
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue组件(component)之前的通信(传值)
父传子:(在子组件中访问父组件中的数据)1.在父组件中使用子组件时,添加自定义属性,属性值为传输的内容2.在子组件中,使用props:[‘msg’]接收父组件中传递的属性props:[‘msg’],//当前子组件希望从父组件中接收的属性多个属性使用逗号分隔props声明在和data同级位置<!DOCTYPE html><html lang="en"><head>
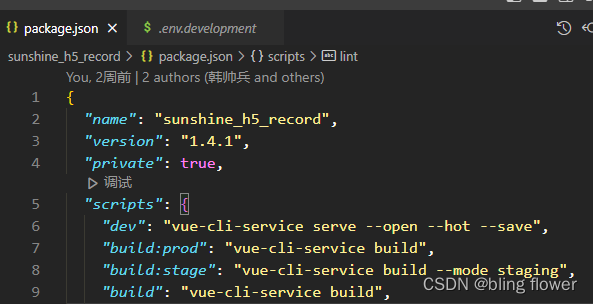
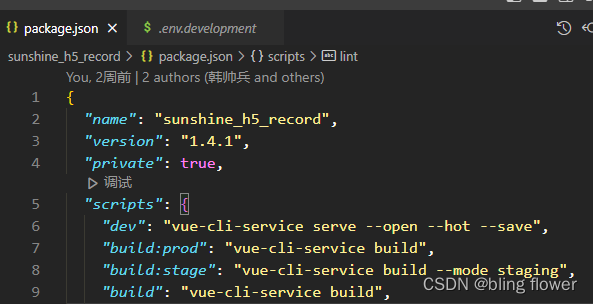
关于npm run build:prod和npm run build:stage的区别解释
npm run build:prod和npm run build:stage的区别

关于npm run build:prod和npm run build:stage的区别解释
npm run build:prod和npm run build:stage的区别

到底了










