
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
//ul的class名.book{list-style-type:none;font-weight:bold;color:red;cursor: pointer;}.book:hover {background:#dbdbdb;//鼠标悬停时出现一横条背景色color:black;//鼠标悬停或者划过时字变成黑色}.a{cursor: poin...
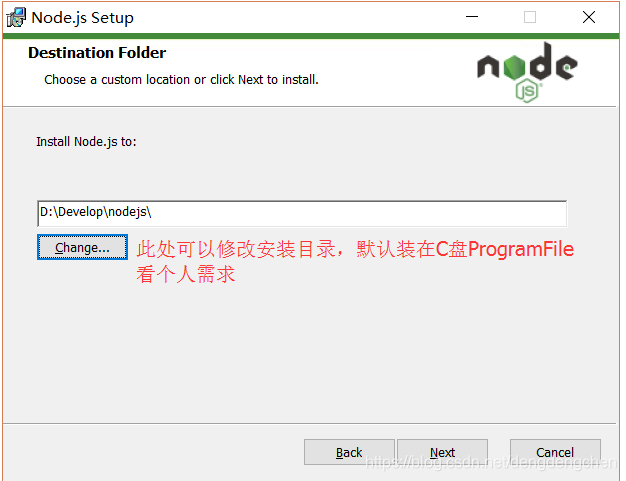
node.js安装一、安装步骤下载对应你系统的Node.js版本:https://nodejs.org/en/download/选安装目录进行安装(这里可以自定义安装位置)环境变量配置以及测试二、具体过程1.下载软件,我下载的是.msi文件,需要安装,一直next就可以了,如果需要更改安装位置的话,可以自己更改;如果下载的是zip压缩包,只需要将其解压放置在你想要放置的文件夹...

1、json数据存放在除static静态文件夹中,这种方法暂时还没出来,若有大神知道,可否能指导一二2、json数据存放在static静态文件夹中1、编写好json 数据,按照这个格式编写json数据2、安装axios 安装方法:npm install axios3、配置axios,在main.js中引用axios,如下图所示4、就可以调用json数据了,也可以加上...
1、数据未使用json格式,直接写在页面大致效果页面代码:<template><!--为echarts准备一个具备大小的容器dom--><div id="main" style="width: 100%;height: 300px;"></div></template><script>import echarts from '

如何将本地vue项目上传到github1.1创建一个本地项目新建一个vue-cli项目进到自己的本地项目文件下,右键-选择git bash here(如下图)1.2 建立本地仓库如上点击git bash here之后即可打开git客户端黑窗口,输入命令:git init初始化,初始化成功后你会发现项目里多了一个隐藏文件夹.git(.git是...
学习vue框架的第两天,今天主要研究v-for的使用v-for的一些使用技巧:https://blog.csdn.net/qq_32953185/article/details/83066871之前能够获取数值的值,但是不知道如何从中获取一条值。突然受到启发使用参数,然后传值,具体要求:1:显示上面书籍列表中的所有书籍名称。点击书籍名称显示书籍的具体信息(书名和价格)。鼠...

1、json数据存放在除static静态文件夹中,这种方法暂时还没出来,若有大神知道,可否能指导一二2、json数据存放在static静态文件夹中1、编写好json 数据,按照这个格式编写json数据2、安装axios 安装方法:npm install axios3、配置axios,在main.js中引用axios,如下图所示4、就可以调用json数据了,也可以加上...
vue-router是一个单页面的路由器,也就是说所有的跳转都会在这个页面实现。1、简单的跳转。①首先要安装vue-router,利用npm进行安装npm install vue-router或者cnpm install vue-router②在APP.vue进行引用,<router-link to="/user">user</router-link>...
1、安装插件 eslint-plugin-vuenpm i -g eslint-plugin-vue2、修改项目跟路径下的文件:.eslint.js添加vue选项3、添加eslint 和 vetur 插件,直接在插件库中下载4、修改vscode首选项配置【汉化版 文件>首选项>设置找到对应的配置文件】【英文版 file>preferences>s...
vue-clielement ui表单验证实现效果:注意一点:出现一个警告:[Element Warn][Form]model is required for validat解决方法:将form绑定数据由v-model换成 :model具体代码:<template><div id="login"><div ...











