
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
Vue-echarts的使用
Vue-EChartsApache ECharts 的 Vue.js 组件。使用 Apache ECharts 5,同时支持 Vue.js 2/3。???? 注意 ????若您准备从 vue-echarts ≤ 5 的版本迁移到新版本,请在升级 v6 前阅读 迁移到 v6 部分文档。没准备好的话,可以继续阅读老版本的文档。前往 →安装 & 使用npm & ESM$ npm inst
ant-design-vue的icon图标动态渲染
/ 把app传入其中。// 动态加载ant-icons。icon的name直接去。

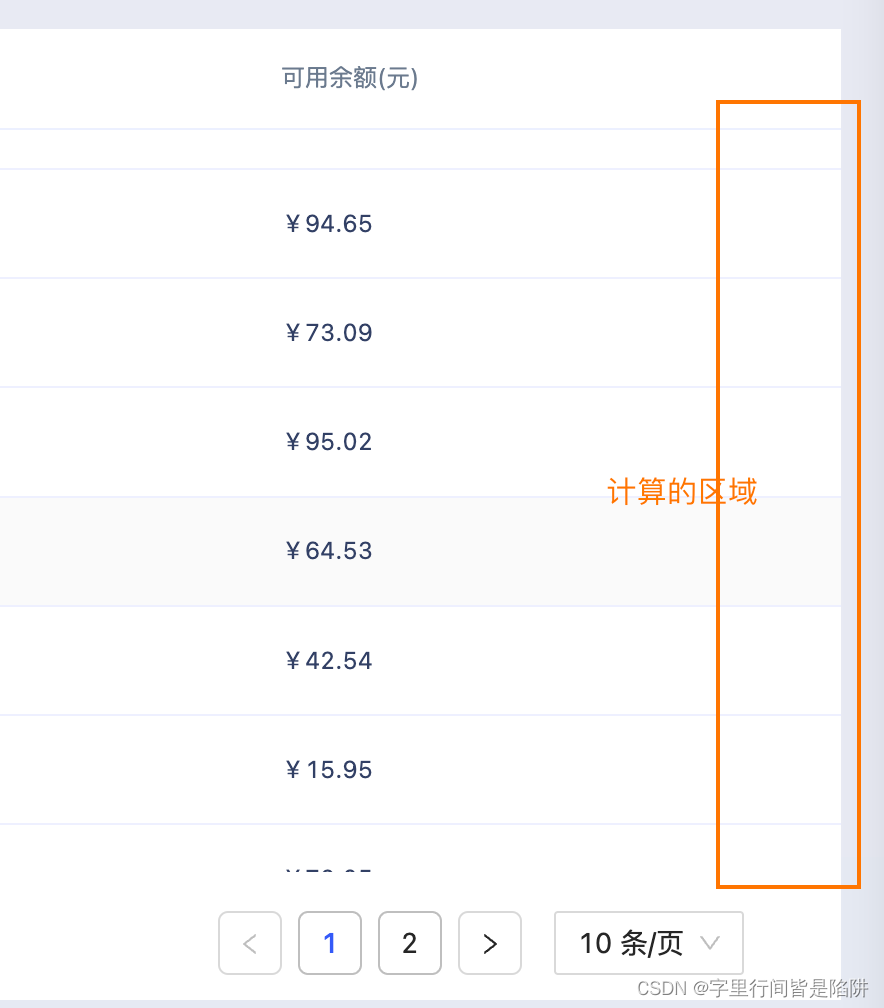
关于ant-design-vue的表格高度自动计算(ant-design-vue版本: v3.2 vue版本: v.3.2)
/ 对tableScrollH的赋值会导致parent的高度异常, 在触发parent的高度变化时,可以先把计算函数关闭, 高度变化后, 再重新绑定监听。// 传入setup里变量的key接收新的计算值 返回get函数(手动调用计算) bind/remove手动绑定/卸载resize事件的监听。// 用于计算a-table的滚动区域高度(table父级容器 - table自身的thead高度 =

到底了










