
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue限制input框输入特殊字符和汉字
在设计vue输入框时,限制input框输入特殊字符和汉字。一开始参考此博客:https://blog.csdn.net/ks8380/article/details/96478522进行特殊字符的限制, 代码如下:此方法可以实现对特殊字符的限制,但当微软自带输入法输入中文时却会自动识别字母,此字母搜索框并未获取且无法正常搜索(词汇匮乏,不知描述的是否准确,总之就是输入中文搜索时还是存在问题)。

vue限制input框输入特殊字符和汉字
在设计vue输入框时,限制input框输入特殊字符和汉字。一开始参考此博客:https://blog.csdn.net/ks8380/article/details/96478522进行特殊字符的限制, 代码如下:此方法可以实现对特殊字符的限制,但当微软自带输入法输入中文时却会自动识别字母,此字母搜索框并未获取且无法正常搜索(词汇匮乏,不知描述的是否准确,总之就是输入中文搜索时还是存在问题)。

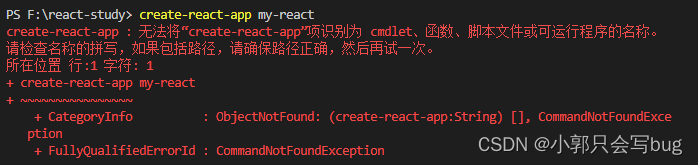
踩坑合集:无法将“create-react-app”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
npx 会自动查找当前依赖包中的可执行文件,如果找不到,就会去 PATH 里找。如果依然找不到,就会帮你安装。后来在网上找到了解决方案,在create-react-app my-app命令前面,加上npx指令。

到底了










