
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
其实一开始学Vue的时候,我还是用原来的那一套,就是引入一个js文件就行了。后来查阅资料发现大家都是利用webpack搭建脚手架,于是照葫芦画瓢试了一下,在此分享一下Vue开发环境的搭建步骤。1、安装Node.jsVue的开发环境需要安装Node.js,到官网下载Node.js即可,如下图所示:下载下来之后安装就行了,一路next,傻瓜式安装安装完Node.js之后先确认一下安装是否成...
前面的博客主要介绍了一些Autofac的使用方法,示例代码都是基于控制台程序。本文就来介绍一下如何在中使用Autofac代替内置的IoC容器。本文主要介绍了在中使用Autofac代替内置IoC容器的方法。相较于内置的IoC容器,Autofac功能更加丰富、使用更加灵活,在实际业务中合理使用Autofac可以极大提升开发效率,同时也更加便于项目后期的维护。
在系统开发中,如果数据库中某张数据表的数据量较大,我们一般会进行分页查询。SqlServer中的分页查询较为常用的是利用ROW_NUMBER()进行分页,从SqlServer2012开始,又新增了一种fetch方法进行分页,下面给出这两种分页方法的具体实现代码。在测试数据库中有一张道路名称数据表(TRoad),其中包含了多条数据,如下图:方法一:pageIndex表示第几页,pageNumbe..
在一般的系统开发中,将表格数据导出为Excel是一项常见的功能。导出Excel分为三种情况,第一种情况是导出当前页的数据,第二种情况是导出当前页已选择的数据,第三种情况是导出全部数据。前两种情况大致相同,本质上可归为一类,因为它们都只是针对当前页的数据进行操作,一般可在前端直接进行JSON到Excel的转换。而第三种情况则略微复杂一些,因为大多数情况下我们会使用服务器端分页对数据进行展示。下面以B
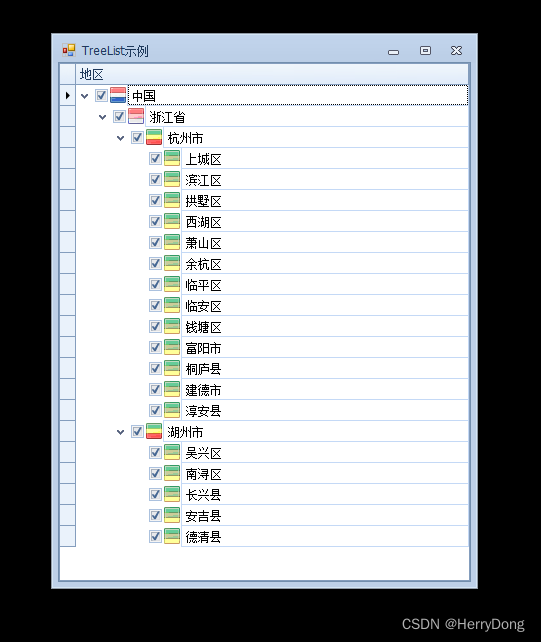
DevExpress中树形结构的显示需要用到TreeList控件,但是区别于其他的第三方控件,TreeList的数据源绑定方式有些特别,它主要利用子节点编号(Id)和父节点编号(ParentId)确定各个树节点的从属关系,示例代码如下:using System;using System.Collections.Generic;using System.ComponentModel;usin...

本文开始介绍一些关于的内容。在EFCore中,微软舍弃了,只保留了DB First和Code First模式,下面就来介绍一下如何在EFCore中使用DB First模式生成实体类和数据库上下文。本文主要介绍了一些关于EFCore中DB First开发模式的内容,对于命令中其他的参数含义及作用,有兴趣的同志也可以自行深入研究。如果你参与的项目之前就已经存在数据库,那么选用DB First模式可能会
1、前言前一篇博客介绍了事件的注册和取消注册,这篇博客就来介绍一下OpenLayers中常用的一些地图事件。2、地图点击事件地图点击事件如下所示:click——地图点击事件singleclick——地图单击事件dblclick——地图双击事件测试代码如下:<!DOCTYPE html><html><head><meta charset="utf-8" /&
ECharts功能强大,如果项目中需要根据后台数据生成统计图表,那么ECharts绝对是不二选择。下面就来介绍一下如何利用ASP.NET + ECharts来生成折线图、柱状图、饼图这三类基本的统计图。首先在SqlServer中建立一张测试表[TSales],该表模拟某商店在2019年每天的销售金额,共有365条记录,如下图所示:下面需要按照月份对该数据表进行划分,生成相应的折线图、柱状图、饼图,
1、前言最近有朋友反馈使用NPOI向已有的xlsx文件中添加数据后,要么无法保存新增数据,要么直接报出下图所示的错误,下面就来说一下如何利用NPOI向一个已有的xlsx文件添加数据的方法。2、实现方法假设当前有一个xlsx文件,其数据如下图所示:如果要向该文件添加一行新的数据,只要分三步走即可:1、创建文件流读取xlsx2、添加新的数据3、创建文件流写入xlsxusing System;using

1、前言前一篇博客介绍了ASP.NET Core中的跨域设置,我们已经实现了前端界面对后台API的访问操作。不过很遗憾:到目前为止,测试代码中的Controller只包含一个不带任何参数的Get()方法,而在实际开发过程中,不管是GET还是POST请求,往往都包含着一些列参数。下面就来介绍一下如何在Controller中获取这些前端参数。2、GET请求模式2.1、搭建前端界面GET请求一般是将参数










