vue项目中关闭ESLint
ESLint是一个用来识别 ECMAScript 并且按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码的风格。但是有时候会被ESLint的报错阻止程序的运行,这时候我们就想关闭这个ESLint了。在vue项目中关闭ESLint方法:找到build文件夹--->webpack.base.conf.js---->module将这些代码注释掉,如图:然后重启服务,
·
ESLint是一个用来识别 ECMAScript 并且按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码的风格。
但是有时候会被ESLint的报错阻止程序的运行,这时候我们就想关闭这个ESLint了。
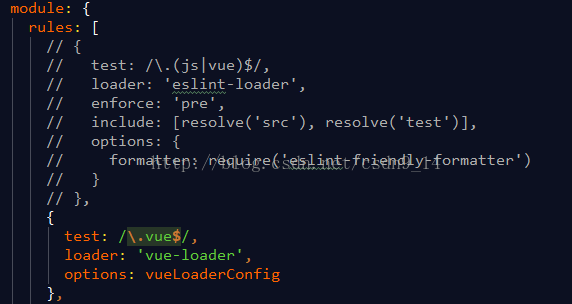
在vue项目中关闭ESLint方法:找到build文件夹--->webpack.base.conf.js---->module
将这些代码注释掉,如图:
然后重启服务,npm run dev 就可以了。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)