
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
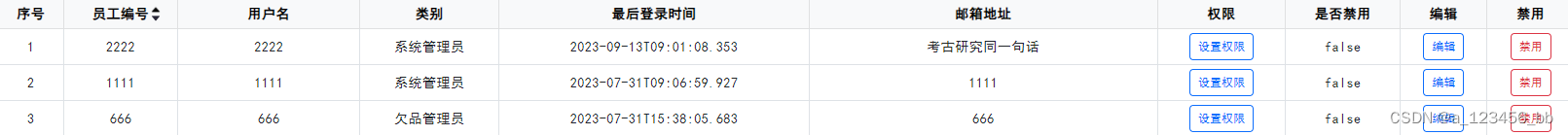
element-plus获取el-table中的行内容或行索引
然后使用vue的v-slot指令,这个指令中是vue2.6新增的,取代了以前的slot和slot-scope,而我使用的是vue3,所以网上搜到的很多使用slot-scope的方法都失效了。v-slot的值是自定义的名字,实测可以使用任何名字,并不是一定要叫"scope",只是网上的经验大都叫"scope",scope是域的意思。使用插槽名.row可以获取一行的内容,如果要获取行内的某一个字段的值
Vue3原生实现表格的编辑功能
以上实现编辑按钮在表外的情况,当我们想要编辑特定的数据行时,只需要勾选当前行的数据,然后点击编辑按钮,关于点击对钩获取当前行的数据,请看我的另一篇文章。为true,就会将输入框给显示出来,此时我们就可以进行编辑,此时通过v-model进行双向数据绑定,就能将我们要修改的值传给后端。,其实原理和上面那个一样,只是将v-if中的==改成了indexOf,判断所勾选的数据中是否包含当前行的数据。就是用来

vue之复选框选中表格行数据(全选/全不选/部分选)
【代码】vue之复选框选中表格行数据(全选/全不选/部分选)

到底了










