
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
wx.setStorage(key)和wx.setStorageSync(key)将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容。除非用户主动删除或因存储空间原因被系统清理,否则数据都一直可用。单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。wx.setStorage和wx.setStorageSync 唯一的区别就是同步和异步;wx.s
通过min-date和max-date定义日历的范围,需要注意的是min-date和max-date的区间不宜过大,否则会造成严重的性能问题。官方文档明确强调,通过min-date和max-date定义日历的范围,需要注意的是min-date和max-date的区间不宜过大,否则会造成严重的性能问题。故我们需要根据具体业务需求适当修改页面展现方式Calendar 日历组件使用条件1、如若选择未来几
以下代码主要用于修改合计行整体的样式,比如加粗、字体颜色和字体大小/deep/.el-table .el-table__footer-wrapper .cell{font-weight: 600;color: red;}
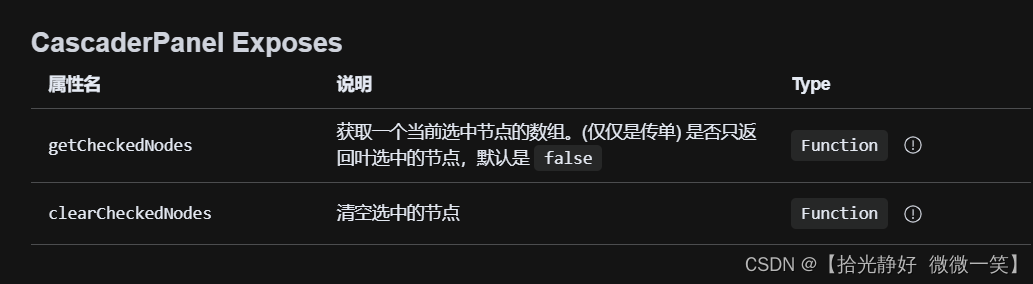
elementplus 级联组件一键清空所选值

wx.setStorage(key)和wx.setStorageSync(key)将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容。除非用户主动删除或因存储空间原因被系统清理,否则数据都一直可用。单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。wx.setStorage和wx.setStorageSync 唯一的区别就是同步和异步;wx.s
直接上代码,如有疑问,欢迎交流template里面<el-treeclass="filter-tree":data="assetBigClassTreeData"// 树形data数据,具体按照官方文档格式:props="defaultProps" //自定义props配置,如严格按照官方格式无需添加此项,@check="checkChange" //checkbox 选项变化事件node-
element表单有值校验失败,页面回显有值校验失败问题解决方案
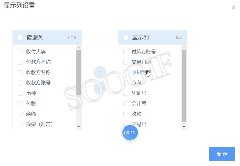
vue2项目中使用element 中的穿梭框组件时支持拖拽排序功能

vuecli3项目总配置文件及描述module.exports = {publicPath:"/",outputDir: 'dist', // 构建输出目录assetsDir: 'assets', // 静态资源目录 (js, css, img, fonts)lintOnSave: false, // 是否开启eslint保存检测,有效值:ture | f...
以下是我最近项目中的vite.config.js文件配置,由于刚开始vue3不久,希望各位大佬不吝赐教,快来分享你们的配置呀。











