
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
uniapp小程序预览多张图片
<view class="bottom_box"><view class="enclosure_box" v-if="activityData.attachmentTemplateList.length > 0"><view class="enclosure_item" v-for="(item, index) in activityData.attachmen

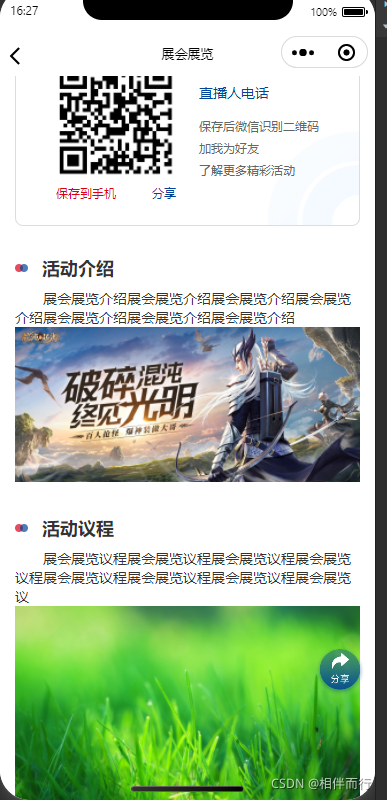
uniapp小程序的富文本解析页面展示:
// 活动介绍<view class="activity_introduce"><view class="top_box"><view class="top_box_circle"><view class="min_circle_1"></view><view class="min_circle_2"></view>

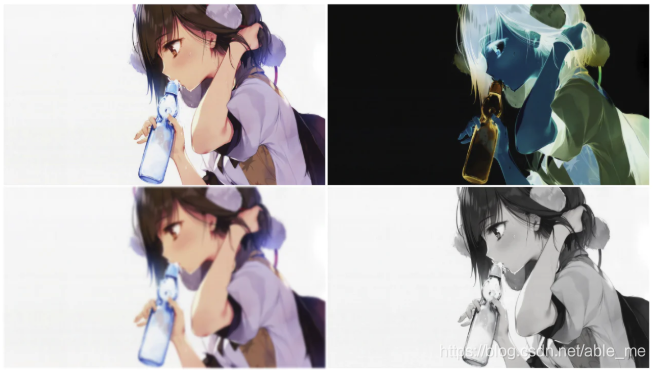
利用CSS改变图片颜色的多种方法!
前言“说到对图片进行处理,我们经常会想到PhotoShop这类的图像处理工具。作为前端开发者,我们经常会需要处理一些特效,例如根据不同的状态,让图标显示不同的颜色。或者是hover的时候,对图片的对比度,阴影进行处理。”强大的 CSS:filterCSS滤镜(filter)属提供的图形特效,像模糊,锐化或元素变色。过滤器通常被用于调整图片,背景和边界的渲染。filter: none| blur()

暂无文章信息










