
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
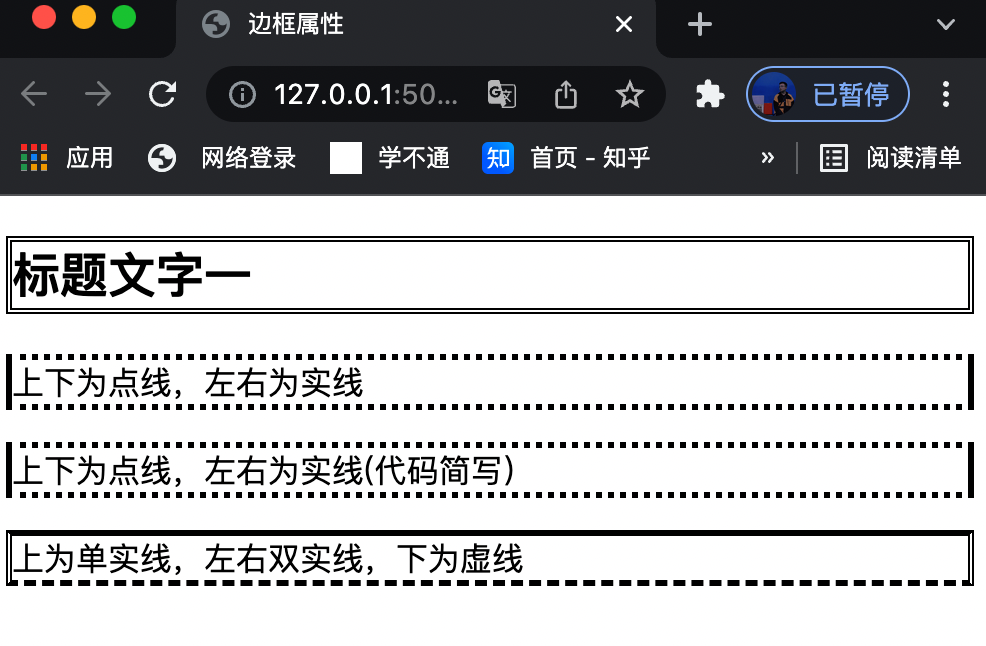
一、认识盒子模型盒子模型:在网页中,承载内容的区域网页中盒子模型拥有内边距、边框、外边距、宽和高盒子模型用于划分区域和承载内容,使网页的元素清晰的排列二、div标签div标签是一个块容器标签(可以设置宽度和高度)div标签可以把网页分割为独立的部分,用来实现网页的规划和布局大多数HTML标签都可以嵌套<div>标签中可以嵌套多层<div>可以替代大多数块容器标签,如:<

盒子模型的内边距属性/外边距属性/计算盒子的宽与高一、内边距属性:为调整内容在盒子中的显示位置,可为元素栓之内边距(内填充),即为元素内容与边框之间的距离1、内边距取值设置方式与div的边框类似padding-top:上边距;padding-right:右边距;padding-bottom:下边距;padding-left:设置四周边距:2、内边距其它的取值内边距是复合属性示例代码:padding
一、分析案例1 结构图片、标题、段落文本、特殊字符2 样式图片:和文本左右排列。水平间距为30标题:二级标题,字号为6,字体为微软雅黑,颜色为#545454网页正文:字号为2,颜色为自定义中灰色,特殊效果正文为蓝色二、开始实现1.首先我们打开Dreamweaver2021 并点击新建文件2.选择文档格式为HTML5,设置标题为“图文混排”3.将预先下载好的图片重命名并保存在指定的位置4.回到Dre

一、HTML文档的基本格式< doctype > 声明html文档的类型,位于文档的最开头,向浏览器说明文档的规范< html >根标签。用于告知浏览器自身是一个html的文档< head >头部标签。用于定义HTML文档的头部信息,head标签中可以嵌套</meta>< body >主体标签,用于定义网页的主要显示的内容,文本图片音频视
一、list-style-type属性在css中list-style-type属性可以用于控制列表项显示符号的类型/*使用该方法可以使用css来定义列表的type属性*/属性值描述属性值描述disc实心圆none不使用项目符号circle空心圆cjk-ideographic简单的表意数字square实心方块georgian传统的乔治亚编号lower-roman小写罗马数字upper-roman大写










