
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
自动化测试之jest的使用
内置了零配置、自带断言、测试覆盖率工具等,实现了开箱即用。
element级联二次封装一个省市区组件
el-cascader反显
vue项目采用sonarqube扫描代码
记录vue项目接入代码扫描sonarqube的安装使用过程
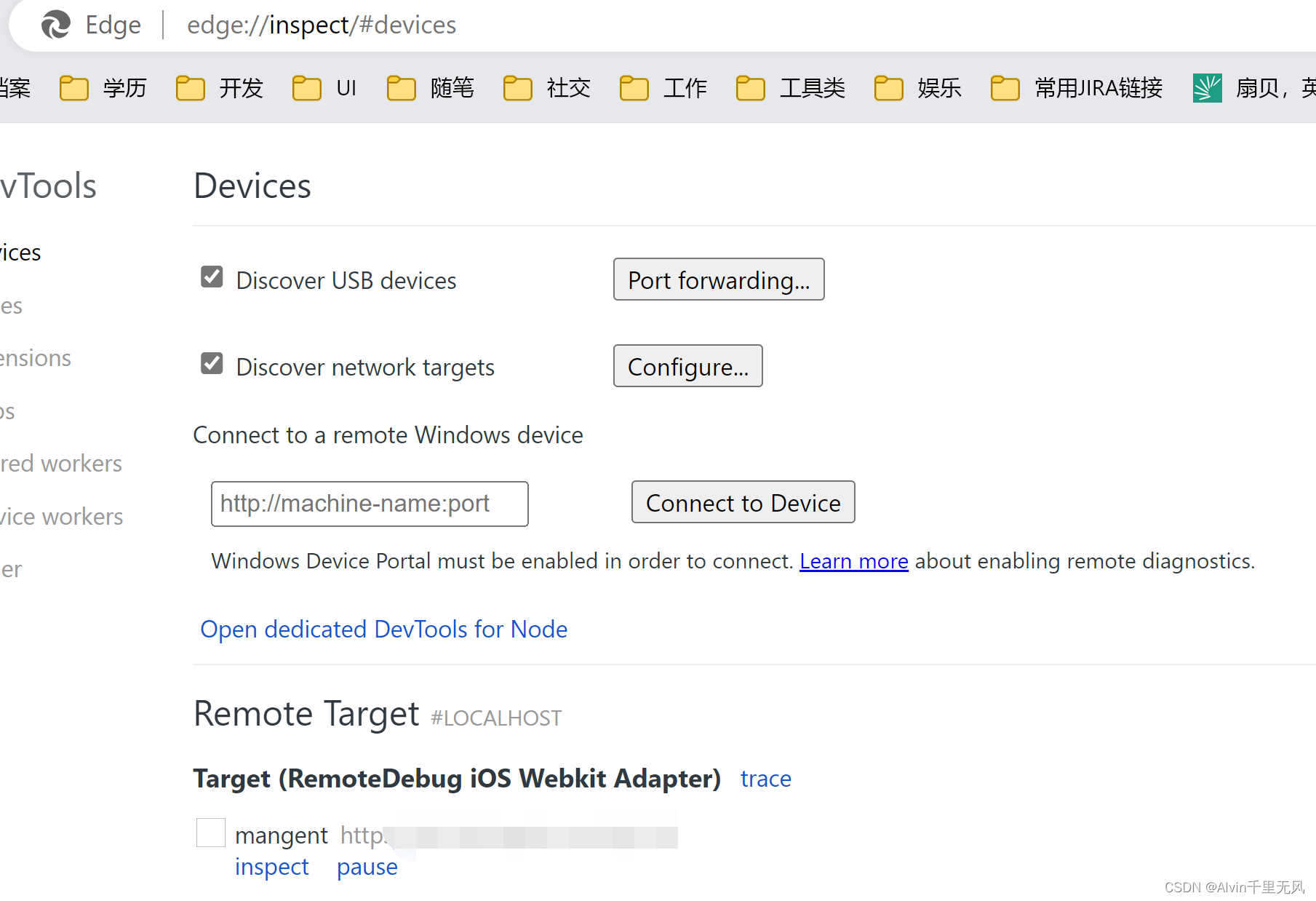
window debug ios webview
使用remotedebug-ios-webkit-adapter调试ios上的webview页面

到底了










