
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在实际开发中,一个好的视觉效果可以更好的达到修饰网页的效果。而渐变背景在web页面中则是必不可少的。css中的渐变类型定义了两种,线性渐变和径向渐变,本次简单的介绍线性渐变。语法格式:background:linear-gradient(渐变方向,渐变的颜色)使用线性渐变用到的是background的linear-gradient方法渐变方向的确定有关键字确定和角度确定。关键字的取值:to rig

CSS实现径向渐变的效果,普通的径向渐变和重复的径向渐变

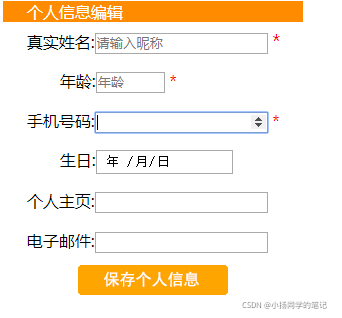
如图所示,需要做到的要求有以下几点1.带 * 的为必填选项2.年龄选项框限制为number手机号码选项框限制为number生日选项框限制为date 个人主页选项框限制为url 电子邮件选项框限制为email<!DOCTYPE html><html><head><meta charset="utf-8"><title></title&

线性渐变是css中常用的渐变效果,除了普通的线性渐变效果,还可以通过它实现透明渐变和重复渐变的效果1.透明渐变使用线性渐变实现透明渐变的效果需要使用到rgba方法来调整颜色值。语法格式:background:linear-gradient(to right,rgba(255,255,255,0),rgba(255,255,255,1),url(图片路径))如上所示,改代码表示的内容是实现线性的透明
CSS简述:css是Cascading Style Sheet的缩写,直译过来为层叠样式表或级联样式表,简称样式表。利用css样式表定义页面样式,将会大大减少设计工作量。一些好的css样式表的建立,可以很好的美化页面 精确定制页面的布局css的语法解析<style type="text/css">p{font-family:"宋体";color:red;font-size:30px;}
background-position属性在css中用来设置背景图片的位置,它通过设置水平方向和垂直方向的取值来到达效果background-position的常见三种定义方式1.关键字取值通过使用关键字来定义图片的位置。其中水平方向的关键字有left(左) center(中) right(右)垂直方向的关键字有top(上) center(中) bottom(下)使用方法,一般情况下先定义水平方向

1.标签选择器语法格式:<style>标签名{属性:属性值;属性:属性值;}</style>标签选择器主要针对的是页面中某个标签中的样式设置,它的作用范围是这个页面内所有写在该标签内的内容,标签选择器可以定义多个标签的样式2.类选择器语法格式<style type="text/css">.类名{属性:属性值;属性:属性值.
在实际的网页开发中,网页的整体部分一般是由div标签来进行布局的。那么在使用div布局之前就要了解div的属性div是块级元素 块级元素在页面中的独占一行 默认情况下的高度由里面的内容决定。由于块级元素独占一整行 那么使用div进行布局的话 div和div之间是上下排列的还有块级元素之间不仅能套入行内元素 还可以嵌入块级元素 但在嵌入块级元素的时候 由于块级元素的默认属性 它们之间是呈现上下排列的










