
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
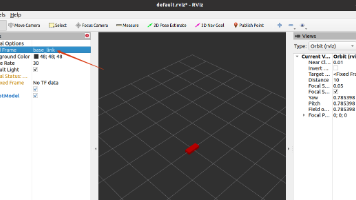
本文介绍了在ROS中创建并显示URDF机器人模型的完整流程。首先创建"urdf01_rviz"功能包并建立相关目录结构;然后编写包含简单box模型的URDF文件;接着创建launch文件集成URDF和Rviz;在Rviz中通过添加RobotModel显示模型;最后保存Rviz配置以便后续复用。整个过程涵盖了从创建功能包到最终可视化展示的关键步骤,为机器人模型开发提供了基础框架。

在上一篇中(【UE5.1】NPC人工智能——02 NPC移动到指定位置)我们已经实现了NPC向指定位置或Actor移动的功能,但是如果NPC移动路线上有障碍则无法绕过障碍移动,为了解决这个问题,本篇文章介绍使用导航数据让NPC跨障碍移动。

5. 打开“BS_Lion_IdleRun”,设置水平坐标名称为“Direction”,设置垂直坐标名称为“Speed”进入状态“Idle/Run”,将我们制作的混合空间“BS_Lion_IdleRun”作为该状态的输出动画姿势。打开“Character_Lion”,在类设置中将父类改为“BP_NPC”进入“Default”,添加一个状态,这里命名为“Idle/Run”6. 回到动画蓝图“ABP_

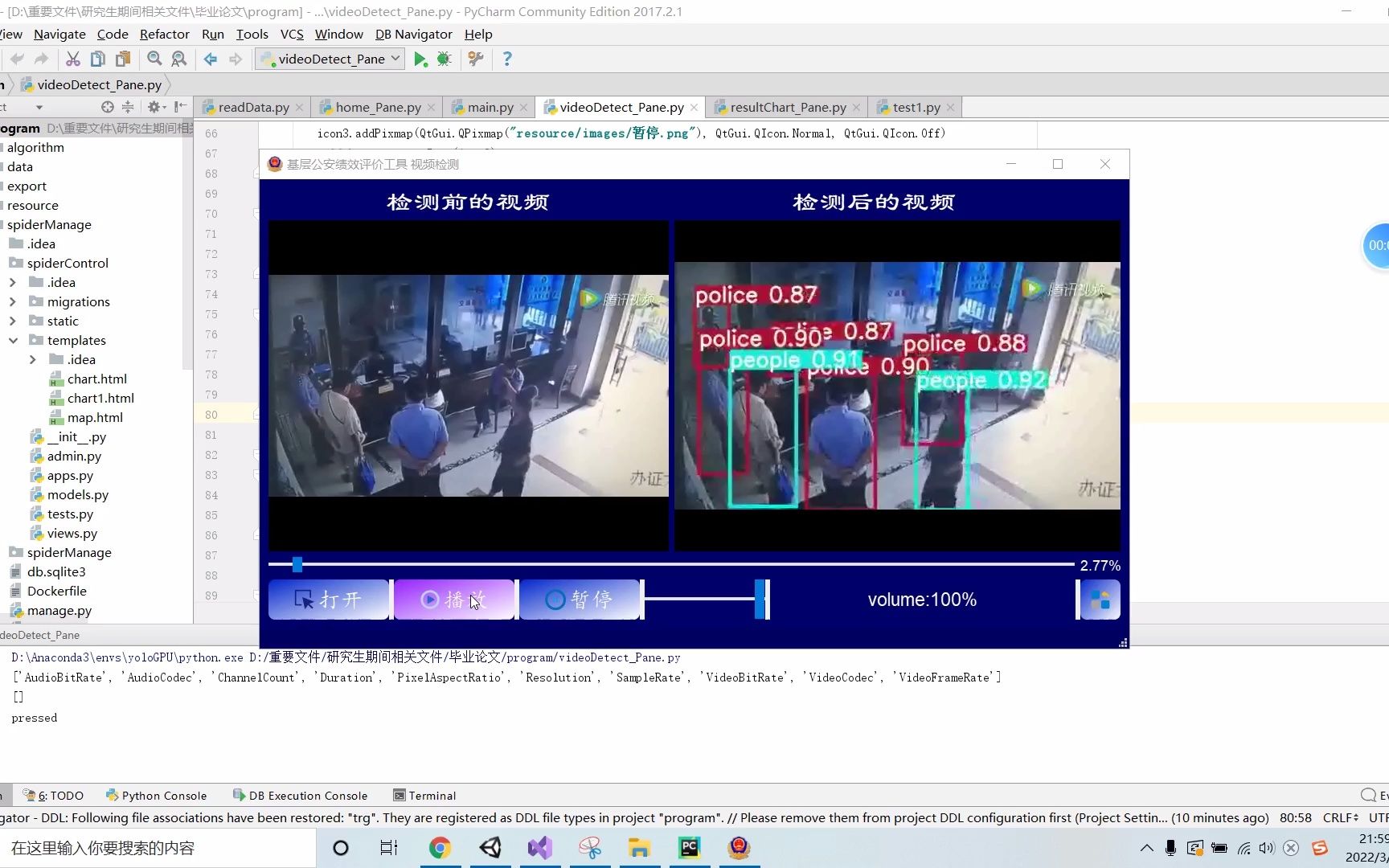
使用pyqt5展示基于YOLOv5的目标检测结果最终效果如上所示。代码:from PyQt5.QtWidgets import *from PyQt5.QtMultimedia import *from PyQt5.QtGui import *from PyQt5.QtCore import *from PyQt5.QtMultimediaWidgets import QVideoWidgetfr

在上一篇中(【UE5.1】NPC人工智能——02 NPC移动到指定位置)我们已经实现了NPC向指定位置或Actor移动的功能,但是如果NPC移动路线上有障碍则无法绕过障碍移动,为了解决这个问题,本篇文章介绍使用导航数据让NPC跨障碍移动。

使用AI控制器、黑板、行为树初步实现NPC巡逻功能。

5. 打开“BS_Lion_IdleRun”,设置水平坐标名称为“Direction”,设置垂直坐标名称为“Speed”进入状态“Idle/Run”,将我们制作的混合空间“BS_Lion_IdleRun”作为该状态的输出动画姿势。打开“Character_Lion”,在类设置中将父类改为“BP_NPC”进入“Default”,添加一个状态,这里命名为“Idle/Run”6. 回到动画蓝图“ABP_

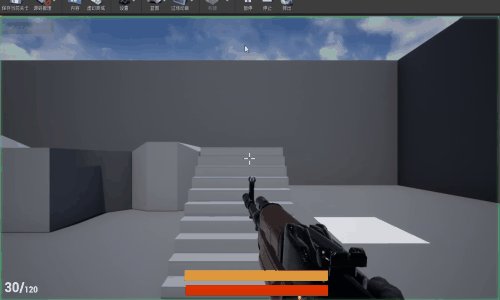
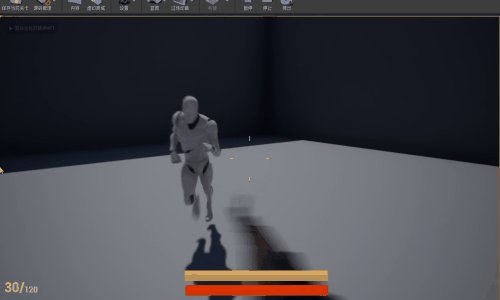
【UE4 第一人称射击游戏】24-添加人工智能的敌人跟随功能

在上一篇中(【UE5.1】NPC人工智能——02 NPC移动到指定位置)我们已经实现了NPC向指定位置或Actor移动的功能,但是如果NPC移动路线上有障碍则无法绕过障碍移动,为了解决这个问题,本篇文章介绍使用导航数据让NPC跨障碍移动。

使用AI控制器、黑板、行为树初步实现NPC巡逻功能。











