简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
HTML1.html基本结构<!DOCTYPE html>声明当前的html文档是html5<html></html>根标签(根节点) 一个网页中只有一个<head></head>头部标签放页面的一些描述信息<meta>描述charset="UTF-8"告诉浏览器这个文档编码格式是UTF-8<title></
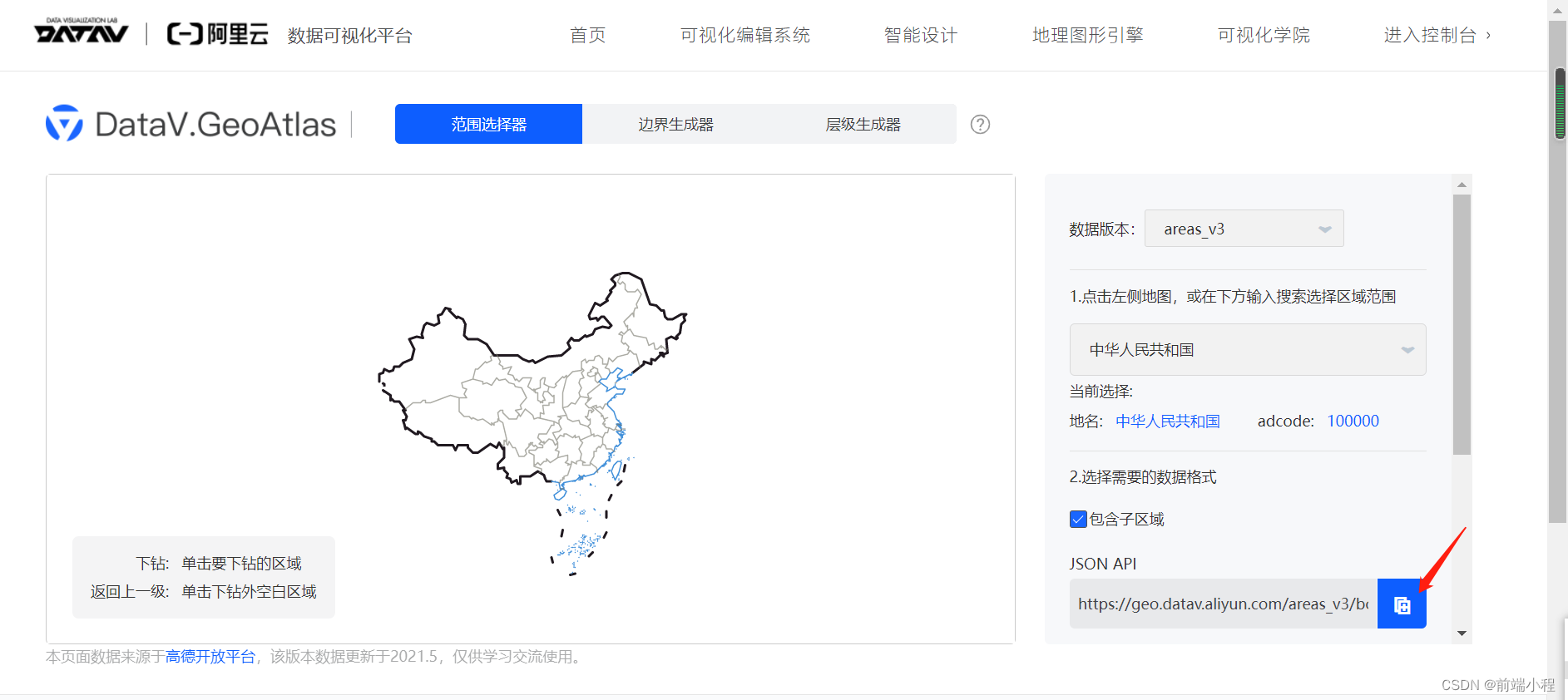
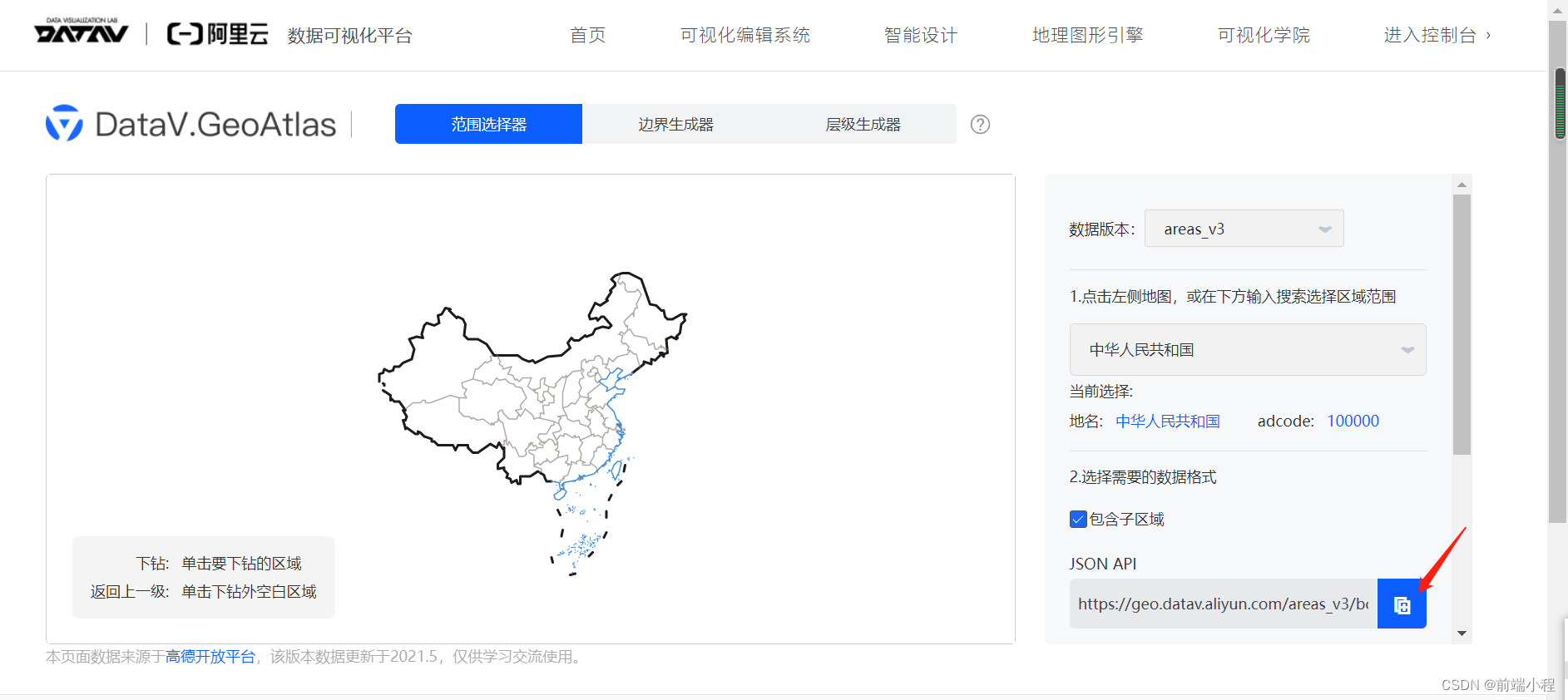
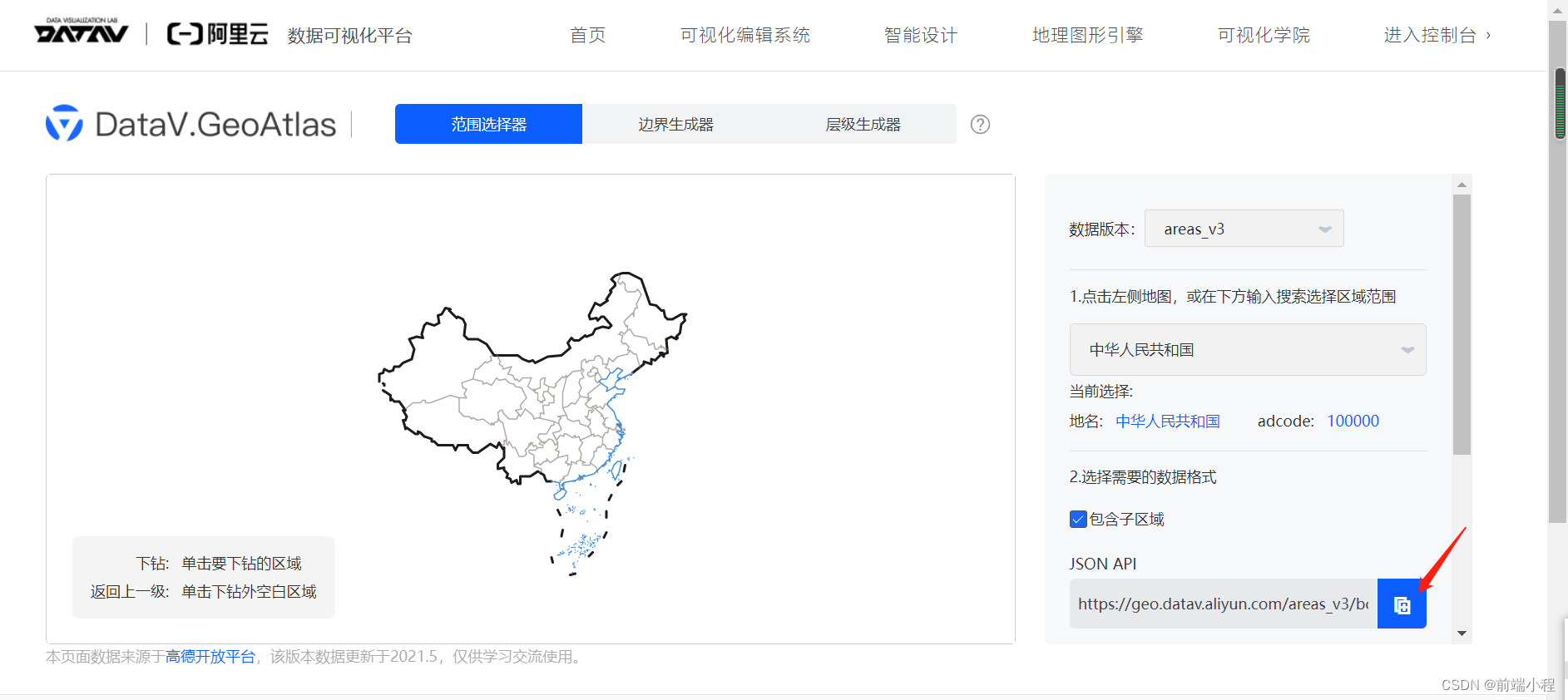
一、项目描述 (包含echarts中国地图、dataV科技炫酷边框等等)一个基于 Vue、Datav、Echart 框架的 " 数据大屏项目 ",通过 Vue 组件实现数据动态刷新渲染,内部图表可实现自由替换。部分图表使用 DataV 自带组件, 组件库基于Vue (React版) ,主要用于构建大屏(全屏)数据展示页面即数据可视化,具有多种类型组件可供使用。项目环境:Vue-cli、DataV、

一、项目描述 (包含echarts中国地图、dataV科技炫酷边框等等)一个基于 Vue、Datav、Echart 框架的 " 数据大屏项目 ",通过 Vue 组件实现数据动态刷新渲染,内部图表可实现自由替换。部分图表使用 DataV 自带组件, 组件库基于Vue (React版) ,主要用于构建大屏(全屏)数据展示页面即数据可视化,具有多种类型组件可供使用。项目环境:Vue-cli、DataV、

echarts环形进度图(可以直接复制代码到echarts修改配置项 !!!)let piedata = 25;option ={series: [{type: "pie",radius: ["72", "80"], //环形图的内外半径(大小)center: ["50%", "50%"], //整个图形的位置avoidLabelOver

跨域报错: CORS error为什么会跨域先了解跨域的概念:发送请求的url的协议、域名、端口三者之间任意一个与当前页面的地址不同则视为跨域。解决跨域vue.config.js设置代理跨域module.exports = {devServer: {proxy: {'/api': {target: "http://kumanxuan.f3322.net:8001",

不等于val的时候的数组,相当于数组中删除了。首先在这里我们要知道的两个基础知识。是指在list数组中,过滤掉。
第一步:导入路由对象,并且调用Vue.use(VueRouter)第三步:使用路由:通过< router-view >推荐安装稳定版本 vue-router@3.5.2。第二步:创建路由实例,并且传入路由映射配置。第三步:在Vue实例中挂载创建的路由实例。第二步:配置路由映射:组件和路径映射关系。vue create 项目名称(英文)第一步:创建路由组件。
一、项目描述 (包含echarts中国地图、dataV科技炫酷边框等等)一个基于 Vue、Datav、Echart 框架的 " 数据大屏项目 ",通过 Vue 组件实现数据动态刷新渲染,内部图表可实现自由替换。部分图表使用 DataV 自带组件, 组件库基于Vue (React版) ,主要用于构建大屏(全屏)数据展示页面即数据可视化,具有多种类型组件可供使用。项目环境:Vue-cli、DataV、