
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
html,body {height: 100%;//overflow-y: auto;//position: relative;}#root {height: 100%;position: relative;}* {margin: 0;padding: 0;border: 0;font-family: -apple-system, BlinkMacSystemFont, Helvetica Neu
是一个 Vue 组件库,用于高效地渲染大量数据项,通过虚拟滚动来提升性能。它适用于长列表、网格、表格等场景。

在线演示结构<canvas id='canvas' width='1280' height='720'></canvas>样式body {background:#111;margin:0;padding:0}canvas {background:#000;display:block;cursor:none}方法"use strict"var stage = {w:1280,

pointer-events 属性定义元素是否对指针事件做出反应属性:auto—效果和没有定义pointer-events属性相同,鼠标不会穿透当前层。在SVG中,该值和visiblePainted的效果相同。none—元素不再是鼠标事件的目标,鼠标不再监听当前层而去监听下面的层中的元素。但是如果它的子元素设置了pointer-events为其它值,比如auto,鼠标还是会监听这个子元素的。Jav
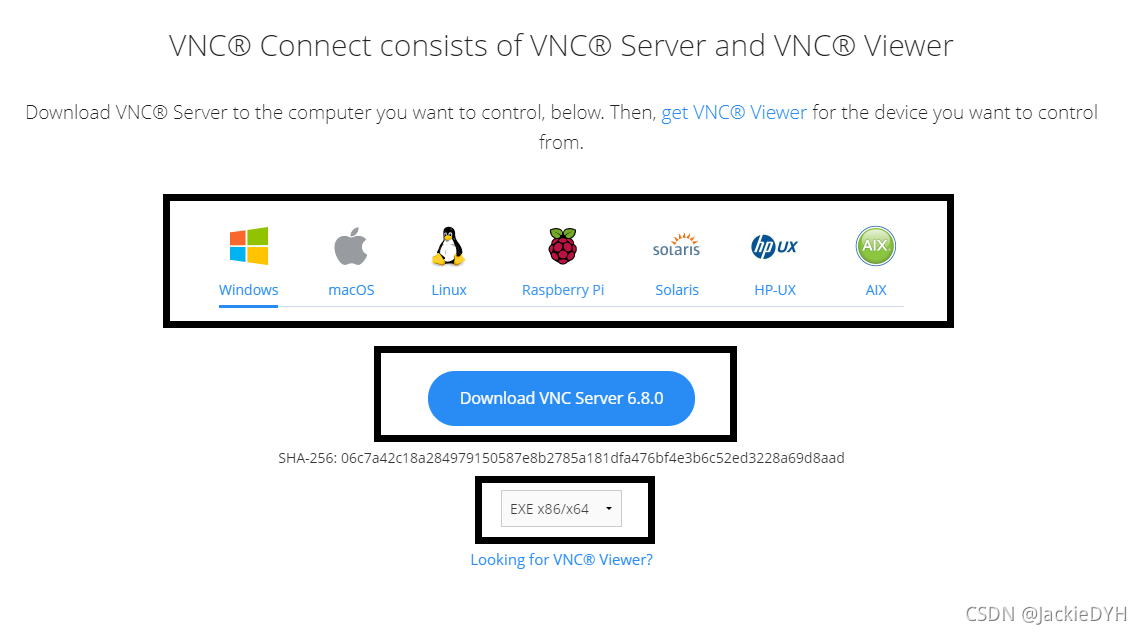
说明介绍VNC (Virtual Network Console),即虚拟网络控制台,它是一款基于 UNIX 和 Linux 操作系统的优秀的多端远程控制工具软件,由著名的 AT&T 的欧洲研究实验室开发,远程控制能力强大,高效实用,并且免费开源。安装vnc有服务端和客户端之分安装程序一般分为两部分,在客户端上安装VNC Viewer,在服务器端安装VNC Server,即可通过客户端连接

在页面中循环展示信息的功能之前一般是用js来实现的,那么用CSS3该如何实现实现呢有时候在页面的某个模块中,需要无限循环的滚动一些消息。那么如果我们用js实现无缝衔接滚动的思路是什么呢(比如我们这个模块是向上滚动的)?克隆A一份完全一样的数据B放在原数据A的后面;使用setInterval向上滚动A的父级容器;当向上滚动的距离L正好的A的高度时(L==A.height()),L=0,重新开始滚动,
实现自动唤起键盘方式一this.$nextTick(() => {this.$refs.input.focus()})方式二setTimeOut(()=>{this.$refs.input.focus()}, 500)键盘唤起延时时间不能过短,因为有页面重新渲染效果,延时时间过短会导致延时不在生效!最后,该方法在ios中不可用,因为ios为了保护安全,禁止自动获取输入框focus方法.
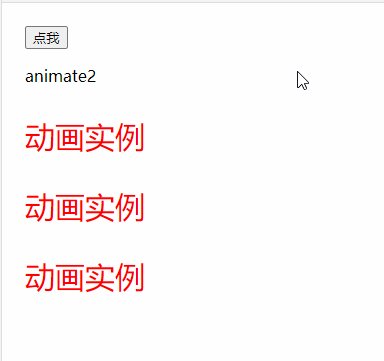
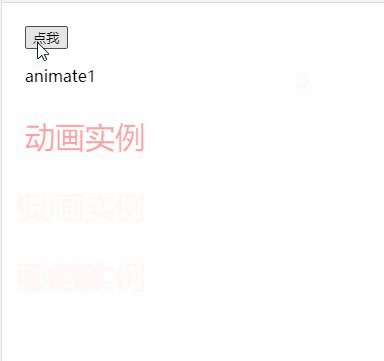
/* 可以设置不同的进入和离开动画 *//* 设置持续时间和动画函数 */.fade-enter-active, .fade-leave-active {transition: opacity 2s}.fade-enter, .fade-leave-to /* .fade-leave-active, 2.1.8 版本以下 */ {opacity: 0}/* 方式一 */.p1-enter-acti

强制刷新当前页面reload --强迫浏览器刷新当前页面location.reload([bForceGet])//重新加载当前文档bForceGet, 可选参数, 默认为 false,从客户端缓存里取当前页。true, 则以 GET 方式,从服务端取最新的页面, 相当于客户端点击 F5("刷新")replace -- 通过指定URL替换当前缓存在历史里(客户端)的项目,因此当使用replace方
vue-awesome-swiper安装npm install vue-awesome-swiper@3引用/*全局引入*/import VueAwesomeSwiper from 'vue-awesome-swiper';import "swiper/dist/css/swiper.css"; //这里注意具体看使用的版本是否需要引入样式,以及具体位置Vue.use(VueAwesomeSwip











