简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
修改本地代码后,提交改动的代码到远程库里时可能会遇到将注释写错的情况,那么这个时候该如何撤回错误的commit操作重新commit。作用:删除工作空间修改过的代码,撤销commit&撤销add。:撤销git commit命令和撤销git addm。作用:不删除工作空间修改过的代码,仅撤销commit。命令:git reset --hard HEAD^命令:git reset --soft HEAD
需求:将页面整成理想样式,将想要的那一部分页面导出成word,不用写模板,按照当前页面样式导出即可。第四步:获取dom节点myContainer并导出(我写的行内样式)第二步:给到处那部分的容器起个id名。第三步:在需要的地方引入依赖。第一步:安装需要的依赖。

uni-app 中模拟器真机运行app

项目中需要这样一个功能,需要隐藏video原生的进度条,并且还能进入全屏,进入全屏后还能退出全屏。由于原生的video组件在隐藏进度条后就没有进入全屏和退出全屏按钮,此时我们必须要用js去控制进入和退出全屏。html:<video id="myVideo" v-if="liveDetails.attachmentUrl" class="myVideo":src="getImageUrl +
【代码】uni-app uview中u-upload自定义样式。

//请求这样写//导出具体某个人的邀请列表exportRecords:( data,responseType)=> request({url: '/kst-client/record/exportRecords',method: 'post',data,responseType})//方法这样写exportRecords(){liveReq.exportRecords({shareCode:
不用onShow返回上一页刷新数据
我的需求是点击某个按钮或者图标去上传图片,但是这个功能只能每次选一张,需要多次点击。html:<view class="img-box"><view class="im-con" v-for="(item,index) in fileList" :key="index"><image :src="item" mode=""></image></
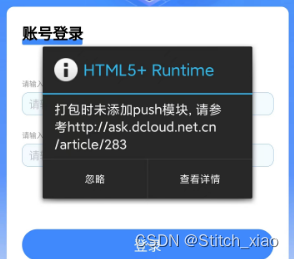
apk出现打包时未添加push模块

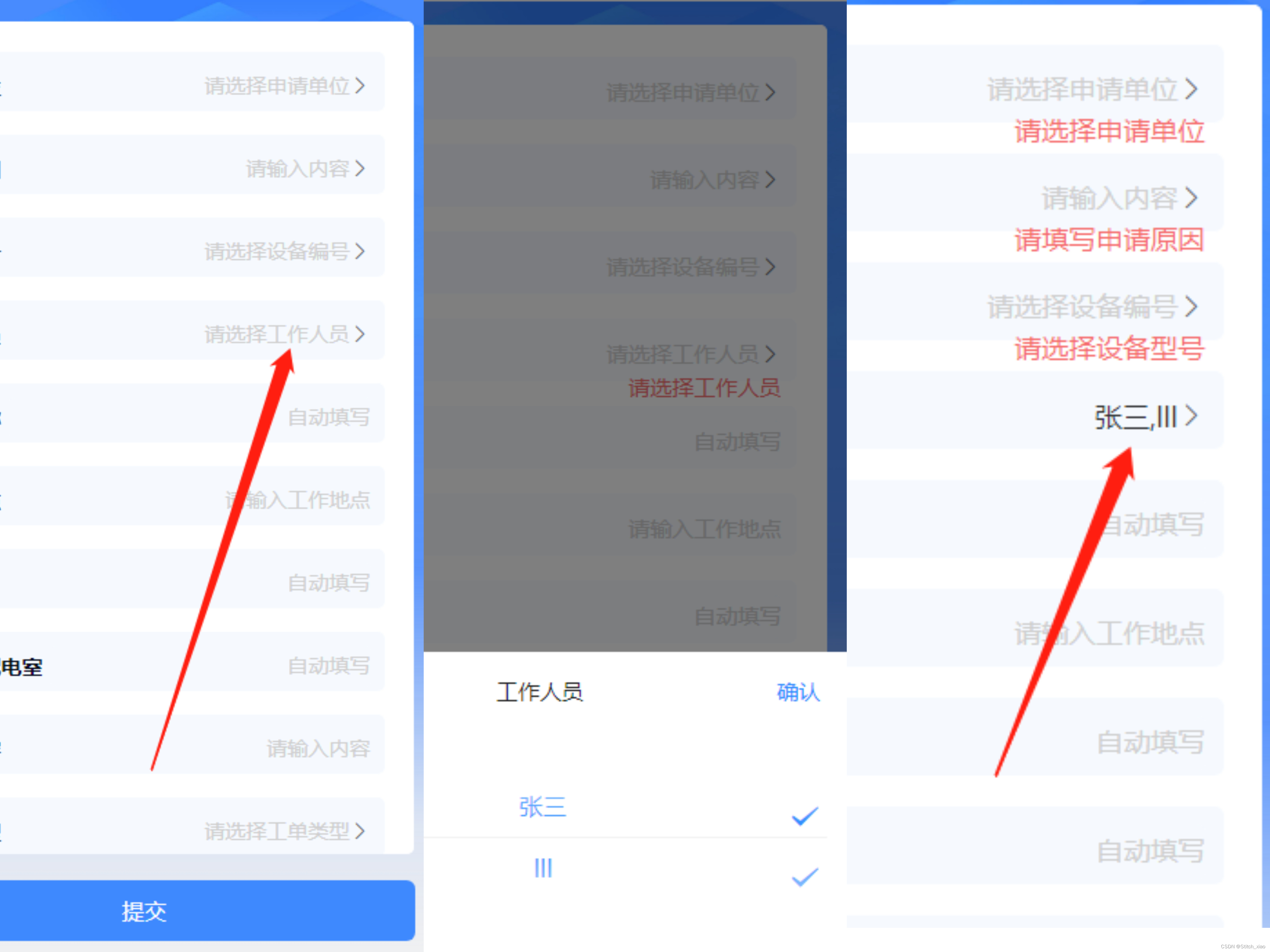
下拉框多选