
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
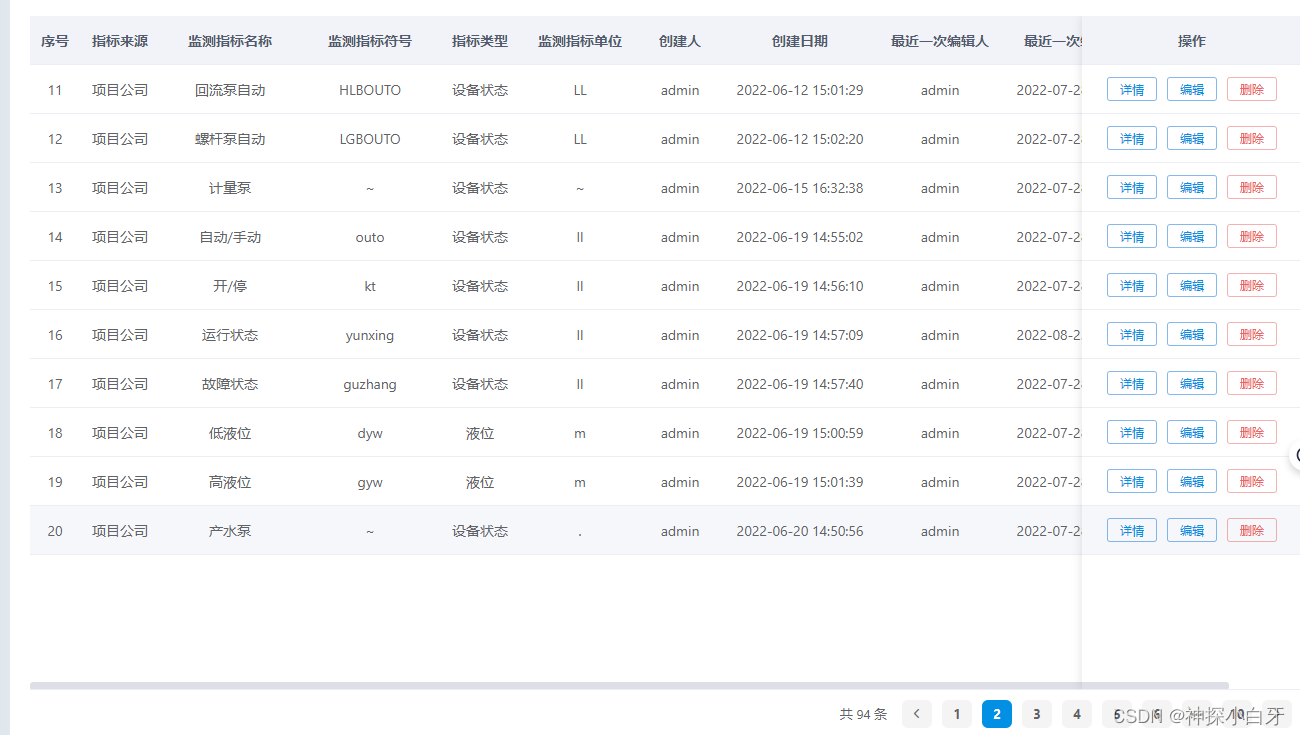
el-table前端分页,翻页排序累计

el-cascader 根据 已知数据 子节点的id 获取对应的所有父节点id,从左至右是一级id,二级id,三级id。

效果如下举个栗子,我想要编辑和删除按钮颜色是16进制的,代码如下<template><el-buttonclass="type-button"type="text":icon="iconfont":class="[classes, type == '编辑' ? 'orange' : '', type == '删除' ? 'gray' : '']"v-bind="$attrs"v-
域名不同无法共享sessionstorage(父项目传参给子项目)
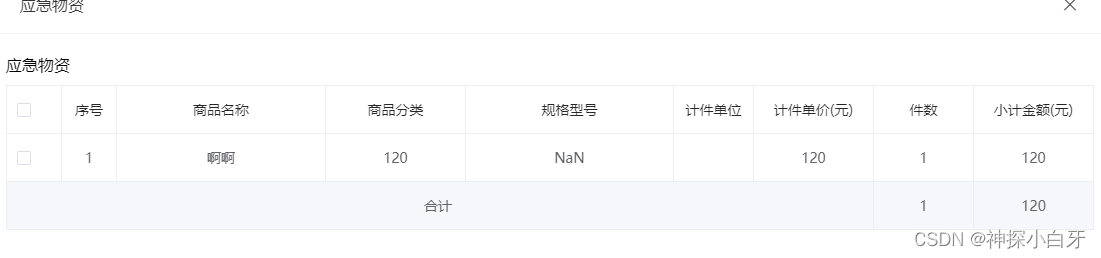
因为合计el-table的合并方法是不生效的,所以需要修改css下手。

效果图但是我这个项目情况有点特殊,后台给我返回的是不带毫秒的时间戳,所以我得转换时间,而且没有对应的接口,如果数据接口是可以为这个日历服务的,比如日期格式是:xxx-xx-xx的模式,那就可以直接使用其它方法.我自己的就记录一下首先在在循环里面调用一个方法<el-calendar v-model="currentDate"><templa...
我现在是在表格里拿到级联选择器的多选的id,然后要根据这个id来匹配一个嵌套了三层的数组的第三层id,来拿名字渲染表格部分<tr style="height: 44px;line-height: 44px;"><td style="border: 1px solid #ddd;">提醒给</td>...
记录一下,怕自己下次会忘记!这个真的是坑,一个表格中的某一是数据跟其他属数据不是同一个接口中的数据,需要渲染出来
vue中element提供了超出部分现实省略号然后鼠标hover的时候回显示内容的方法,第一种:这种只能使用在el-table-column中,在展开列中不能用<el-table-column label="项目规模" sortable :show-overflow-tooltip="true"><template slot-scope="scope"...
两种方法一种是在标签中使用 v-html=""<p v-html="ruleForm.content"></p>二是在过滤器中使用正则表达式filters: {filtersText(val) { // 要判断一下,如果是空就返回空字符串,不然会报错if (val != null && val != '') {...










