
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
参考这篇文章的方法Warning: Accessing non-existent property ‘cd‘ of module exports inside circular dependency_兮颜_Queen的博客-CSDN博客解决的方法有两个可切换node至v10.版本升级shelljs到 v0.8.4 即可解决升级shelljs:npm install shelljs@0.8.4 --
pdf.js访问远程服务器上的文件报错file origin does not match viewer's找到web/viewer.js文件中下面这两行代码注释掉。
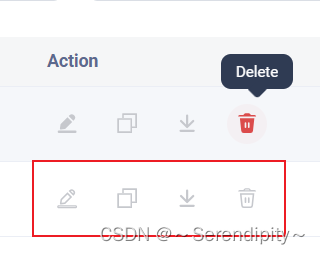
需求说明:在给某个节点绑定文件数据后,用户并不能一眼看出哪个节点上绑定了数据,因此需要在绑定文件数据后给节点上加一个图标用于标识。
鼠标悬浮有对应的文字提示,且图标出现背景色和颜色。

在修改element样式时,最好在scoped中修改避免全局污染。在sass文件中可以使用/deep/,但是在scss文件中需要使用::v-deep ,使用/deep/和>>>都无效,而且在scss文件中使用/deep/还会报错。<div class="commit-save" v-loading="loading"></div><style lan
keep-alive生命周期执行顺序:不使用keep-alive的情况:beforeRouteEnter --> created --> mounted --> destroyed使用keep-alive的情况:beforeRouteEnter --> created --> mounted --> activated --> deactivated使用k
关于如何在vue中使用word模板导出数据,可以参考我之前的这个文章在vue中导出word_ZMJ_QQ的博客-CSDN博客这个主要是记录如何在word模板中写条件判断和使用$indexdocxtemplater文档参考Angular parser | docxtemplater如果要在word模板中使用角度解析器,那么在word导出的方法中一定要添加上这一段代码(踩了两次坑,都是没有添加上这一段
在多文件上传中,实现图片压缩的功能
在vue中导出wordJSZip is not defined at XMLHttpRequest.xhr.onreadystatechange参考文章Vue-纯前端导出word文档_ChickenBro_的博客-CSDN博客_前端导出word原因:docxtemplater 不支持jszip,会有报错,因此要使用PizZip解决:安装依赖npm install pizzi.










