简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
:focus-within当点击里面的input框的时候input得到焦点,外层div就会有相当于拥有了input:focus的伪类选择一样,<div class="status-item" v-for="(item,index) of statuslist" :key="index"><div class="status-picker-color-input-wrapper"
Element-ui input输入框限制输入数字后,当输入非数字后v-model失效
vue.draggable一款基于vue的拖拽插件更多的vue.draggable知识 vue.draggable中文文档安装方式yarn add vuedraggablenpm i -S vuedraggable<template><div id="app"><div>{{drag?'拖拽中':'拖拽停止'}}</div><draggable
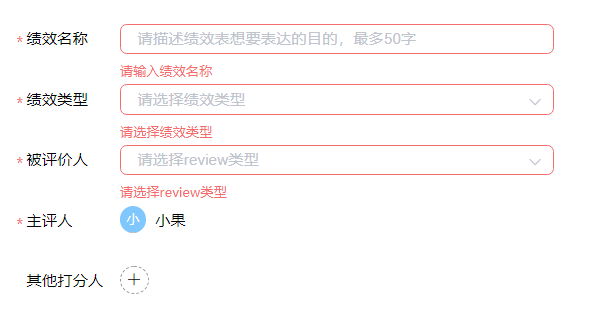
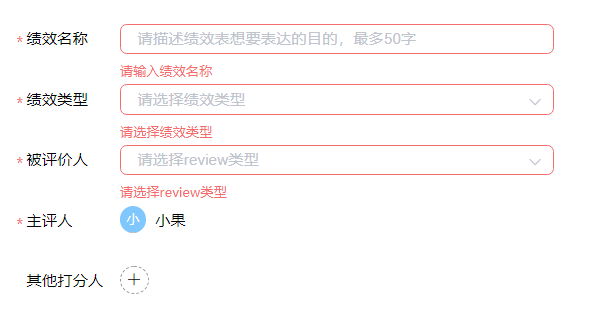
今天遇到的问题在做表单提交的时候,会出现this.$refs[formname].validate方法不生效,通过debug,原来是校验那里出了问题。在表单规则制定那里我需要自定义校验,用到了validator属性,使用这个的时候要注意一个地方,就是必须要返回一个回调函数。使用valiator校验规则时,切记一定要返回一个回调函数,使用了if,即使没有else的需求,也要写一个else返回回调函数

<template><el-table:data="数据源"borderstyle="width: 100%"><el-table-column prop="date" label="日期"align="center"> </el-table-column><el-table-columnprop="name" label="姓名"align=
在在created或者mounted生命周期中 始终无法改变滚动条的位置但是使用updated钩子函数就可以updated () {this.$nextTick(() => {this.$refs.container.scrollTop = 500})}$nextTick 方法是在下次DOM更新循环结束之后执行延迟回调。...
实现socket的方式1.net2.socket.io 麻烦 兼容性最好3.websocket h5新增 低版本浏览器不兼容 使用方式简单前端后端链接1.搭建 websocket 服务器 new WebSocket.server({prot:8080},(=>{}))ws.on(‘connection’) 监听2.前端进行连接new WebSocket(‘ws://localsocket:8
<template><el-table:data="数据源"borderstyle="width: 100%"><el-table-column prop="date" label="日期"align="center"> </el-table-column><el-table-columnprop="name" label="姓名"align=
今天遇到的问题在做表单提交的时候,会出现this.$refs[formname].validate方法不生效,通过debug,原来是校验那里出了问题。在表单规则制定那里我需要自定义校验,用到了validator属性,使用这个的时候要注意一个地方,就是必须要返回一个回调函数。使用valiator校验规则时,切记一定要返回一个回调函数,使用了if,即使没有else的需求,也要写一个else返回回调函数