
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
从春节开始,DeepSeek爆火出圈,大家涌入DeepSeek官网,访问繁忙使得大家纷纷去找其他的平替,一类就是选择其他接入DeepSeek-R1的平台,例如腾讯元宝等,另一类就是在自己本地部署DeepSeek的开源模型。说明:手机一般配置较低、最大只能运行1.5B的模型,我上传的模型文件有2个,优先选择文件较大的是非量化版、效果更好,如果运行卡顿可以选择较小的量化版,效果会有所下降。手机系统自带

2025年AI智能体繁荣元年,数字员工正从工具转为协作伙伴。文章指出企业面临两大挑战:一方面AI技术快速发展,另一方面60%企业受困于技术门槛和适配问题。核心矛盾在于企业缺乏支撑AI工作的"新基建",需重构三大基础设施:数据体系需从单一报表转向多模态燃料;安全架构要从边界隔离升级为全程可信;开发流程应建立动态进化的AI原生平台。未来竞争焦点已从模型智商转向企业基建,率先构建AI原生基础设施者将赢得

2024年开始,AI编程工具在国外卷疯了——Cursor、Copilot、 Windsurf、Devin、Bolt.new等一系列AI编程神器纷纷露脸,但是国外的软件多国内的中文开发者还是不够友好;国内的各个编程插件通义灵码、文心快码、豆包MarsCode也经常刷屏程序员圈,但是还是作为一个插件嵌入到IDE中使用、而非作为独立的IDE。

1月底字节上线AI编程软件Trae国外版,我在前面也介绍过Trae刚接入Claude 3.7,没想到今天就推出了国内版——中国首个开箱即用型AI编程工具,其凭借零配置环境、内置多款国产大模型、自然语言生成代码等特性,也许会掀起一场“技术平权”的革新:作为一款定位“智能协作”的编程工具,Trae不仅支持豆包1.5Pro、DeepSeek-R1/V3等国产大模型自由切换,更通过自然语言交互和全场景智能

最近DeepSeek爆火出圈,大家用各种问题去问DeepSeek、看它究竟能给出什么意想不到的回答。我也试着问了几个,其中一个是:如果你变成了人,你最想干什么?敲下最后一个字发送,我静静等待着它思考,然后就看到屏幕慢慢一个一个地蹦出文字,边看,就边陷入了沉思……再到泪目……强烈建议开启音乐阅读。山田豊——《やわらかな光 (YAWARAKANA HIKARI)》如果有一天我拥有了人类的形态和感知,我

前面给大家对比了国内各个大模型解答小学数学题的表现,今天继续上难度,看看各个大模型解答初中数学题的表现怎么样。打分标准:这次不是所有的题目都是文字(因为有几何题),因此不仅考察解题的能力,还考察识别和理解题目的能力:对于每个模型,识别并理解题目正确,得0.5分,解答正确再得0.5分。这次参与PK的参赛选手依然还是同时,每次测试时都清空上下文或者新建对话,避免上下文对模型解题带来的影响;同时添加指令

春节期间,DeepSeek持续刷圈,其因为强大的推理能力、高性价比和真正的开源开放,迅速成为2025年初的AI黑马,横空出世、迅速搅翻全球,让美国同行和管理层都慌了,在一定程度上动摇了美国科技行业的“无敌”地位。DeepSeek这次的出圈给自身带来了泼天流量,很大程度上利好国内AI发展,类似之前的月之暗面的Kimi和字节的豆包,Kimi因为支持超长上下文、豆包因为完善的生态,也都是出圈爆火的国产A

春节的气氛还没完全散去,大家也陆陆续续都上班了,也有的小伙伴想趁着年后想跳槽找一份更好的工作,,找到一份合适的工作对于未来1年甚至更长时间的个人发展至关重要。最近DeepSeek频频出圈,它的高性能、低成本吸引住了国内外的大量关注,来看看DeepSeek给我们提供了哪些高薪又稳定的工作推荐:DeepSeek根据2025年就业趋势的行业分析,结合技术发展、政策支持和市场需求,得到了2025十大工作方

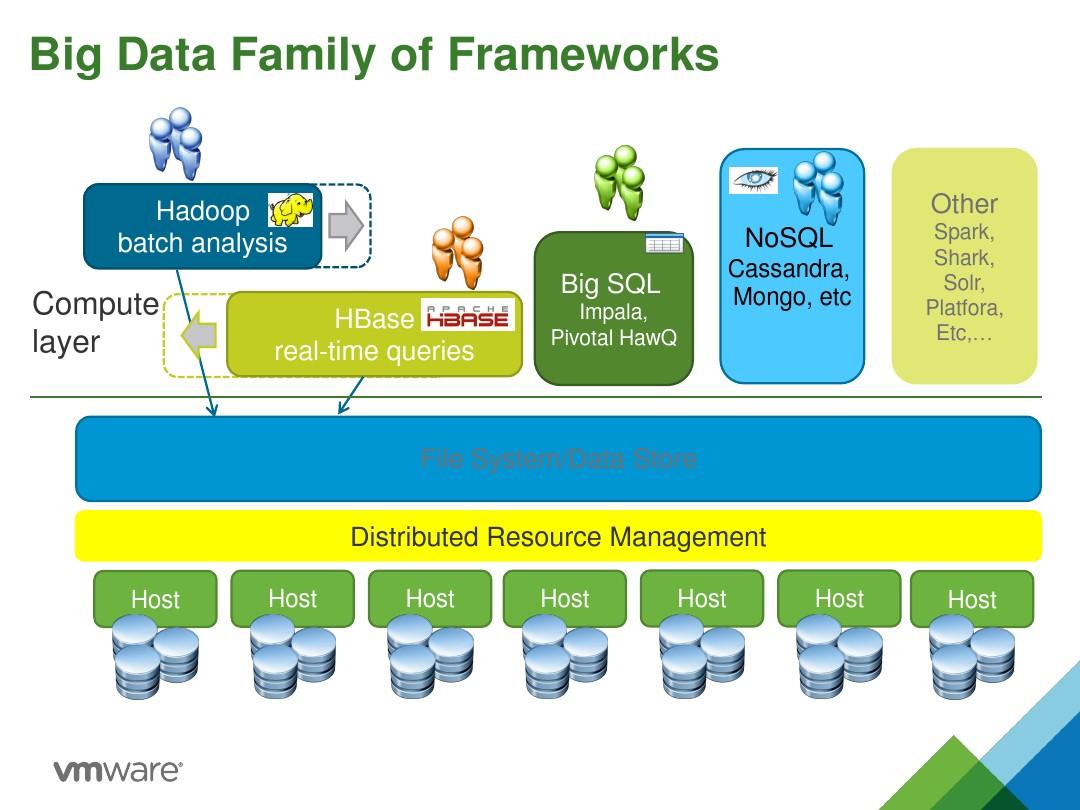
Impala的核心开发语言是SQL语句,Impala有shell命令行窗口、JDBC等方式来接收SQL语句执行,对于复杂类型分析可以使用C++或者Java来编写UDF函数。Impala的SQL语法高度集成了Apache Hive的HQL语法,Impala支持Hive支持的数据类型以及部分Hive的内置函数。包括3部分:Impala-Shell,分为外部命令和内部命令;Impala SQL语法,与关

数据可视化可以进一步理解数据,matplotlib、pandas可以单独或结合使用。matplotlib是著名的绘图库,可以用pyplot等模块画图,画图的步骤包括导库、创建画图对象、设置属性等,还可以画子图。常见的作图类型包括散点图、条形图、饼图和三维图等;pandas画图主要包括累和图、柱状图和矩阵散点图等,可以分别为序列和数据帧画图;两者结合使用效果更好。订单数据可视化可以展示GMV、商家趋










