简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
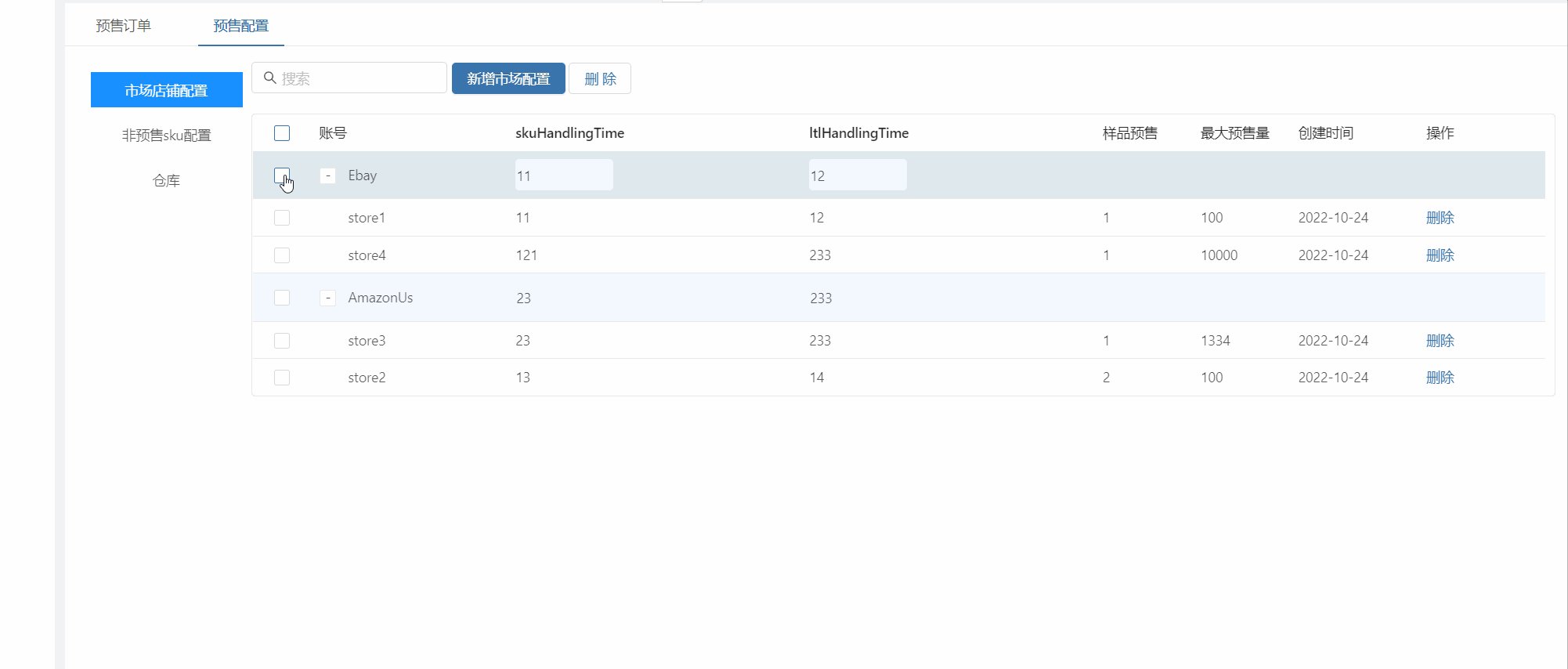
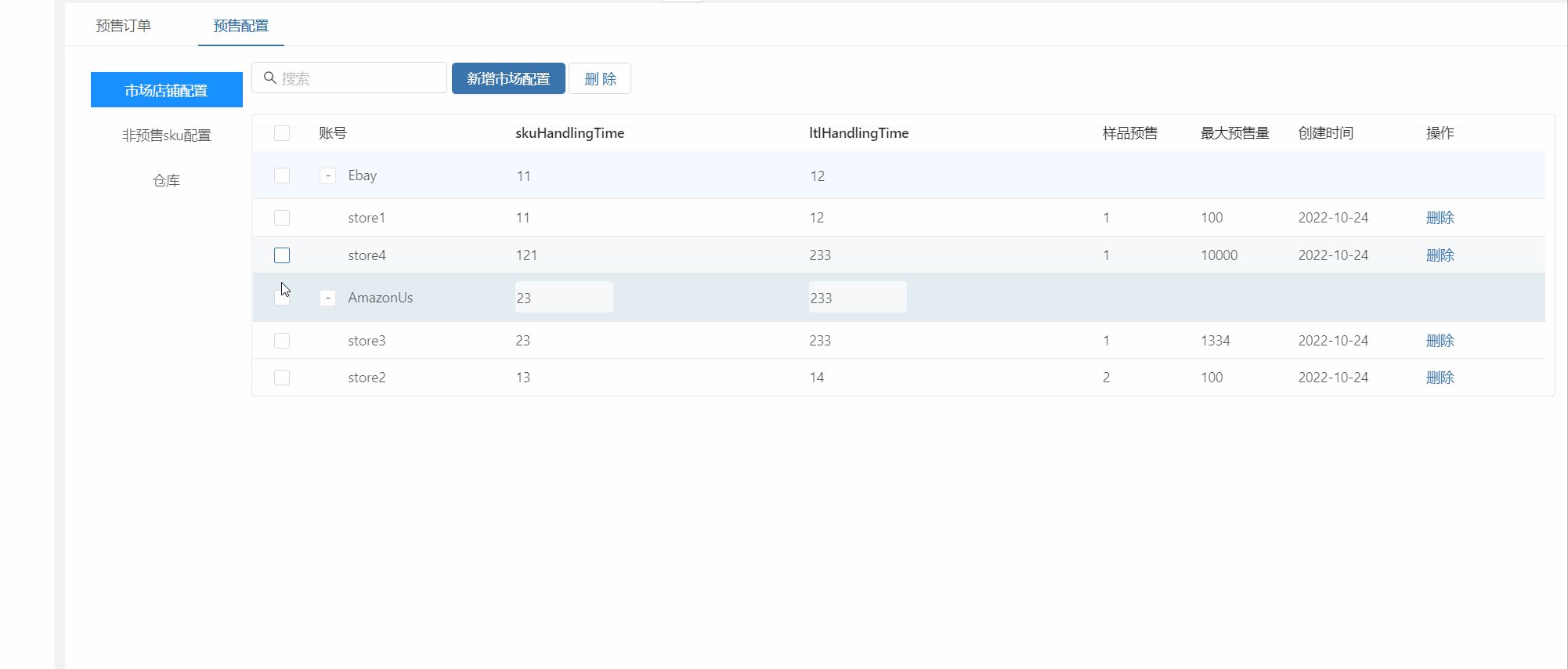
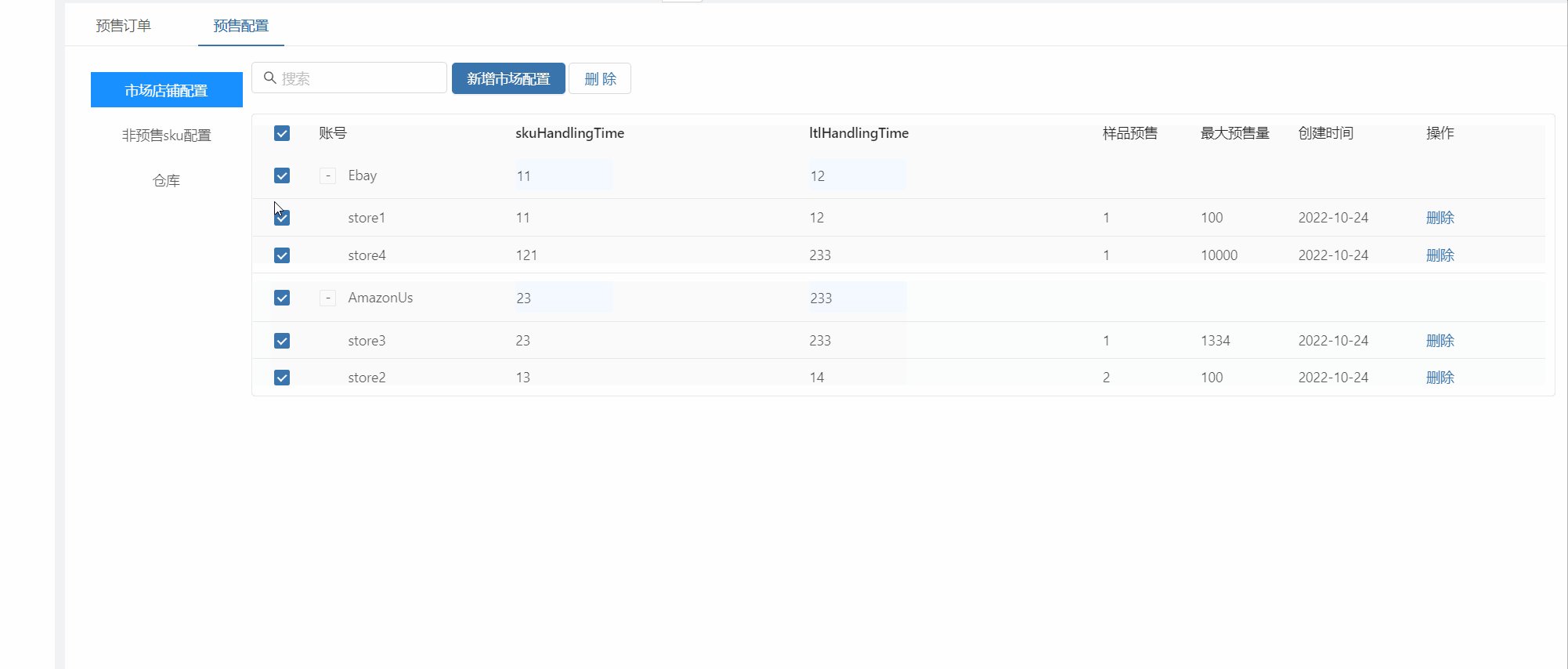
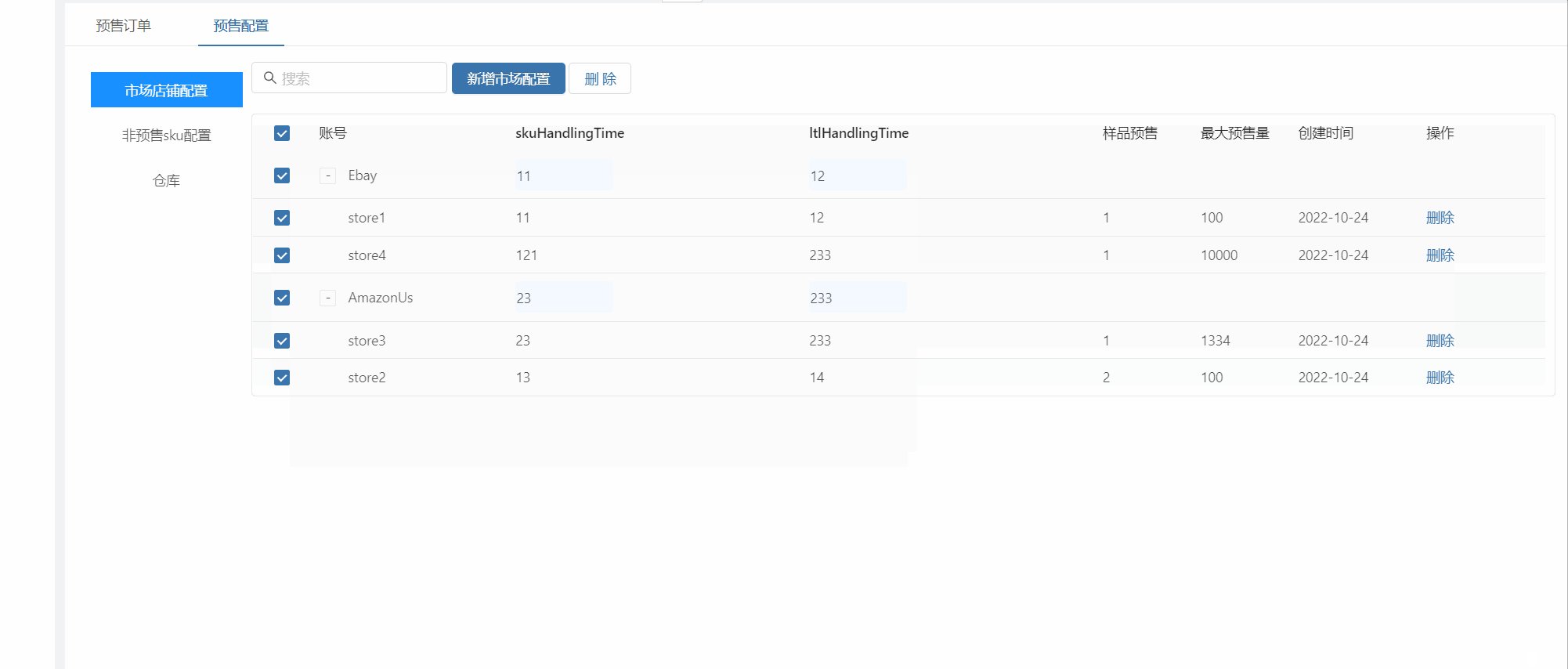
vue+antDesign实现树形数据展示并表格父子级选中和取消联动;递归
vue+antDesign实现树形数据展示并表格父子级选中和取消联动

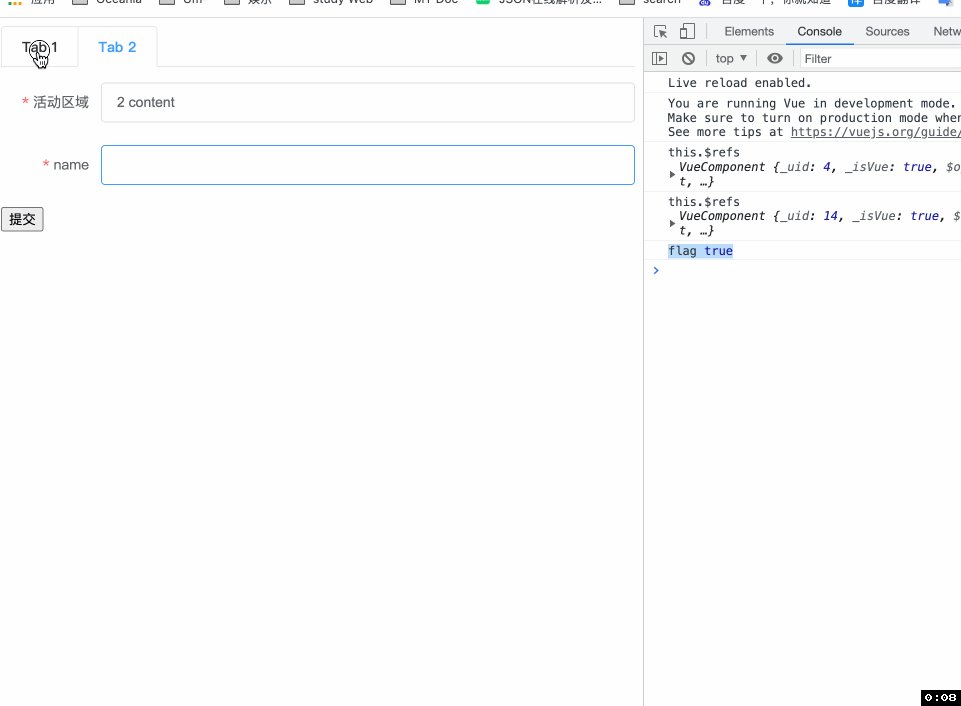
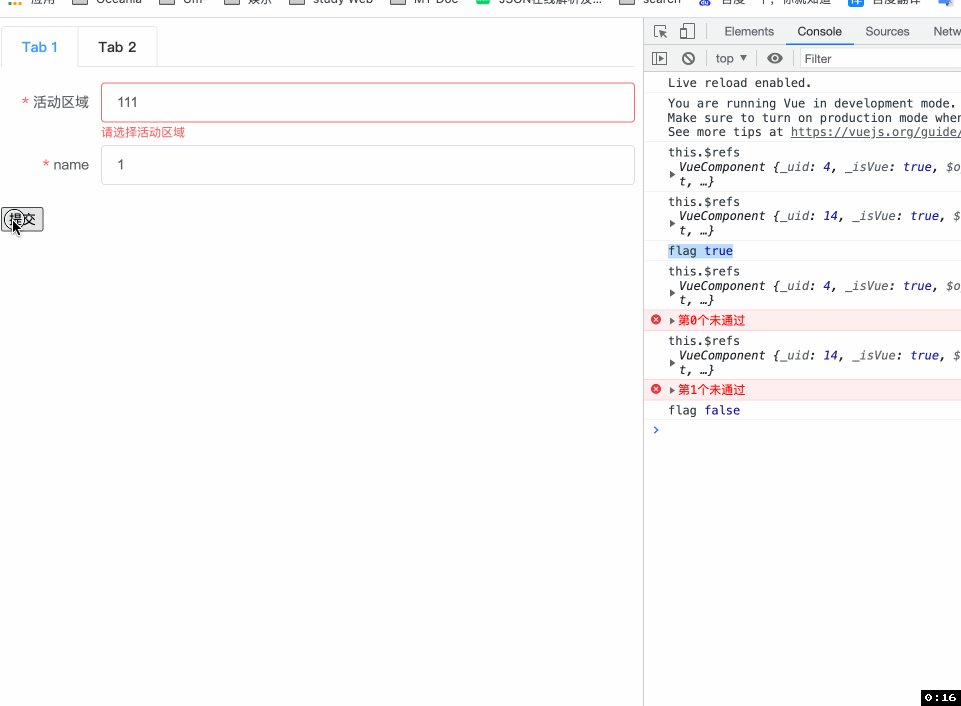
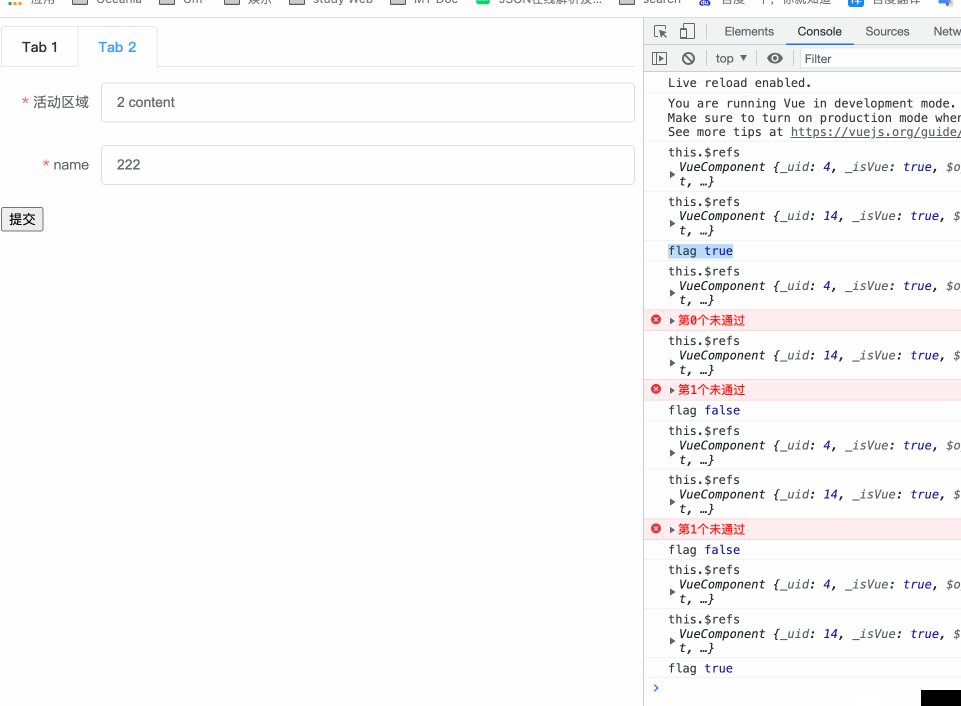
elementui动态生成el-tab-pane下动态校验tab下的from表单,公用一套校验规则并互不影响;循环生成的表单进行表单校验
代码部分<!---HTML部分----><el-tabs v-model="editableTabsValue" type="card"><el-tab-pane :key="index" v-for="(item, index) in editableTabs":label="item.title" :name="String(index)"><el-f

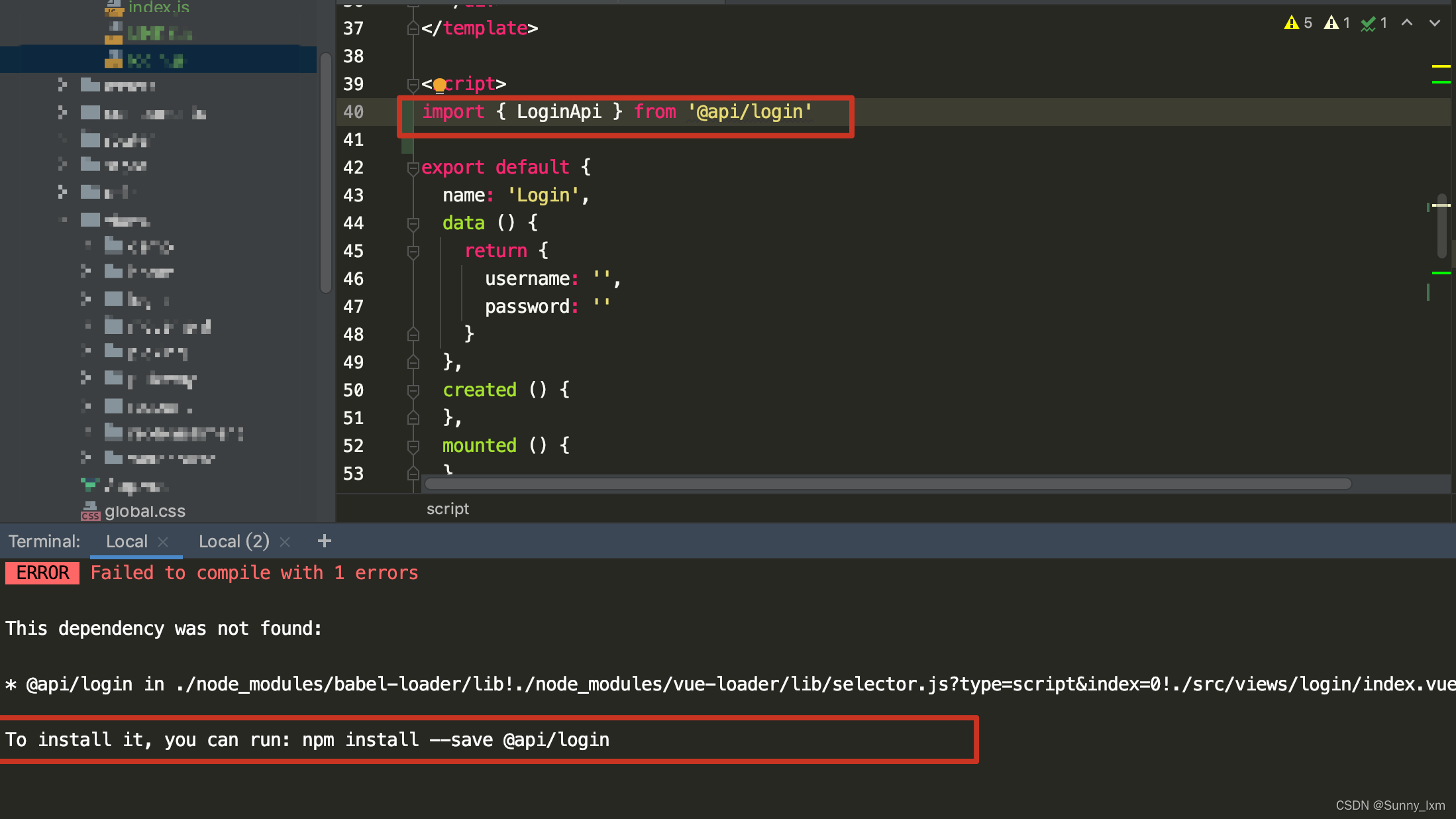
安装包的时候yarn 的时候报错gifsicle pre-build test failed
问题怎么解决呢????
配置webstorm按eslint规则自动格式化代码
配置webstorm按eslint规则自动格式化代码

安装包的时候yarn 的时候报错gifsicle pre-build test failed
问题怎么解决呢????
input的一些输入限制,正则校验只能输入数字,正则校验不能输入中文
input的一些输入限制1、input输入框只能输入正整数和0;只能输入大于0的正整数;不能输入中文,可以输入正数、负数、小数和字母;如果是正数负数0,包括小数都可以;只能取到小数点后两位

input、textarea失去焦点时强制重新获取焦点并且聚焦时不弹出虚拟键盘
input、textarea失去焦点时强制重新获取焦点并且聚焦时不弹出虚拟键盘
css实现更改checkbox的样式;更改checkbox选中后的背景色;更改checkbox选中后的icon
css实现更改checkbox的样式;更改checkbox选中后的背景色;更改checkbox选中后的icon

dom元素转化成字符串;字符串html 转换成 实际代码html; innerHTML, outerHTML,
/ 选中的区域块 input dom元素转化成字符串let inputHtml = dom.querySelector('input').outerHTML;// StringHTMl to htmllet contentHtml = new DOMParser().parseFromString(this.material.materialContent, 'text/html');...