
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
const inputNum = 100456789;const num = Array.from(inputNum+'');const strArr = '零壹贰叁肆伍陆柒捌玖'const unit = Array.from('仟佰拾亿仟佰拾万仟佰拾 ')let result = '元整'while (num.length) {const n = num.pop()result = strArr
项目开源地址:码云:https://gitee.com/daoke0818/pro_bigScreenChartsGithub:https://github.com/daoke0818/pro_bigScreenCharts演示地址:http://e-art.top/projects/bigScreenCharts截图:大屏图表前端开发案例缘起笔者入行前端...
欢迎大家前来讨论知乎传送门:如何用现在的大数据分析和人工智能技术来研究和论证翁文波先生的可公度性预测理论?
项目开源地址:码云:https://gitee.com/daoke0818/pro_bigScreenChartsGithub:https://github.com/daoke0818/pro_bigScreenCharts演示地址:http://e-art.top/projects/bigScreenCharts截图:大屏图表前端开发案例缘起笔者入行前端...
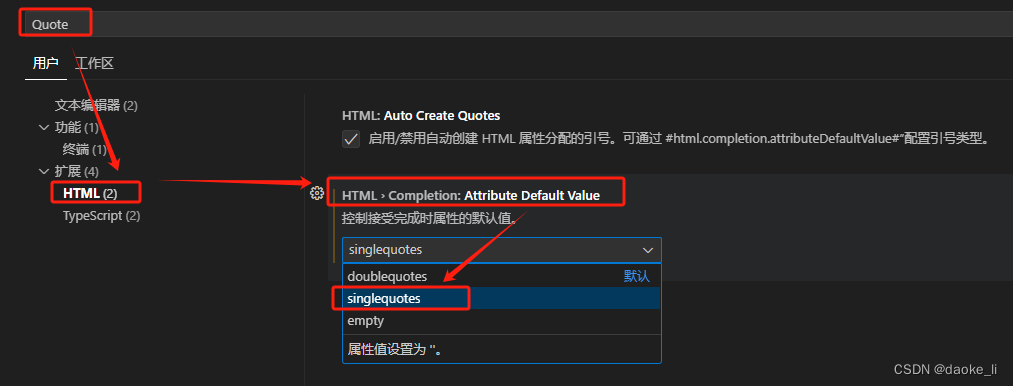
打开设置,搜索quote,在结果的HTML选项下找到自动完成,折纸默认引号类型即可。vscode更新日期:2024-4-10。vscode版本:1.88.1,

[Vue warn]: The client-side rendered virtual DOM tree is not matching server-rendered content.This is likely caused by incorrect HTML markup, for example nesting block-level elements inside <p&g...
一些微信公众号的文章或小程序里会嵌入一些音频,有时我们需要把这些音频保存到手机或电脑里,在音频失效后或没有微信环境时也能随时听。下面就个人经验总结一下:

用的好好的,突然chrome浏览器闪退,再次打开时,inspect页面就刷不出来了,报404。仔细看看标题上报的远程版本号是74.0.3729.186,而我的Chrome版本是最新的78。卸载Chrome(直接安装低版本不会降级),下载一个低版本的74.0.3729.169安装,确保版本号早于inspect的远程版本,但尽量比较新。再次刷新inspect页面,设备列表出来后,底下有3个按钮...










