简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
直接上代码<div class="survey-distribution" ref="dtuDistribution"></div>mounted() {this.distributionChart = this.$echarts.init(this.$refs.dtuDistribution)this.distributionChart....
修改build文件夹中webpack.prod.conf.js的内容如下:new UglifyJsPlugin({uglifyOptions: {compress: {warnings: falsedrop_debugger: truedrop_console: true...
1、先上代码:<script>import { setInterval } from 'timers'export default {name: 'Monitor',data() {return {intervalId: null}},methods: {star...
https://www.jianshu.com/p/4e3feddb9c60
1、问题描述:在组件a.vue和b.vue中a.vue<style>.top-notice {height: 38px;}</style>b.vue<style>.top-notice {height: 44px;}</style>出现上面情况时,组件a和组件b之间的样式会互...
1、父组件和单个子组件中使用window.onresize问题子组件中的会没有作用,解决办法:在子组件中使用addEventListener("resize",callback)替代(可参考https://blog.csdn.net/believet93/article/details/107255405)2、父组件和多个子组件时,方案1的办法也不能奏效解决办法:在父组件中监听window.onr
1、直接上图:2、解决办法2-1、网上找的办法将以下样式代码添加到index.html、或app.vue中(必须是入口文件,起全局作用!)body .el-table th.gutter{display: table-cell!important;}2-2、自己新建css文件common.css,在文件中将上面样式写入/* 解决element-ui的table...
最近在一个项目中遇到一个问题,点击按钮后,只能通过子组件向后端请求数据,但是点击按钮并不能重新加载子组件,因此无法向后端请求数据。这里我们的子组件为 childComponent,实现刷新的方法如下:<childComponent v-if="refresh"></childComponent><button @click="handleClick"></
报错如下:vue.esm.js?efeb:1897 TypeError: Cannot read property '__ob__' of undefinedat VueComponent.Vue.$destroy (vue.esm.js?efeb:3998)at destroy (vue.esm.js?efeb:3168)at invokeDestroyHook...
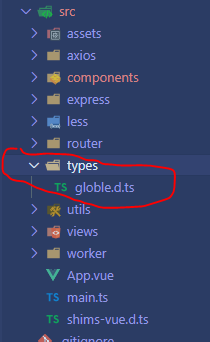
1、创建全局声明文件globle.d.ts(模板样例),注意:文件必须是以(.d.ts)结尾;关键字declare;declare const NUM = 10;2、文件存放位置,在src目录或者src下的其他目录,一般新建types目录,将所有下声明文件放在其目录下3、使用,这里要注意,在vue文件中不能使用,只能在ts文件中使用。...