简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
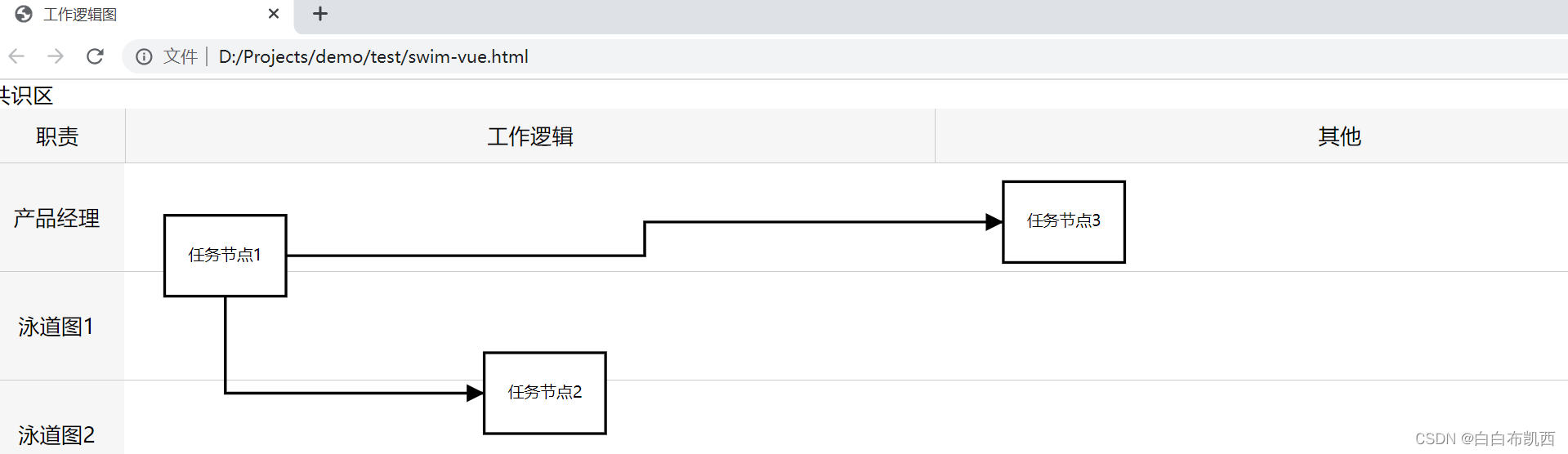
前端绘制流程图、泳道图
使用magicFlow插件绘制。原生HTML页面也可以,vue或react前端框架也可以,官网有详细安装方法,本文章后面也会详细说明。

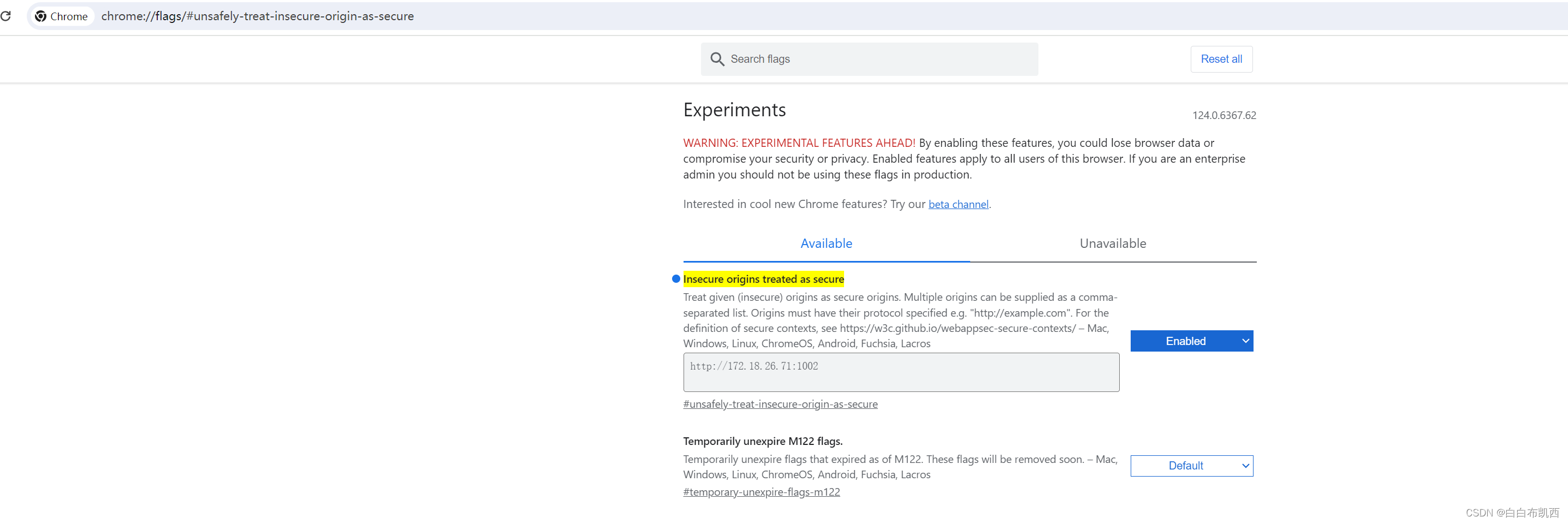
vue实现录音并转文字功能,包括PC端web,手机端web
不止vue,不限技术栈,vue2、vue3、react、.net以及原生js均可实现。

vue3+ts项目中导入组件时报错has no default export
报错是该组件没有导出,即"components/details/index.vue"has no default export.

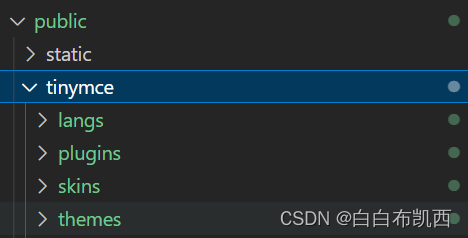
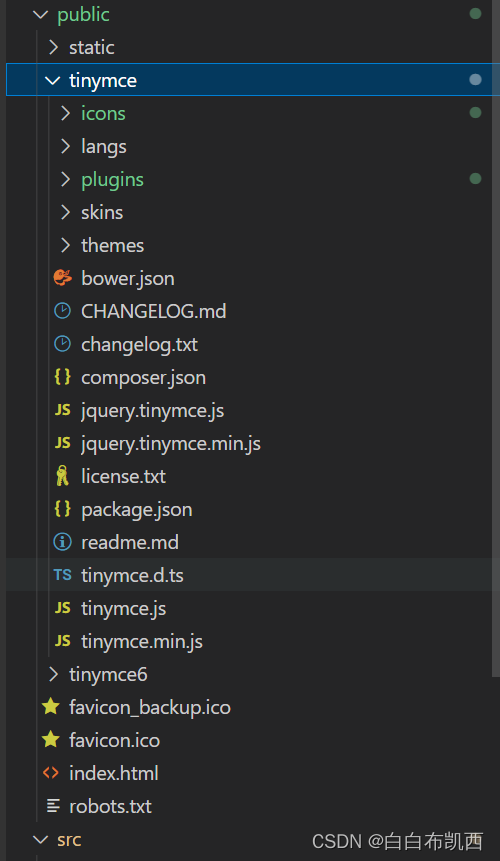
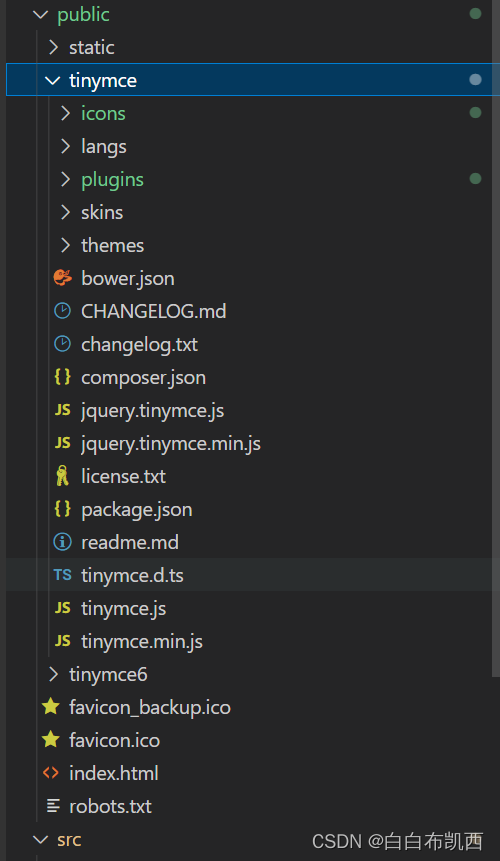
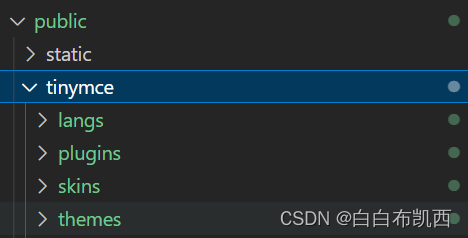
vue2中如何引入TinyMCE并使用
满足复杂需求的富文本编辑器tinyMCE在vue2的项目中如何安装

tinymce编辑器如何自定义插件(vue)
tinymce中自定义插件,包括注册菜单,更改图标,插件编写

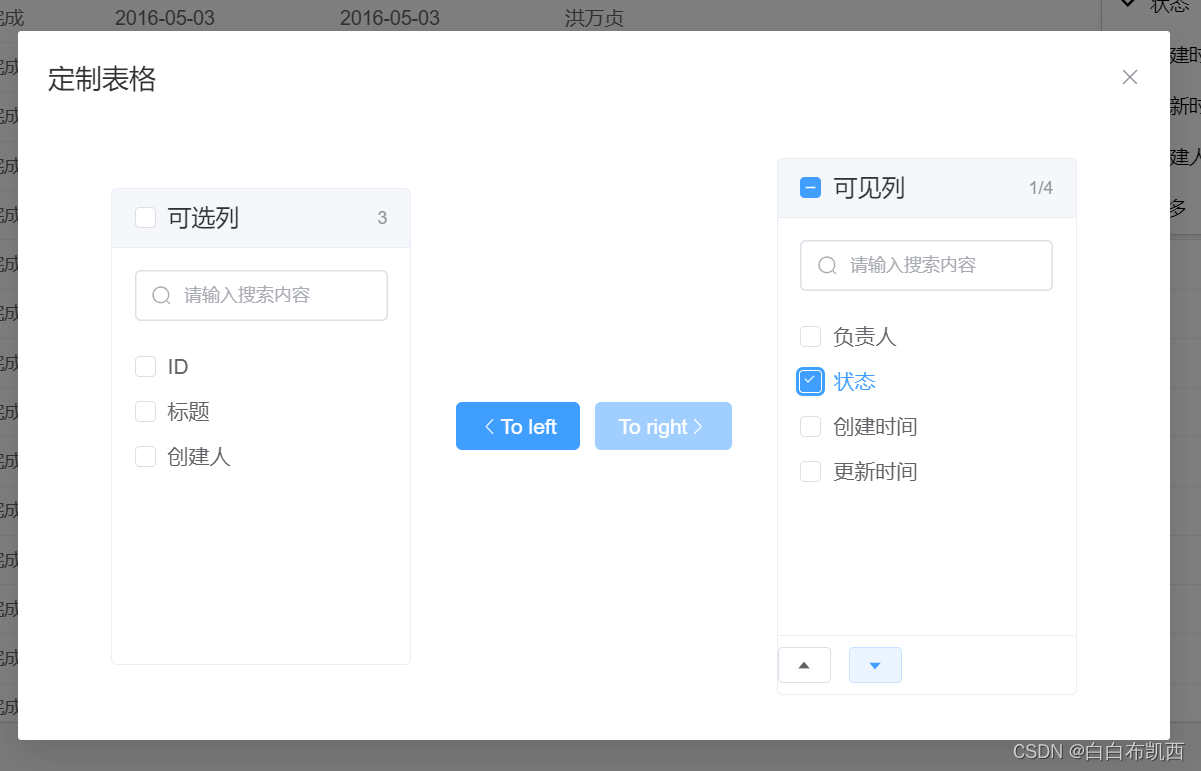
vue3 + element plus+ts 实现穿梭框右侧数据上下移动功能
element plus实现transfer穿梭框右侧数据上下移动的功能

tinymce编辑器如何自定义插件(vue)
tinymce中自定义插件,包括注册菜单,更改图标,插件编写

vue2中如何引入TinyMCE并使用
满足复杂需求的富文本编辑器tinyMCE在vue2的项目中如何安装

vue实现录音并转文字功能,包括PC端web,手机端web
不止vue,不限技术栈,vue2、vue3、react、.net以及原生js均可实现。

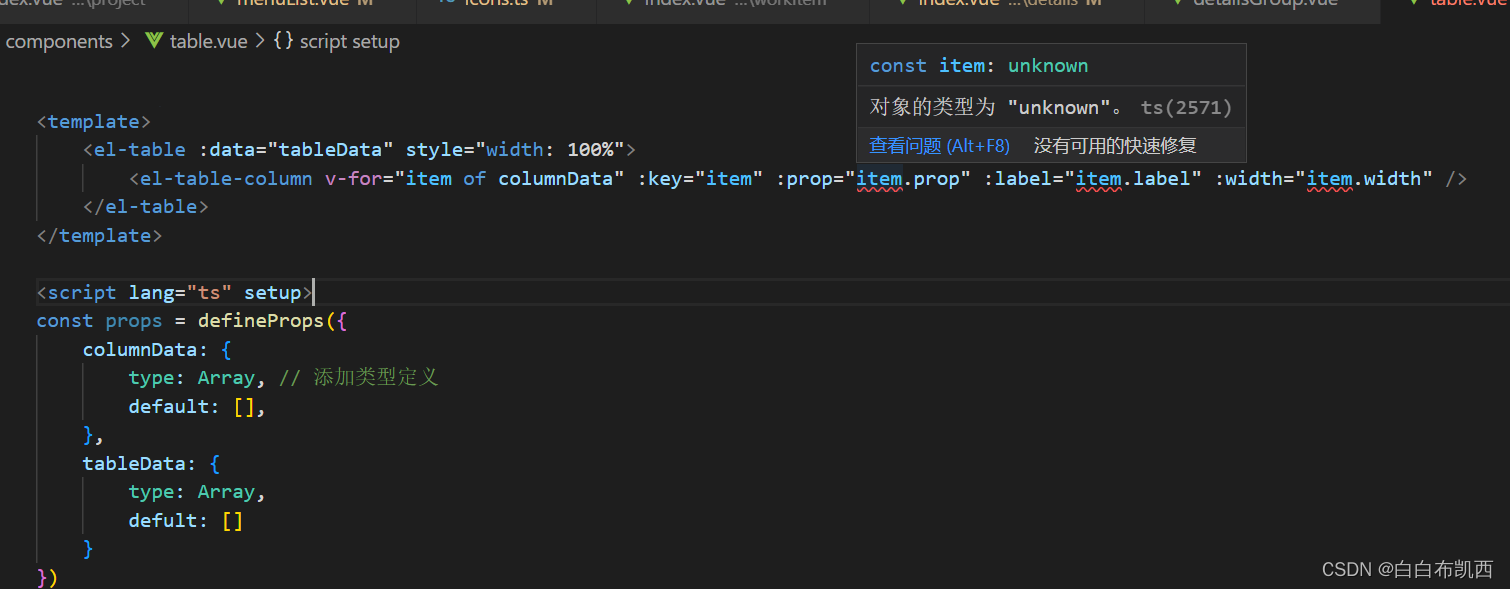
vue3+ts封装通用组件过程中遇到的“对象的类型为 “unknown“”的TS报错问题
vue3+ts封装通用组件时,需要传入需要的props,然后使用动态属性来控制组件的渲染。这个过程中最可能会遇到TS的类型校验报错。如果是使用JS,那么封装过程一气呵成,将来类型不对了或者数据为空了都会在控制台报错然后调试,但是TS的特点就是让你在写代码的时候把类型定好。