
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
实际上mongoose返回的数据并不是object,虽然你通过typeof判断类型是object,实际上是mongoose自己封装的一个对象,并且这个对象会对数据进行实时查询以保证其符合预定义的model,因为model中压根就没有isAdd属性,所以是无法增加的。或者现在看来解决方法可以在model中预先定义isAdd字段,但是这个并不是没有业务都需要的,所以这种方法太糙了,果断放弃。幸好mon
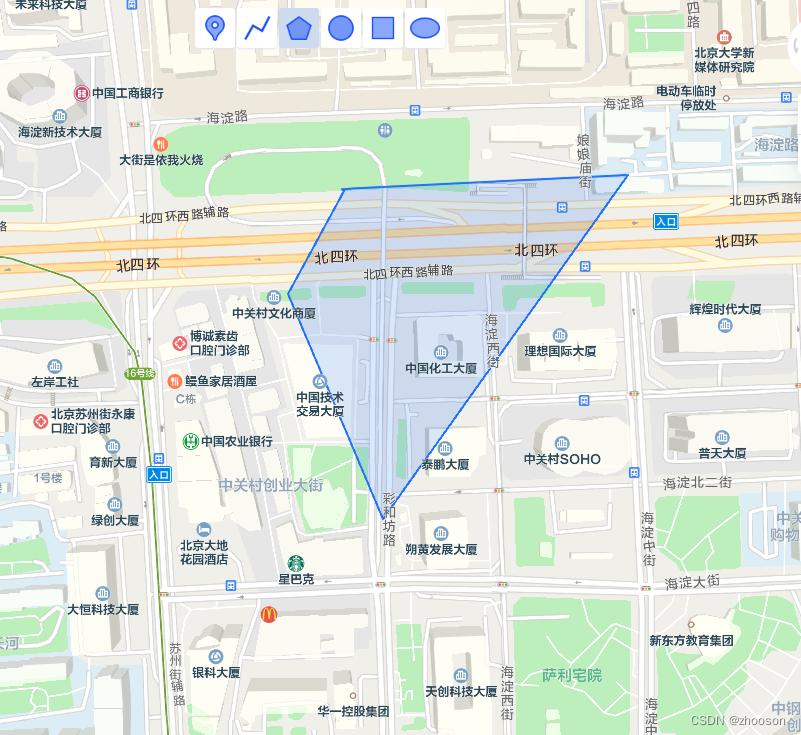
【代码】腾讯地图绘画多边形和计算面积。

腾讯地图绘画多个多边形,计算面积,同时删除多边形

node-webserver-blog-public源码地址博客地址CSDN运行项目前必读三个项目中各种各样的授权参数 已全部修改成自己的授权参数,忘悉知!!!!忘悉知!!!!忘悉知!!!!自己创建一个数据库名称就可以了,表是运行 node 时候自动创建好以 myblog3 为数据库名称, admin 登录页面有个 一键生成地方生成账号:admin 密码:123, 只能生成一次,因...
这里介绍 currentDiv 和 useRef的俩中用法,看自己需求使用。

vuex的命名空间
最近做一个新的官网(没有任何交互) 采用这个server-worker的技术,可以秒开或者离线访问具体server-worker的介绍,移步 https://lavas.baidu.com/pwa测试条件: localhost或者https的才能测试具体的介绍自己查阅资料我采用的 offline-plugin 的一个npm包 详见 https://github.com/NekR/offli...
针对vue项目中的操作:vue 遮罩层阻止默认滚动事件在写移动端页面的时候,弹出遮罩层后,我们仍然可以滚动页面。vue中提供 @touchmove.prevent 方法可以完美解决这个问题<div class="dialog" @touchmove.prevent ></div>第二种方法:需要引入的jq大法。点击弹出层的
当router.js 中mode:history 发现刷新页面 不显示了,原因出来history的请求路径资源不存在了,这个需要后端配置的,前端 需要修改一个地方即可,devServer: {port: 8000,host: '0.0.0.0',overlay: {e...
见: 添加链接描述










