
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
下载官网地址:http://www.goldgrid.com/jinge_download/index.aspx?num=5解压后的文件 js文件中有两个重要的js文件iWebOffice2015.js和WebOffice.jsWebOffice.js是WebOffice2015对象的一些方法。iWebOffice2015.js是根据不同的浏览器环境来渲染<object>安装插件安装i
近日突然看到“为什么Vue在国际上越来越没影响力”这样一个问题我来回答一下如果Vue 单纯看 star 数量的话,确实比 React 多啊说实话,Vue 实际上策略是紧跟 React,我们组内部讨论的时候,一般把 Vue 看作是全工具链的 React 框架,无论是老版本还是新版本Vue 和 React 的原理性差异几乎没有,这点和 ng 不同,因为在开发 ng 的时候,编程思维都需要彻底转变才能进
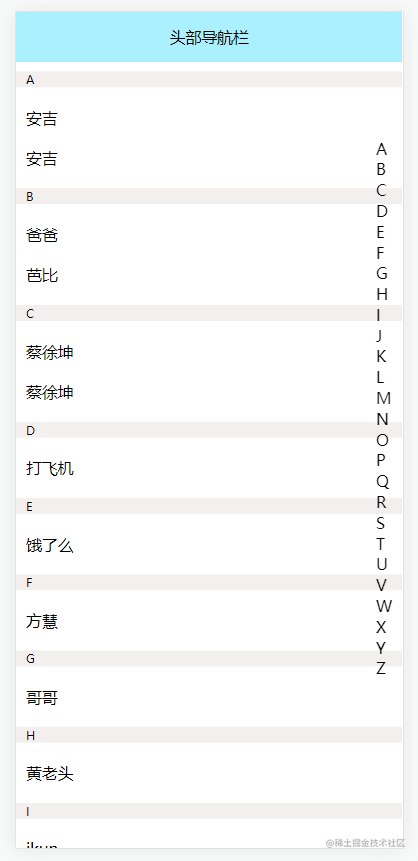
这里我们直接使用方法该方法将调用它的元素滚动到浏览器窗口的可见区域。

const columns = [{title: '活动标题',dataIndex: 'title',key: 'title',align: 'center'// 设置文本居中的属性},{title: '编辑时间',dataIndex: 'createTime',key: 'createTime',align: 'c
直接上代码:div class="msgLi"><p>组织设置:</p><p>{{ organInfo.partySetup=="1"?"撤销":organInfo.partySetup=="2"?"调整":organInfo.partySetup=="3"?"更名":organInfo.partySetup }}</p></div>
在项目运行中会出现如下图所示的问题,出现Failed to resolve loader: stylus-loade 问题原因,是因为在项目中使用了lang=“stylus”, 项目中并没有安装stylus-loade和stytus , 安装即可。执行代码如下:npm i stylus stylus-loader --save-dev...
这里是在vue请求的数据中将时间戳转换字符串的关键部分//item.add_time为请求数据中的时间戳var date = new Date(parseInt(item.add_time) * 1000);item.add_time = `${date.getFullYear()}/${date.getMonth() + 1}/${date.getDay()}${date.getHours()}
上那些类似于星座图的点和线,是由vue-particles生成的,不仅自己动,而且能与用户鼠标事件产生互动。一直中意这种动态插件,今天有时间,迫不及待试了一波~安装插件npm install vue-particles --save-dev在main.js文件中全局引入import VueParticles from 'vue-particles'Vue.use(VueParticles)在vue
1、点击事件@click="share"2、页面<!-- 二维码 --><van-overlay :show="show" @click="show = false"><div class="wrapper"><div class="block"><p>分享</p><div><img :src="i
Object is possibly null: 对象可能是null分析:localStorage.getItem(“SET_HISTORY_KEY”) 这个值有可能为空,所以再执行getItem就会报错此刻对象可能为空。解决:联合类型 把null的情况写入类型断言成any类型,any类型上访问任何属性和方法都是被允许的。...










