
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
流程图 树状图 relation-graph的使用以及数据渲染
第二步:你就需要观察他的数据了。links就是从父->子明白了这个之后就好定义后台数据了。后台数据要求是平铺的,不像ele父节点包含子节点。第二部分是 先拿到父节点,拿子节点 ,然后匹配子节点的父节点是否与父节点一致,然后剔除 父节点(这个方法是在某位大哥那里看到的,想不起来了)(选择快速上手,跟着把包下载下来,然后选择在线配置工具 中自定义配置),进行完一系列有趣配置之后把代码复制到你的vue文

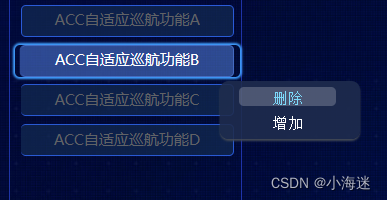
vue-contextmenu右键点击菜单栏
在我使用这个插件的的时候,出现了问题,一个是刷新完之后 第一次点击出现的右侧菜单栏 位置是不正确,二是跟随滚动。6.事件操作 (大部分的示例中都没有传点击参数,注意!是我根据自己的数据进行了调整,需注意 )1.阻止浏览器默认事件@contextmenu.prevent="show($event)"4.使用插件<vue-context-menu></vue-context-menu>2.下载包 np

到底了










