
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
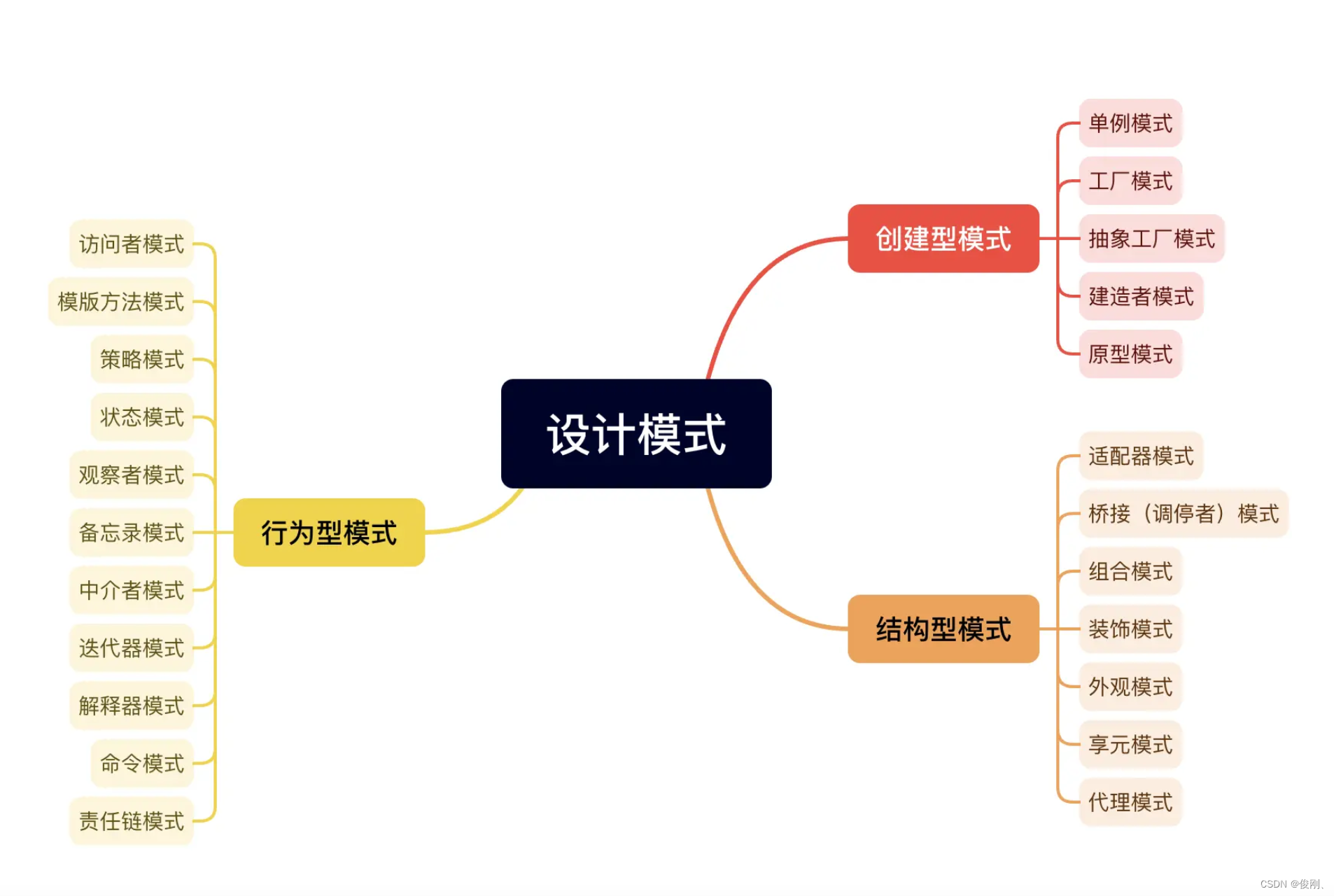
这些设计模式在前端开发中有着广泛的应用场景。通过合理地运用这些设计模式,可以提高代码的可维护性、可扩展性和重用性,同时也能够更好地组织和管理代码,提高开发效率。无论是处理全局状态管理、创建不同类型的对象、封装复杂的逻辑,还是实现对象间的通信和交互,这些设计模式都能够提供有效的解决方案。因此,在前端开发中熟练掌握这些设计模式,并根据具体场景选择合适的模式进行应用,将有助于提升代码质量和开发效率。

插件的作用是自动导入第三方库或组件。它会根据我们在代码中使用的标识符自动检测并导入相应的库或组件。这样,我们就不需要手动导入它们了。插件的作用是自动注册Vue组件。它会根据我们在代码中使用的组件标签自动注册相应的组件。这样,我们就不需要在每个页面或组件中手动注册它们了。通过使用和插件,我们可以大大简化第三方库和组件的导入和注册过程。这样,我们可以更专注于业务逻辑而不是繁琐的导入和注册操作,提高开发

可以通过download属性直接进行下载。可以根据需要选择将文件数据转为Blob或Base64进行下载。如果您已经有文件数据,可以使用`fileToBlob`函数将其转为Blob对象并进行下载。如果您希望将文件数据转为Base64进行下载,可以使用`fileToBase64`函数将其转为Base64字符串,并使用`downloadBase64File`函数进行下载。

1. 安装vue-wechat-title:npm install vue-wechat-title2. 在mian.js 中引入:import vueWechatTitle from 'vue-wechat-title'Vue.use(vueWechatTitle)3. 在路由中配置meta{path: '/index',name: 'index',...
ESLint是一个用来识别 ECMAScript 并且按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码的风格。但是有时候会被ESLint的报错阻止程序的运行,这时候我们就想关闭这个ESLint了。在vue项目中关闭ESLint方法:找到build文件夹--->webpack.base.conf.js---->module将这些代码注释掉,如图:然后重启服务,
computed是Vue中一个计算属性,它可以根据依赖的数据动态计算出一个新的值,并将其缓存起来。computed属性是基于它们的依赖进行缓存的,只有当依赖发生变化时,才会重新计算。

在过去的一年里,前端技术不断演进和创新。新技术、新框架层出不穷,给前端工程师提供了更多选择和挑战。2023年已经成为过去,回首这一年,我们也经历了许多挑战和成长。在这个充满变革和创新的行业中,我们不断追求技术的进步和个人的成长。现在,我们站在了2024年的门槛上,迎接着新的机遇和挑战。让我们一起制定2024 Flag,为自己设定新的目标,并努力实现它们。











