
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
手把手教你如何写vue.js的插件,跨项目依赖。学不会你来打我!
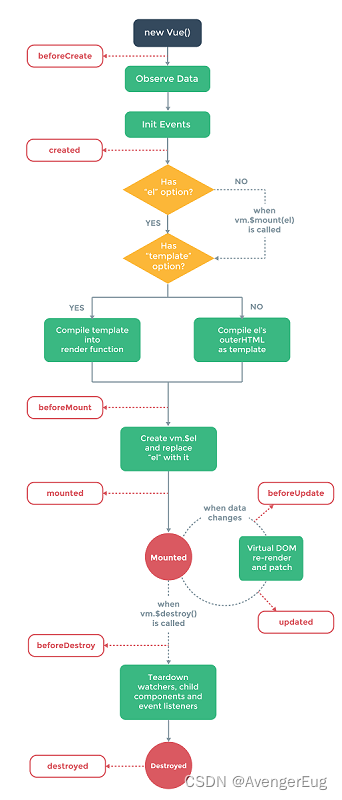
前言vue.js作为前端三大框架之一,它的快速开发特点深受开发者的喜爱。通常,我们使用vue.js会集成Router、Axios、Vuex、Element-UI等插件,那么你知道它们是如何无缝对接vue.js的吗?接下来,将基于Router插件无缝对接vue.js的原理来手动开发一个插件,并以npm的方式导入项目中。你准备好了吗?(ps:接下来的内容,你需要有ES6语法基础、Vue.js插件,混入
一份12W+字数的踩坑总结,覆盖前端、后端、运维三个维度,一步一个脚印,我们一起成长!(实时更新)
文章目录1.1 Css/Scss1.1.1 层叠性1.1.2 继承性1.1.3 优先级1.1.4 backgroud设置背景图片样式顺序决定是否生效1.1.5 Vue在元素中要使用当前vue对象的属性作为图片路径显示在 background-image: url() css上解决办法1.1.6 div里面的内容如何垂直居中1.1.7 RGBA1.1.8 块级元素1.1.9 行级元素1.1.10 行

spring cloud zuul路由组件GENERAL异常之192.168.2.103:8080 connect timed out
文章背景本文只是将自己在学习spring cloud zuul组件时发现的connect timed out问题进行了归纳总结。大致背景是这样的:项目路径: https://github.com/AvengerEug/spring-cloud.git 的zuul分支。若读者要自行测试(最好是跟着一起来,可以学会如何debug源码找到问题根源),可执行如下代码:git clone ...
到底了










