
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
每日一菜之VUE路由跳转报堆栈溢出错误
背景:A页面查询列表的操作列中有详情按钮,点击详情跳转到B页面,然后再通过B页面的面包屑返回到A页面;通过this.router.go(-1)方法返回A页面的时候报错:RangeError:Maximum call stack size exceeded;解决方法:原来是通过click事件来进行返回上一级,后根据前端api文档修改为通过router-link来跳转,有人说router.before

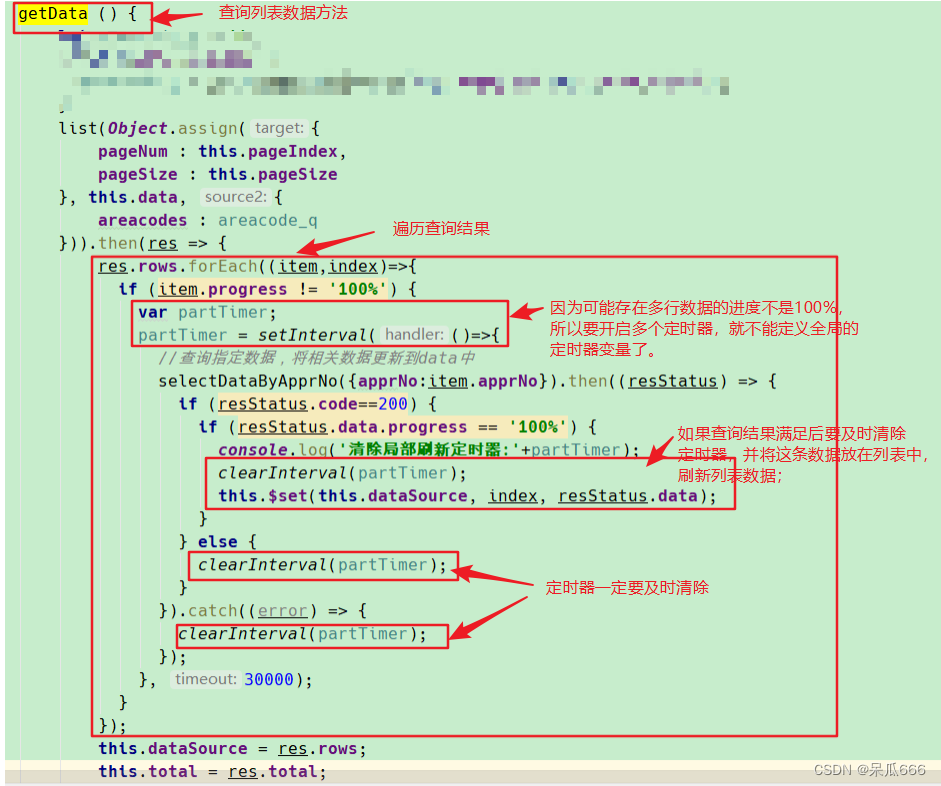
vue中实现表格的局部刷新
100的数据,应该只输出一次才对,而且6次输出的数据都是一样的,证明是同一条数据执行了6次,这我也没搞懂为啥),导致第一个30s到时,定时器里的逻辑执行了6次,重点来了,接下来就失控了,前端一直在不停的发送请求(定时器里的那个请求)。总结:以往以及各大网友的经验基本上都是一个页面只创建了一个定时器,所以最开始有点跑偏了,后来一想觉得这样不对啊,不符合我的需求,我需要的是查询结果中有多少条进度!最初

超好用的git提交出现冲突解决方案
1分钟解决git冲突

到底了










