简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue3中去除eslint严格模式。

前端水印Vue3.0引入waterMark.js文件创建水印在需要添加水印的文件中书写(可在App.vue中书写设置全局水印)waterMark.js引入waterMark.js文件创建水印在需要添加水印的文件中书写(可在App.vue中书写设置全局水印)<template><div class="box"></div></template><
vue底部导航栏tabBar目录结构Tabbar.vue文件<template><div class="tab"><divclass="tab_item"v-for="(item, index) in tabBarImg":key="index"@click="switchToTab(item.path)"><img :src="$route.path =
【代码】el-Input输入数字自动转千分位进行展示。

表单验证-多层数据结构情况下
vue3 使用 Element-plus 的 el-pagination 实现前端分页
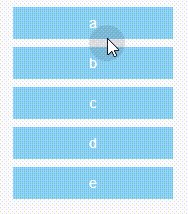
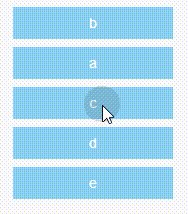
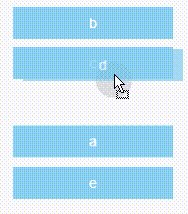
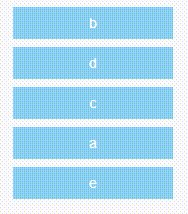
【代码】Vue3中的列表(表格)拖拽排序。

el-table表头自适应宽度(Vue)html部分<el-table><el-table-column lable="根据标题字数/大小自适应宽度" :render-header="linefeed"></el-table-column></el-table>js部分methods: {linefeed (h,{column,index}) { /
vue3-ace-editor配置语法
【代码】Vue3中的列表(表格)拖拽排序。