简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
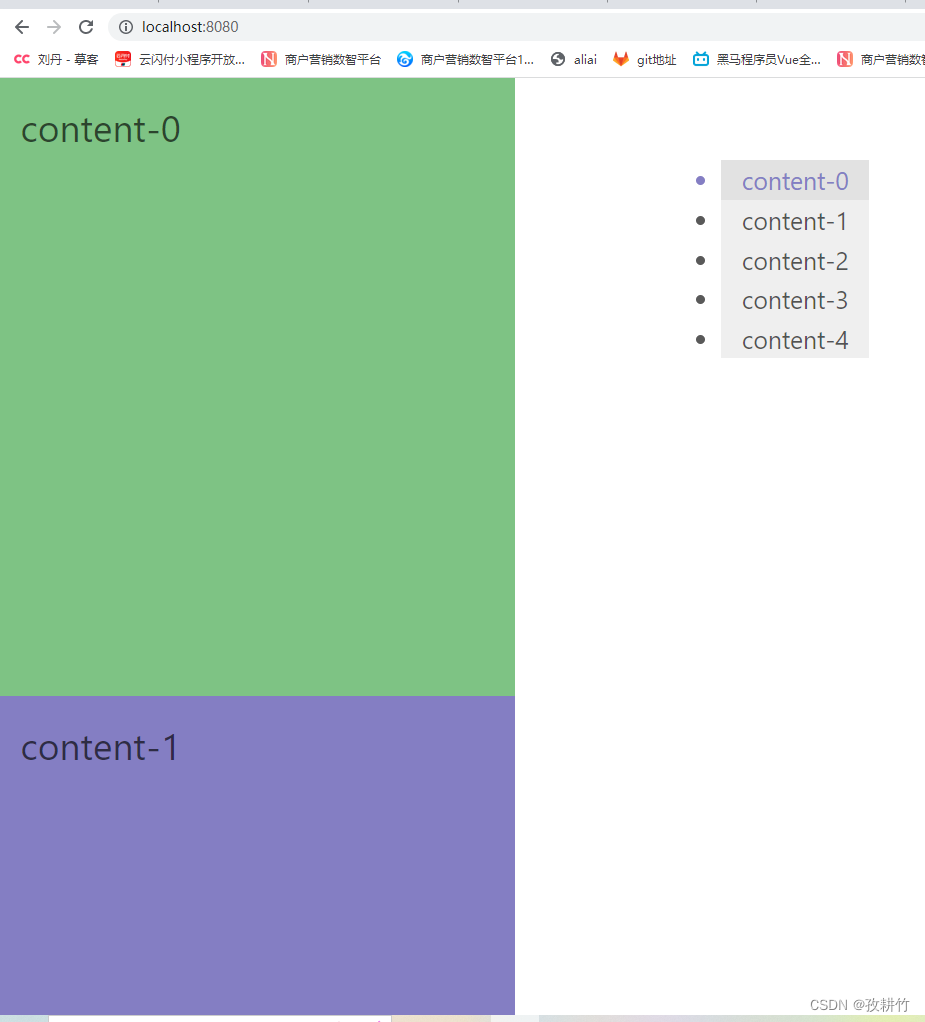
vue实现点击某个v-for遍历的数据,改变其样式。
这里写自定义目录标题vue实现点击某个v-for遍历的数据,改变其样式。前言二、使用步骤总结vue实现点击某个v-for遍历的数据,改变其样式。前言如下图,点击了胜负十四场,文字加粗了,添加了下划线。二、使用步骤这里class属性,用一个三元运算符判断,如果xzindex=index的话,那么选择listzh样式,否则的话,先择listxx样式,用:data-index="index"传入数据,当
vue中CSS使用:after伪类实现点击改变样式
1.如图2.实现中data中actived一开始为false方法中gbys () {this.ddh = JSON.parse(window.localStorage.getItem(‘ddh’))console.log(this.yhid)console.log(this.fxid)this.actived = !this.activedconsole.log(this.actived)},st
到底了