简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue适配,在屏上放大缩小内容按比例调整如图整屏排布,这里以1920屏幕为例屏可视区缩小实现过程1、项目安装插件npm i lib-flexible -Snpm i px2rem-loader --save-dev2、在index.html中更改meta例如:去掉之前的meta<meta http-equiv=X-UA-Compatible content="IE=edge">3、在m
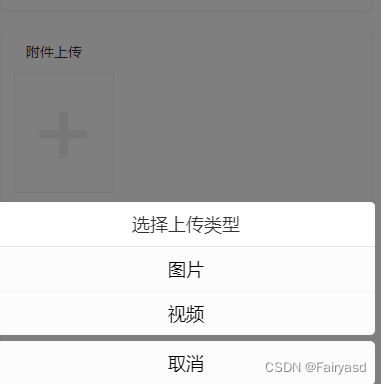
vue+elementui+minio实现前端直接上传文件到minio服务端存储呈现如下图:实现方法<template><div class="minioBox"><el-button style="marginRight:10px;" @click="getFileName" size="mini" type="success">选择文件</el-but
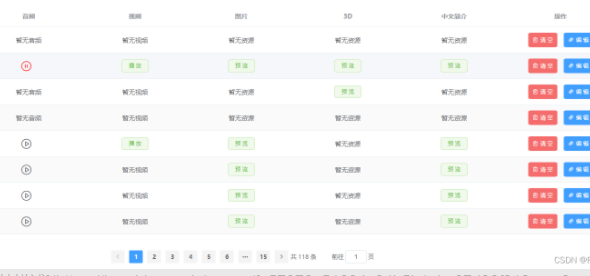
vue+elementui实现列表播放音频,弹框播放视频,轮播图片,外界地址,富文本内容

vue适配,在屏上放大缩小内容按比例调整如图整屏排布,这里以1920屏幕为例屏可视区缩小实现过程1、项目安装插件npm i lib-flexible -Snpm i px2rem-loader --save-dev2、在index.html中更改meta例如:去掉之前的meta<meta http-equiv=X-UA-Compatible content="IE=edge">3、在m
vue+elementui+minio实现前端直接上传文件到minio服务端存储呈现如下图:实现方法<template><div class="minioBox"><el-button style="marginRight:10px;" @click="getFileName" size="mini" type="success">选择文件</el-but
vue中使用图片url直接下载图片。