
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
基于storybook构建vue组件库及配置sass
npm init初始化后可以看到包管理文件package.json。
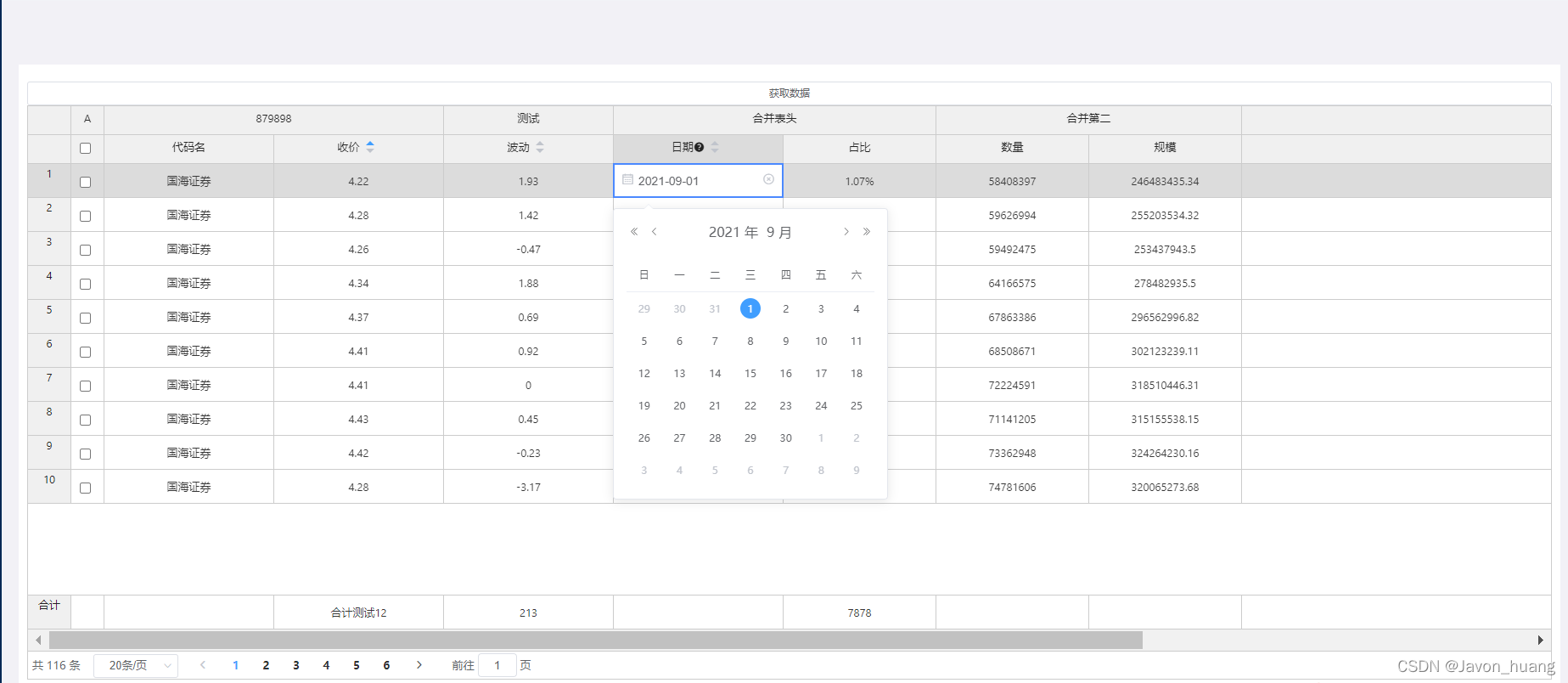
基于vue封装hansontable,自定义编辑器,嵌入element-ui组件。表格封装渲染

开发环境:Power BI Desktop 2017API版本v1.9.0由于官方的1.9.0版本的API使用的脚手架没有带Echart,而且好像脚手架也不兼容最新的D3。所以使用了JS动态在线导入的办法。在初始化视图对象的时候导入在线echart.js.(3.0以上的是可以安装D3的,详细的可以参考微软官方demo介绍:https://docs.microsoft.com/zh-cn...
开发环境:Power BI Desktop 2017API版本v1.9.0由于官方的1.9.0版本的API使用的脚手架没有带Echart,而且好像脚手架也不兼容最新的echart。所以使用了JS动态在线导入的办法。在初始化视图对象的时候导入在线echart.js.1.在构造函数内引入JSconstructor(options: VisualConstructorO...
一、搭建项目1.执行npm init命令初始化项目。{"name": "imserver","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"...
最近留意下react-router-dom有更新到6.6.1的版本,在这个版本增加了不少的功能。研究了下,可以利用其提供的API实现一个类似Vue的路由守卫,从而简便达到路由鉴权的业务场景。这里我是使用npm的包,是react-router-dom v6.5.0,但是基本新增的功能都有。官方提供的路由跳转是使用useNavigate hook的,这里我们要实现路由守卫,那么我需要在路由跳转前做逻辑
1.安装依赖包npminstalli18n--save2.创建一个单独i18n.js,用于创建一个i18n对象,后续整个项目统一使用该对象。import Vue from 'vue'import VueI18n from 'vue-i18n'Vue.use(VueI18n)let lang = localStorage.lang?localStorage.lang:'zh...
一、获取文件流/*** 获取二进制文件流* @param {string} url 系统API* @param {object} param 参数* @param {boolean} showcode msg提示* @param {boolean} layout 加载层*/const buffer=(url, param, showcode = false, lay...
react-router-dom v6.0新特性及路由守卫,路由拦截,重定向,传参











