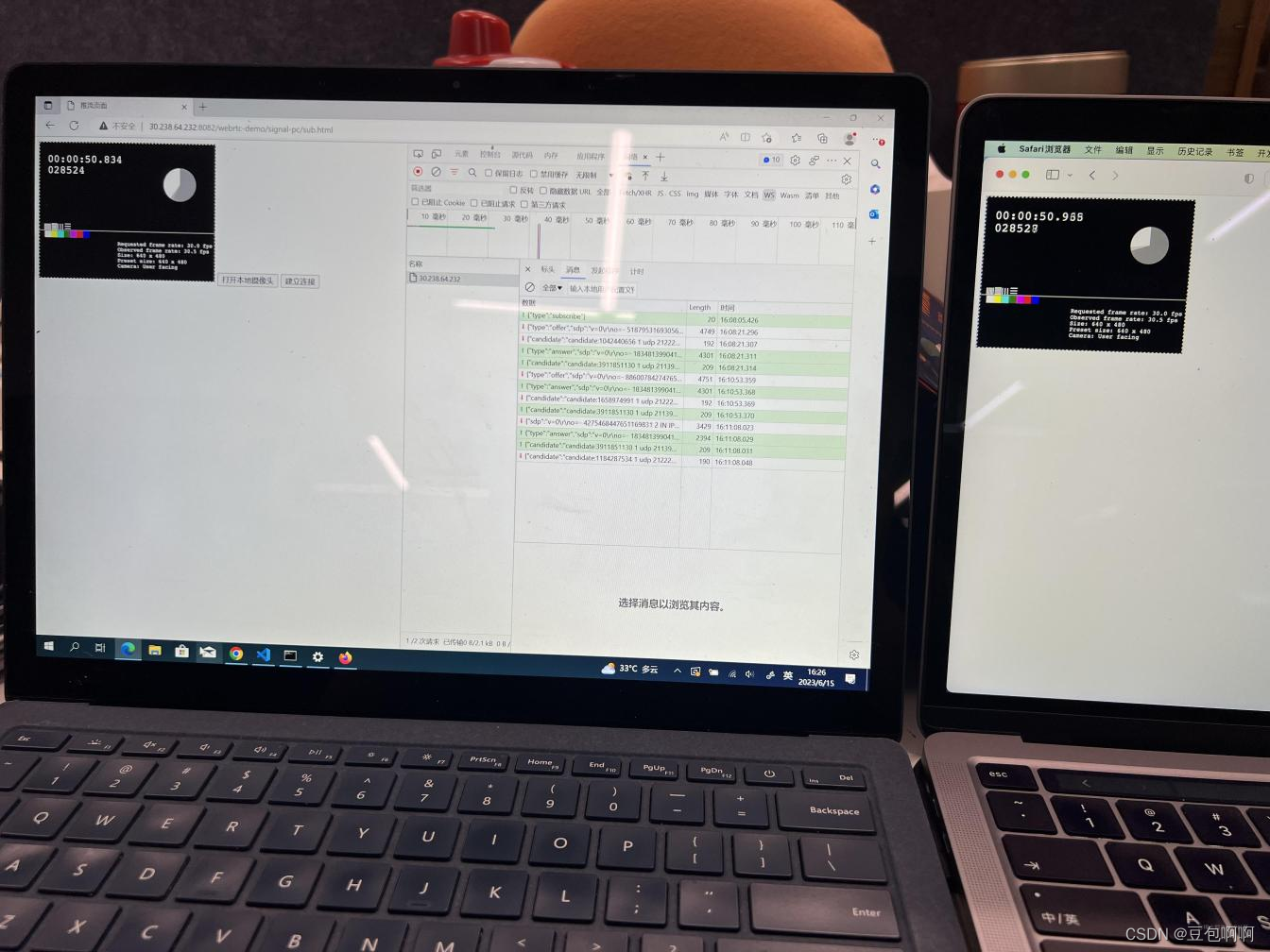
前端使用WebRTC———局域网内单向通信
在我们跑通了一个简单的WebRTCDemo,相当于WebRTC中的HelloWorld。在同一个页面中进行WebRTC通信,比较难看出效果,这次我们再进一步,进行一个局域网内的单向通信。一个页面推流,一个页面拉流。

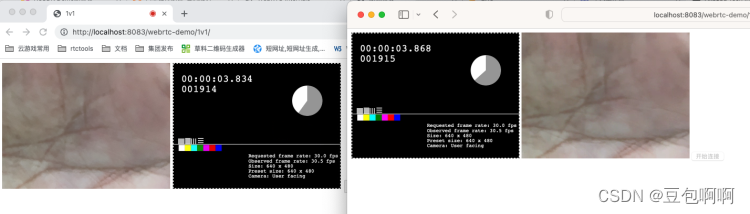
前端使用WebRTC——局域网内1v1视频通话
在中,介绍了局域网内的单项通信。这次我们再进一步,进行一个局域网内的1v1视频通话,可以相互看到对方并进行语音交流。

前端使用WebRTC———HelloWorld
借助 WebRTC,您可以将实时通信功能添加到基于开放标准运行的应用程序。它支持在对等点之间发送视频、语音和通用数据,允许开发人员构建强大的语音和视频通信解决方案.重点: 点对点发送视频、语音和数据。先尝试跑通这个简单的Demo,可以看从页面中看到本地预览、推拉流的效果。如果你是第一次接触webrtc,上面的流程中有很多看不懂的名字和方法可以先忽略它们。代码。

到底了











