简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Vue3 + ts使用echart完成中国地图绘制,散点、涟漪特效介绍、自定义地区名称映射

uniapp中的app调试,写习惯`web`项目、`H5`项目、还是说小程序朋友,都清楚各类的调试方式。`F12`检查,微信开发者工具的操作台等,都有现成好用的调试办法。但是在`uniapp`转译`app`后调试则变得十分困难,对于`app`中使用到的`nvue`文件对`css`样式有特殊要求,调试更是显得重中之重。

uniapp中的app调试,写习惯`web`项目、`H5`项目、还是说小程序朋友,都清楚各类的调试方式。`F12`检查,微信开发者工具的操作台等,都有现成好用的调试办法。但是在`uniapp`转译`app`后调试则变得十分困难,对于`app`中使用到的`nvue`文件对`css`样式有特殊要求,调试更是显得重中之重。

可以看到需要两个依赖包,npm下载一下,这里就开始有坑了......直接给解决办法。最近在使用Vue3重构自己的项目,需要用到elementPlus里面的图标,vite中已经配置了elementPlus中的。,看看图标引入的相关文档,没道理为了图标又全局引入elementPlus吧!然后坑就又来了.....按官方的直接使用下述代码就能引入了。当你第一次正确自动按需引入图标时,你可以看到你的命令行是

Vue3 + ts使用echart完成中国地图绘制,散点、涟漪特效介绍、自定义地区名称映射

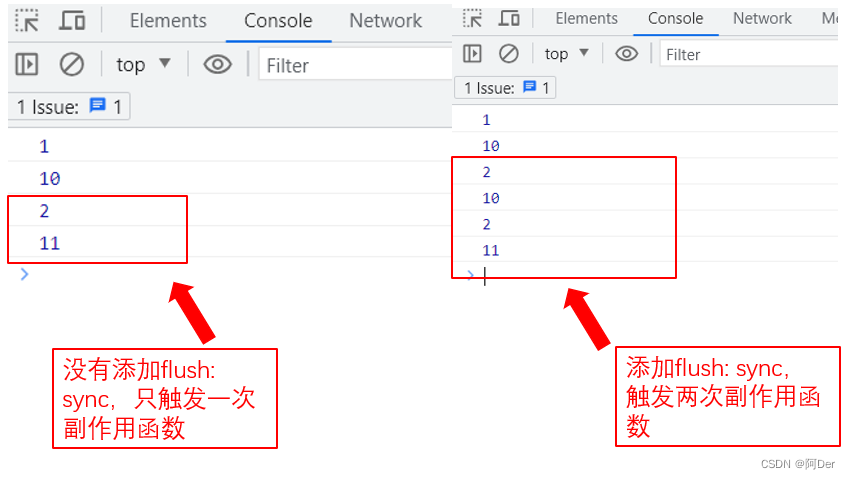
最近面试,问到`watch`和`watchEffect`的区别,在学习Vue3的路上知道了解过,但是自己的项目用的少或是没有运用到,对`watch`和`watchEffect`感受不够深刻,答不上来(真是菜!),写篇文章研究探讨一下。

在setup语法糖下的onMounted和钩子函数主要区别就是是否能获取到html文档中的DOM实例,与Vue2.x时大同小异。个人感觉Vue3中的setup语法糖写法上更能让人明显感受到一个组件从实例创建到实例创建完成是经过了一条”生产线“,生产线由Vue官方团队提供,而其中提供的钩子函数则是交给用户自主定义,写Vue2.x的时候感悟还没那么深啊。附一个官方链接组合式API下的生命周期钩子文章有

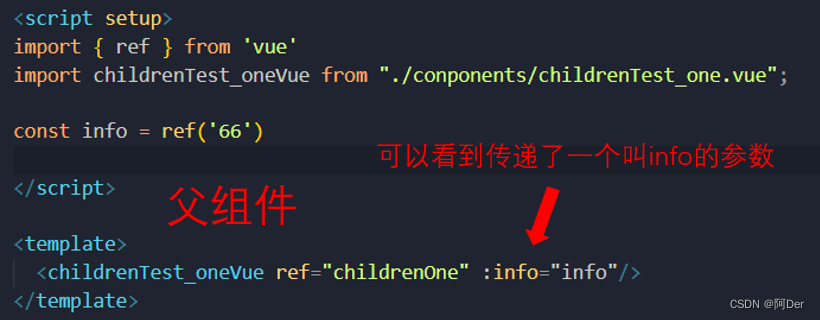
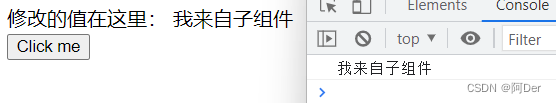
子组件向父组件传参的方法还是比较多的,在不是setup语法糖的写法下,又是略有不同,在重构项目时最常用的就是第一种传值方法,毕竟这是组合式API代替选项式最通用子传父的写法。对于第二、三种方法,我个人是比较少用的,父传子值用,如果传递的是一个回调函数,会不会容易混淆,导致代码可读性降低呢?使用provide和inject会不会有点大材小用呢?对吧,总之考虑专用性方面还是推荐第一种方法吧。文章有问题

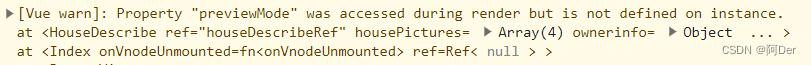
今天在重构项目时遇到一个报错,趁有时间整理学习理解一下。首先的话这不是什么特别严重的报错。赶时间的朋友可以直接滑到最下面看解决办法。