
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
记录一个小note:@click.stop.native="()=>{}"<el-checkbox-group v-model="checkList"><div class="li" :class="item.checked ? 'active' : ''" v-for="(item,index) in scrollList" :key="item.title" @clic
watch的使用写法大致两种:第一种:直接写一个监听处理函数,值是函数watch: {cityName(newName, oldName) {// 直接书写函数就能为对象添加属性方法,函数名将被用作方法名,这里不能用箭头函数,因为箭头函数是匿名函数// ...}}或watch: {cityName: 'nameChange'//nameChange是定义在methods里的函数名}或watch:
正常情况下,自定义网页标签图标我们只需要更换下图中的favicon.ico即可,但是最近做项目遇到直接替换favicon.ico有不生效的问题用.jpg或.png格式制作成.ico图标的网站有很多,这里推荐一个比特虫:https://www.bitbug.net/发现问题原因后来发现项目使用了@vue/cli-plugin-pwa插件https://www.npmjs.com/package/@v
正常情况下,自定义网页标签图标我们只需要更换下图中的favicon.ico即可,但是最近做项目遇到直接替换favicon.ico有不生效的问题用.jpg或.png格式制作成.ico图标的网站有很多,这里推荐一个比特虫:https://www.bitbug.net/发现问题原因后来发现项目使用了@vue/cli-plugin-pwa插件https://www.npmjs.com/package/@v
官网:FFmpeg1、下载ffmpeg安装包到ffmpeg官网下载安装包Download FFmpeg,这里以windows为例2、解压文件进入bin目录,可以看到这三个文件3、设置环境变量点击“系统属性->高级系统设置->环境变量->系统变量”,选择“Path”条目,点击“编辑->新建”,把第一步的bin文件夹路径复制粘贴进去,然后点击确定即可。4、测试是否安装成功按wi
官网:FFmpeg1、下载ffmpeg安装包到ffmpeg官网下载安装包Download FFmpeg,这里以windows为例2、解压文件进入bin目录,可以看到这三个文件3、设置环境变量点击“系统属性->高级系统设置->环境变量->系统变量”,选择“Path”条目,点击“编辑->新建”,把第一步的bin文件夹路径复制粘贴进去,然后点击确定即可。4、测试是否安装成功按wi
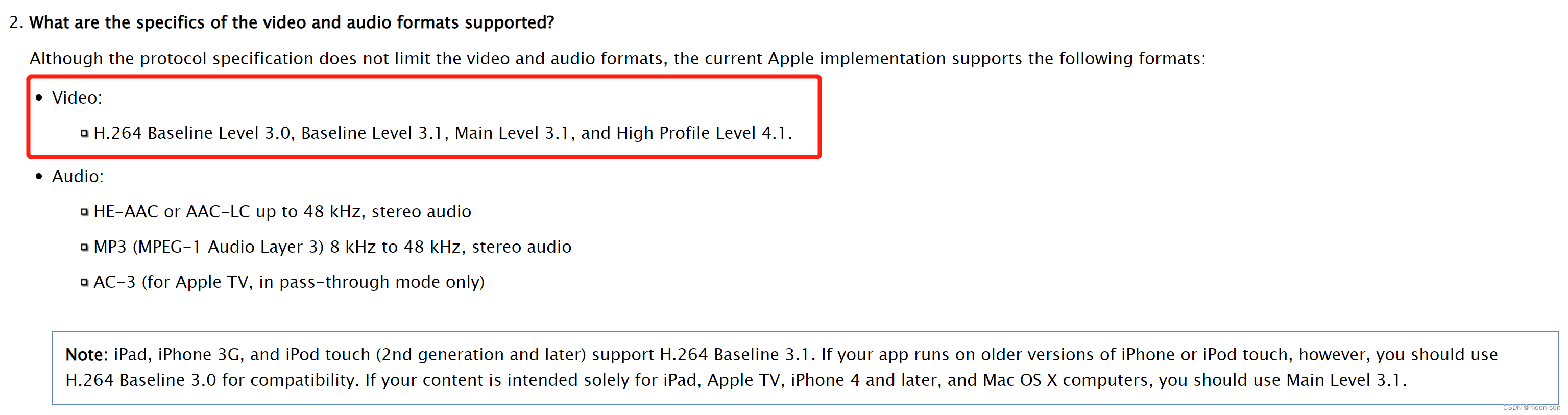
H.264中有profile(画质级别)和level(用来约束分辨率、帧率和码率)的概念,profile有四种,分别是Baseline Profile(基本画质)、Extended profile(进阶画质)、Main profile(主流画质)和High profile(高级画质),level一般用数字表示,Level越高,视频的码率、分辨率、fps越高。我们可以通过potplayer等播放软件

官网:FFmpeg1、下载ffmpeg安装包到ffmpeg官网下载安装包Download FFmpeg,这里以windows为例2、解压文件进入bin目录,可以看到这三个文件3、设置环境变量点击“系统属性->高级系统设置->环境变量->系统变量”,选择“Path”条目,点击“编辑->新建”,把第一步的bin文件夹路径复制粘贴进去,然后点击确定即可。4、测试是否安装成功按wi
npm install xxx:安装项目到项目目录下,不会将模块依赖写入devDependencies或dependencies。npm install -g xxx:-g的意思是将模块安装到全局,不是安装到当前目录的项目下npm install -save xxx:-save的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。npm install -s










