
认识HTML的盒子模型/<div>标签/通过css设置边框的样式与属性/css对边框的颜色设置与综合写法/学习笔记
一、认识盒子模型盒子模型:在网页中,承载内容的区域网页中盒子模型拥有内边距、边框、外边距、宽和高盒子模型用于划分区域和承载内容,使网页的元素清晰的排列二、div标签div标签是一个块容器标签(可以设置宽度和高度)div标签可以把网页分割为独立的部分,用来实现网页的规划和布局大多数HTML标签都可以嵌套<div>标签中可以嵌套多层<div>可以替代大多数块容器标签,如:<
一、认识盒子模型
- 盒子模型:在网页中,承载内容的区域
- 网页中盒子模型拥有内边距、边框、外边距、宽和高
- 盒子模型用于划分区域和承载内容,使网页的元素清晰的排列

二、div标签
div标签是一个块容器标签(可以设置宽度和高度)
div标签可以把网页分割为独立的部分,用来实现网页的规划和布局大多数HTML标签都可以嵌套
<div>标签中可以嵌套多层<div>可以替代大多数块容器标签,如:
<h3>或<p>
示例代码
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>div演示</title>
<style>
.one{
width: 400px;
height: 100px;
background: #FD0004; /*设置div的宽度与高度*/
border: 3px solid #000000; /*定义div的边框与边框颜色 */
font-size: 20px; /*定义div内文字的字体大小*/
}
.two{
margin: 10px; /*div的间隙*/
height: 200px;
background: green;
}
</style>
</head>
<body>
<div class="one"> 标题文字一</div>
<div class="two">文本内容一</div>
</body>
</html>
效果:
注意:1 <div>标签最大的意义在于和浮动属性float配合可以实现网页的布局,这就是常说的DIV+CSS布局
2 <div>可以替代块级元素标签,但语义上右一定的区别,如<h2>语义较重,<div>只代表一个通用的块级元素,主要用于布局,不能完全的替代<h>和<p>
三、边框属性
为了分割页面中不同的盒子,可以为元素设置边框的效果,图片或文字皆可设置边框,常见的边框分类和样式的属性如下
边框分类
border-top:上边框
border-bottom:下边框
border-left:左边框
border-right:右边框
边框样式属性
border-top-style:上边框样式
border-top-width:上边框宽度
border-top-color:上边框颜色
3.1 边框样式的属性值
边框样式有不同的显示样式,其对应的属性取值如下:
border-style的常见属性有如下几种:
border-style:solid; /*四边实线*/
border-style:solid dotted; /*上下实线*/
border-style:solid dotted dashed; /*上实线,左点线,下虚线*/
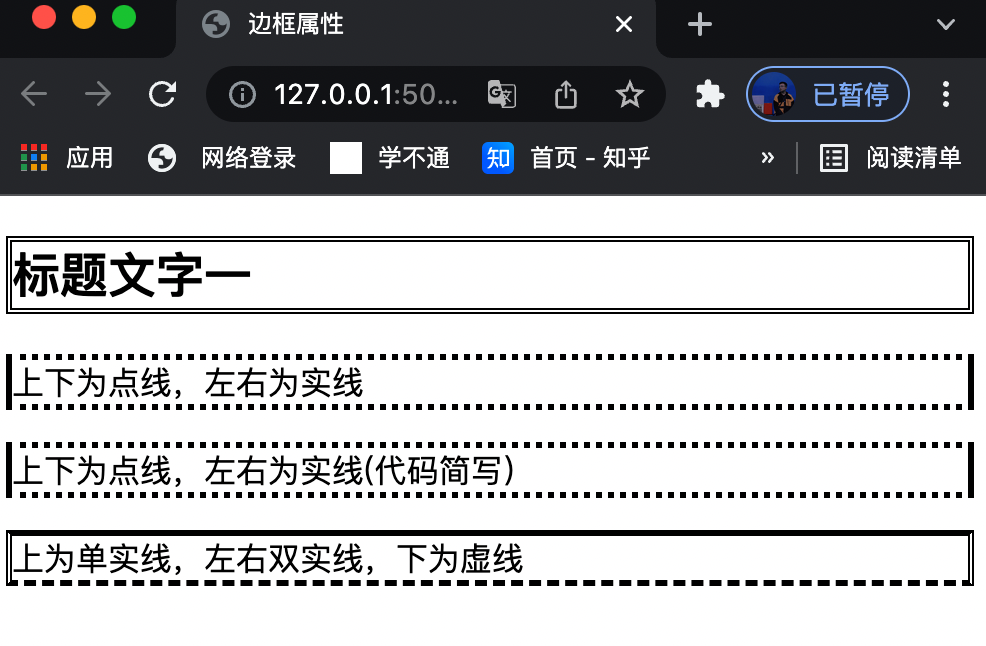
示例图片:

代码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>边框属性</title>
<style>
h2{ border-style:double
}
.two{
border-top-style: dotted;
border-bottom-style: dotted;
border-left-style: solid;
border-right-style: solid;
}
.three{
border-style: dotted solid;
}
.four{
border-style: solid double dashed;
}
</style>
</head>
<body>
<h2 class="one"> 标题文字一</h2>
<p class="two">上下为点线,左右为实线</p>
<p class="three">上下为点线,左右为实线(代码简写)</p>
<p class="four">上为单实线,左右双实线,下为虚线</p>
</body>
</html>
3.2 边框宽度的设置
边框宽度的写法:
border-width:5px; /*四边宽度5像素*/
border-width:5px 3px; /*上下边框宽度5像素,左右边框宽度3像素*/
border-width:5px 3px 4px; /*上边框5像素,左右边框3像素,下边框4像素*/
3.3边框的颜色设置与综合写法
常用取值方法:
border-color: red;
transparent“设置为透明色”颜色可以设置为颜色值、十六进制色值、rgb色值
综合属性设置方法:
border:宽度 样式 颜色综合属性设置时顺序任意不分先后,若要指定方位,需要使用
border-top:宽度 样式 颜色;
值赋值的原则:
- 只有
一个取值则会赋值到边框的上下左右 - 如果
取值为两个时则第一个会赋值到边框的上下,第二个值会赋值到边框的左右, 取值为三个则第一个值会赋值到上边框,第二个值会赋值到左右边框,第三个值会赋值到下边框
注意:在设置边框宽度的时候必须同时设置边框的样式,若无样式也要将样式设置为none,否则宽度将设置无效
###欢迎加入QQ群一同交流学习937864538
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)