
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
VS Code 配置 Vue3 模板 详细步骤
VS Code 配置 Vue3 模板 详细步骤1、打开 VS Code ,在页面左下角找到这个设置图标,然后找到 “用户代码片段” 2、接着点击 “新建全局代码片段文件” 3、在输入框中输入你要设置的模板名,然后回车确认4、接下来配置自己想要模板代码,或者也可以借鉴我写的这个,具体根据自己的需求来配置5、接下来看一下效果,在 .vue 文件里面输入你刚刚设置的那个模板名,然后回车,就可以看到刚刚配

如何把本地项目的代码上传到 GitHub 上(详解)
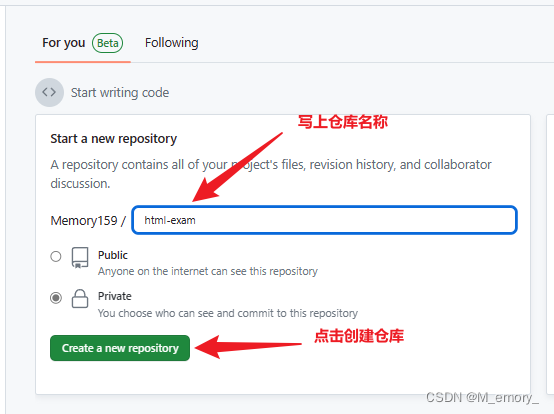
如何把本地项目的代码上传到 GitHub 上(详解)说明:这里的案例就用我之前写的一个前端页面(内蒙古招生考试信息网首页)来演示一下。

uniapp 使用组件 uni-list 实现聊天列表功能
【代码】uniapp 使用组件 uni-list 实现聊天列表功能。基本用法设置title属性,可以显示列表标题设置disabled属性,可以禁用当前项设置note属性 ,可以在第二行显示描述文本信息设置show-badge属性 ,可以显示角标内容设置show-switch属性,可以显示 switch 开关设置thumb属性 ,可以在列表左侧显示略缩图设置show-extra-icon属性,并指

uniapp 实现点击图标按钮使 input 框聚焦
【代码】uniapp 实现点击图标按钮使 input 框聚焦。

到底了










