简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
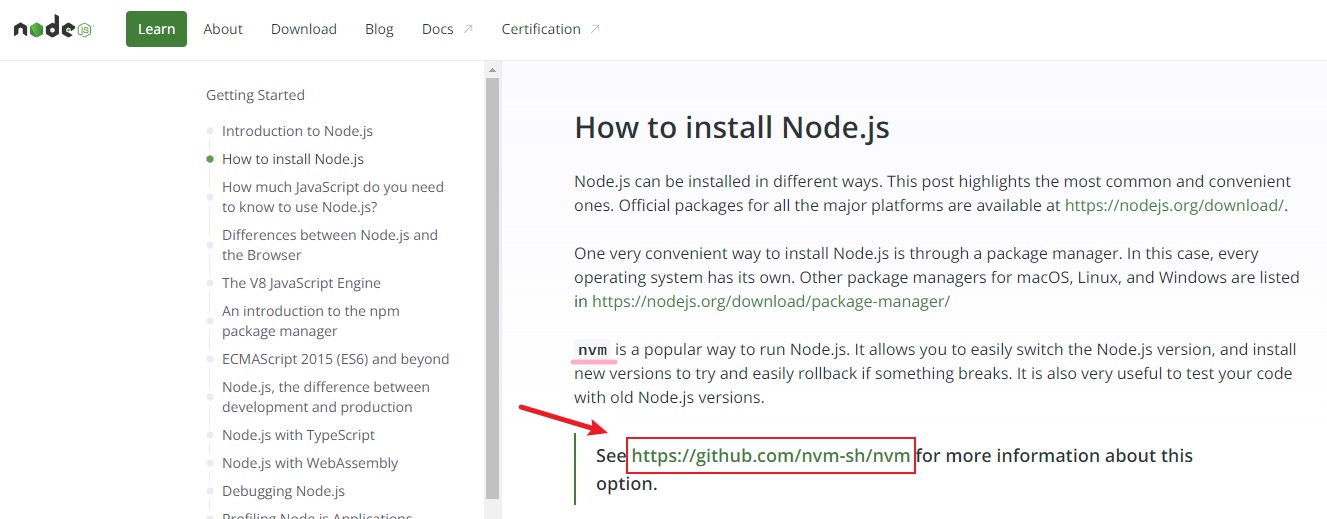
2.点击【Download】->点击【Prebuilt Installer】->选择对应系统版本,点击【Download Nodejs】nodejs中文网•学习教程•入门•如何安装 Nodejs。(启动命令解释器的新实例 Cmd.exe)->回车(确定)《下载安装nvm,使用nvm管理node.js版本》4.根据提示,进行对应操作,安装nodejs。nodejs中文网•API文档•CLI命令行。3

可以使用nvm安装、卸载、切换nodejs版本等。

vscode插件默认存放在 C:\Users\Administrator\.vscode 目录下的。文件夹到另一台电脑的C:\Users\Administrator\.vscode 目录下。拷贝 C:\Users\Administrator\.vscode 目录下的。

或者可以在 setting.json 文件中通过 ID 和 值 进行配置。2.在搜索栏输入关键字“保存”;设置成功的JSON文本存储在。设置项,选择自动保存的模式。文件中(和初始默认值不同)1.打开vscode的设置。

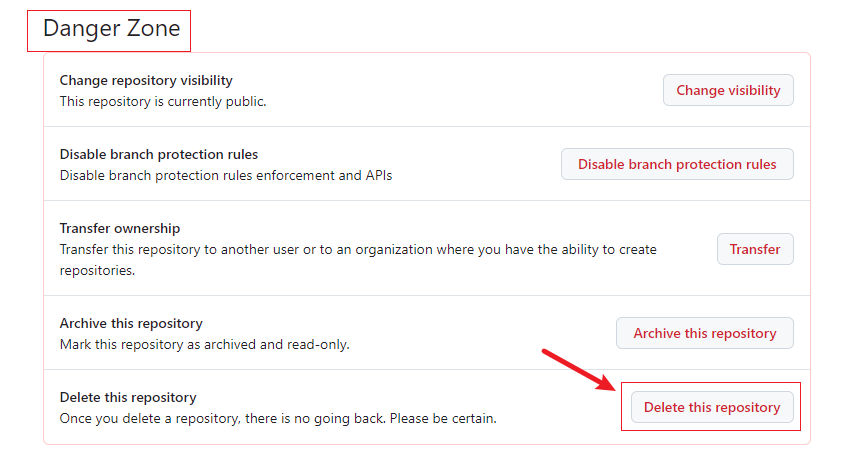
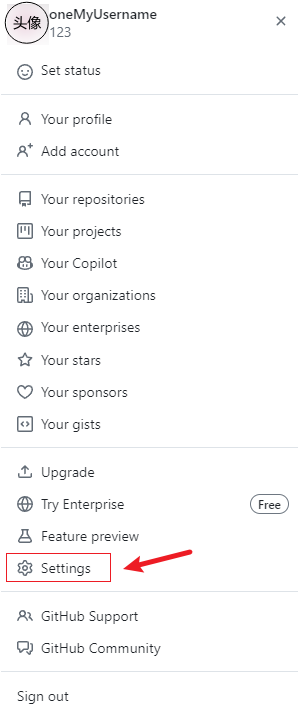
GitHub•GitHub文档•Collaborative coding•存储库•创建和管理存储库•删除仓库。1.点击个人头像,选择【Your repositories】,进入 repositories 页面;,选择【Delete this repository】2.点击仓库的【Settings】

步骤1.点击个人头像,选择【Settings】2.选择侧边栏的【Public profile】,进入个人资料设置界面;在在Name下输入个人资料名称;在Bio下输入个人简介点击个人资料设置界面的【Update profile】,更新个人资料。

在vscode的settings.json文件中,将typescript.validate.enable设置为true。4.定位到typescript.validate.enable,设置为true。3.此时弹出设置面板,点击vscode右上角的图标(打开设置json)在vscode中开启typescript的语法校验。1.点击vscode左下角的设置图标。

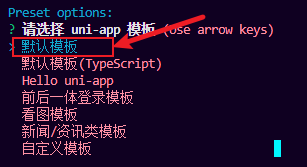
对比 vue-cli命令行创建的uni-app项目目录和HBuilderX创建的uni-app项目目录;删除:unpackage、.hbuilderx、index.html。《创建uni-app(通过vue-cli命令行)》通过vue-cli命令行创建uni-app,将。1.通过vue-cli命令行创建uni-app。2.将vue-cli命令行创建的项目的。成HBuilderX创建的目录。

文章《uni-app使用自定义组件》步骤在项目根目录的 components 目录下,组件符合components/组件名称/组件名称.vue,就可以直接在页面中使用组件(不用引入、注册)

uni-app运行到微信开发者工具》uni-app官网•介绍•快速上手。节点,选择对应指令编译。