
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
虽然看起来构建WEB静态资源服务器简单,但是也需要动手练习才能😜有更深刻的理解

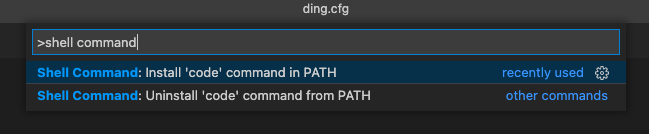
% code .zsh: command not found: code解决方法:打开Visual Studio代码通过(⇧⌘P)打开命令面板,然后键入以找到Shell命令:shell command,回车安装即可

文件=>首选项=》用户片段javascript"Print to console": {"prefix": "log","body": ["console.log('$1');","$2"],"description": "Log output to console"}保存文件,重启vscode;在js文件中输入log,回车即可看到效果;...
非常简单获取当前点击的音频的DOM元素myAudio;myAuto.addEventListener('ended',function(){myAuto.pause();alert('播放完毕');})2:监听ended事件
主要方式有三种:node、code runner、F5
调试控制台:command+shift+Y终端: control+`
1.找官网 http://element.eleme.io/#/zh-CN/component/quickstart2.安装 cnpm i element-ui -S-S表示 --save3.引入element UI的css 和 插件import ElementUI from 'element-ui';...
请求数据的第三方插件Axios,可以支持vue,node ,reactaxios:基于Promise的HTTP客户端,用于浏览器和node.js使用步骤1:安装axiosnpm i axios --save / cnpm2:哪里用就在那里引入import Axios from 'axios' / const axios = require('axios');3...
请求数据的接口:新闻列表接口:http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1新闻详情接口:http://www.phonegap100.com/appapi.php?a=getPortalArticle&aid=488main.js中/*定义路由 */cons
路由的嵌套:1:配置路由main.js文件中import Users from './components/Users'import UserAdd from './components/Users/UserAdd'import UserList from './components/Users/UserList'/*定义路由 */const rou...










