
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
Vue3的setup函数以及ref和reactive方法的使用
在vue3中,有个核心的东西,setup函数,它相当于一个新的生命周期,在beforeCreate 之前执行,在里面没有thissetup默认是非响应式的,即做点击事件修改num的值,模板上的num不会跟着变。
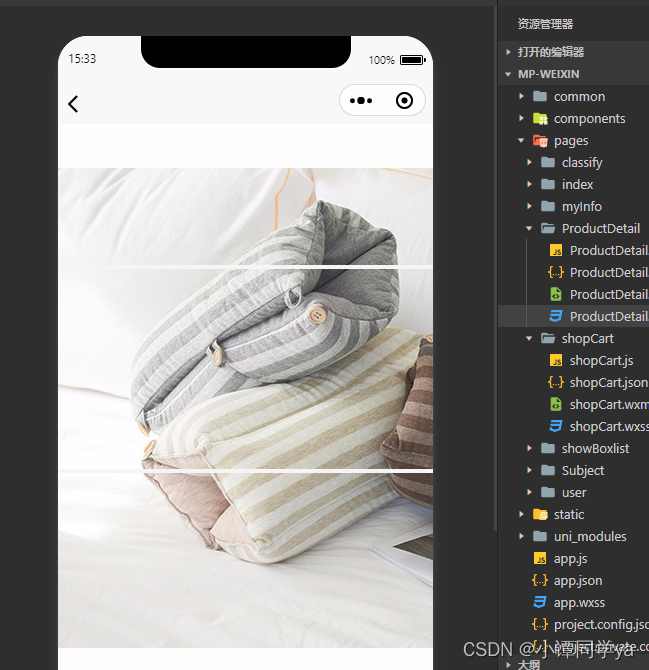
解决在uniapp上开发移动端项目时,因为后台传入的图片渲染到前端出现图片白条的情况
最后一步在小程序上找到你出现bug图片所在的位置,找到xxx.wxss文件并删除多余的东西。这是小编在使用uniapp开发小程序时出现的问题,下面教小伙伴们怎么解决。解决bug的方法很多,如果这个帮不了你,可以看看其它小编的理解。解决方案使用正则表达式进行一个替换。删除后面的.dataxxxxx。ctrl+s一下大功告成。...

axios 通用下载方法(Post请求,Get请求参数位置有所变化,下载excel)
首先在我们request.js里引入axios并配置好拦截器等常规方法,通用下载方法以下。在request.js中配置好了怎么在组件里使用呢?首先在对应的组件中引入。

Vue3中的父传子和子传父如何实现
1.创建两个组件,一个father父组件和一个Child子组件,然后在父组件中通过components注册子组件并在script标签中导入子组件的地址,然后展示在页面。大家都知道Vue2中父传子是通过父组件绑定一个属性,子组件再用props进行接收,子传父是通过this.$emit那么Vue3中有什么不同呢?#slots从context当中得到了一个属性,可以得到父组件通过slot传递过来的插槽数
到底了










