
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
需求:可多个文件同时上传,需要显示文件名、上传进度、上传速度,可以暂停、继续开始1、搭建OBS服务环境相关请参考官网教程 点击跳转2、下载OBS BrowserJS SDK开发包 点击跳转,引入esdk-obs-browserjs-without-polyfill-3.19.5.min.js文件import ObsClient from "../util/esdk-obs-browserjs-wi
安装安装npm install -g typescript转换cmd --> tsc xxx.ts//转换为js基础操作原始数据类型let xxx: boolean = falselet xxx: number = 11let xxx: string = 'xxx'let xxx: undefined = undefinedlet xxx: null= n...
问题初学react,按照官网的方式引入element-UI后,控制台报一下错误Module not found: Can't resolve 'react-hot-loader' in 'xxxnode_modules\element-react\dist\npm\es5\libs\animate'解决办法安装最新版 react-hot-loader 后解决问题npm install...
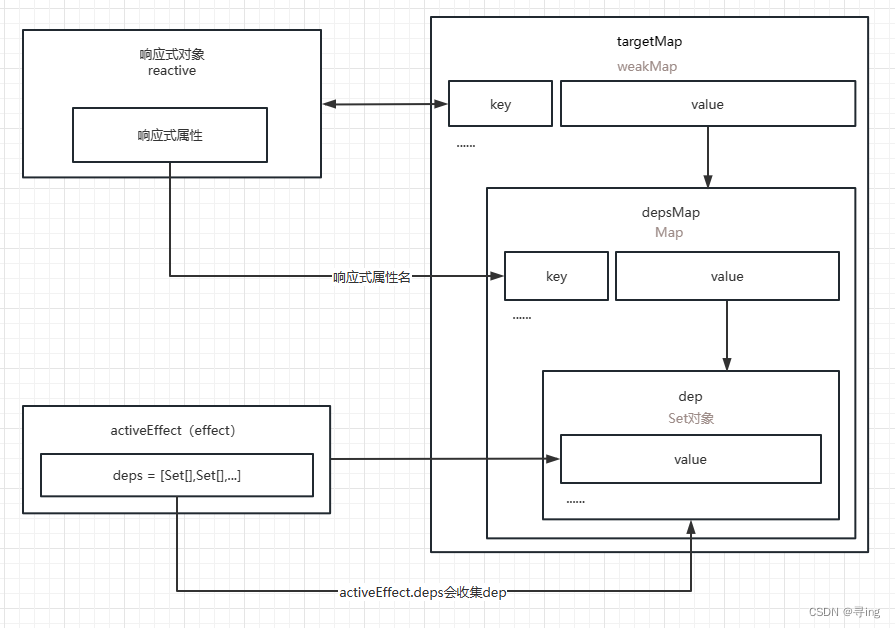
当创建reactive后,会对传入对象进行proxy代理,在被订阅者使用(get)时,触发track函数 收集依赖,记录下“订阅者在这里用到当前reactive啦!”,在对象被修改(set)时,触发trigger函数 触发依赖,“要去更新所有用到当前reactive的订阅者!”......

前提react配置导入根路径需要在webpack中配置,但使用脚手架创建的项目,默认将babel、webpack等内容全部封装到react-scripts中,所以在这种状态下没有办法更改webpack中的内容需要执行npm run eject解开react-scripts包npm run eject 命令无法撤销执行后,会出现config 和scripts 两个文件夹方法在新出现的...
首先全局安装npm i pm2 -g最基础的使用方法pm2 start xxx这种方法一般都不会满足我们的需求,因为我们在package.json中配置的start,一般都不是只有运行一个文件这么简单,比如我举一个例子"npm start": "cross-env NODE_ENV=production nodemon --inspect ./bin/server.js",想要实现上边的方法,可以
传参格式为form-data的话,分为两种情况一种是没有文件传输,只传普通的数据的一种是有文件要传输的没有文件传输的如果不需要传文件的话,我们只需要修改请求(wx.request)中的header:{"content-type"}就可以了wx.request({url: "url", // 你自己的路径method: "POST",header: {"content-type": "multipa
国际化页面配置成静态渲染(预渲染)页面,该选项会在打包时将页面预渲染成默认语言的html文件,访问该页面时服务端会直接返回当前html(因为与渲染会将函数执行,导致服务端返回的一直是默认语言的页面),最终导致页面语言和排版混乱。:cookie中没有设置值的话,默认使用此致(并不是默认。对应的值的效果,他会偶尔抽风,错误的去设置默认。总是重定向到存储在cookie中的值,:支持的语言列表,可以是数组
vue diff算法 在vue中的实现原理,patch函数、patchVnode、updateChildren、sameVnode函数的介绍
解决方法: component: {render: (e) => e("router-view")},需求在一些情况下,会有设置二级路由,但一级路由不需要 component 的特殊需求比如我在data路由下需要List页.../#/data/list,shop页.../#/data/shop 等,但每一个页面中没有任何相同的地方,也就是在.../#/data路由下不需要compone...










