
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Vue.js 官方的路由管理器
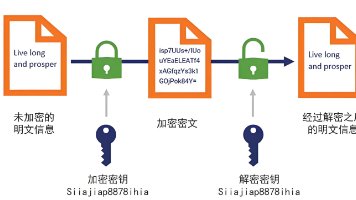
摘要:作者为解决换电脑后密码管理问题,设计了一个云端加密存储方案。采用Tauri框架实现跨平台支持(Windows/Android),搭配AntDesign简洁UI。使用PBKDF2派生密钥和AES-GCM加密算法,确保即使数据库被攻破也无法解密数据。方案包含密钥生成、数据加密/解密流程,强调主密码保护的重要性,建议将Salt值本地存储。通过HTTPS传输加密数据,提供从密码输入到云端存储的完整安

ant-design中form表单校验upload组件
vue中可拖拽宽度的div,横向拖动&纵向拖动
在cdn的状态下,可以直接导入vue.js和vue-router.js两个主js模块实现直接使用<head><meta charset="utf-8"><title>vueDemo--非cli</title><!-- vue源文件 --><script src="https://cdn.jsdelivr.n...
文章目录前言electron-vue安装前言前端开发人员开发PC端项目绕不过去的两大坑王:electron 和 nwm.js,最近一直有点儿腰疼,所以打算开发一个提醒自己站起来站会儿和定时喝水的程序,安装在电脑上,后续开发完成会开源,大家耐心等待一下~~~electron-vue安装1. 设置镜像源,切换到国内淘宝镜像地址,国外的地址大概率情况会请求超时npm config set registr
vue2实现一下水波纹指令。在div或者button中,触发点击时,出现水波纹效果。
发现问题在vue项目中,父子组件数据传递是最常见的场景,但是今天在开发过程中父级数据传递到子组件,控制子组件的显隐,发现存在问题,一直监听不到数据的变化,详细排查后发现是因为props在传递数据的时候子组件接收到数据后没有及时发生变化导致的。这里使用的是 iview 框架// 子组件<template><Modalv-model="isShowModel"title="测试弹窗"
发现问题在vue项目中,父子组件数据传递是最常见的场景,但是今天在开发过程中父级数据传递到子组件,控制子组件的显隐,发现存在问题,一直监听不到数据的变化,详细排查后发现是因为props在传递数据的时候子组件接收到数据后没有及时发生变化导致的。这里使用的是 iview 框架// 子组件<template><Modalv-model="isShowModel"title="测试弹窗"
vue允许以工厂函数的方式定义组件,这个工厂函数会异步定义组件,在组件需要渲染时才进行加载。










