
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
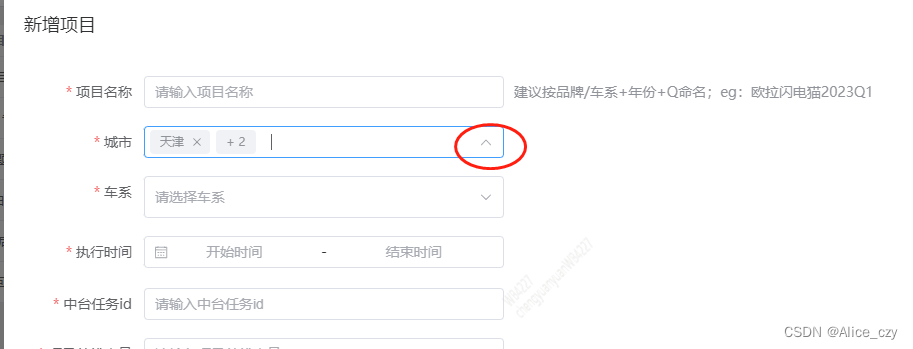
vue3 Element Plus select 同时使用filterable,multiple交互问题
解决filterable,multiple同时使用交互问题

vue项目中前端鉴权实现(菜单权限,按钮权限)
这段时间比较忙,参与了公司一个新的B端项目的研发,从无到有搭建项目的过程中,遇到了关于项目鉴权的问题,和后端同事讨论了一下思路,自己也找了这方面的资料,整理如下文权限管理分类:1,菜单权限控制(页面级)2,按钮权限控制(按钮级)3,接口权限控制(url级别)目前根据项目需求,实现了页面级和按钮级权限控制。从实现思路来说,很简单,在用户输入用户名密码登录的时候,后台会返回该角色的权限集合,前端获取到
9种数据类型,数据类型区别及判断数据类型方法
9种数据类型基本数据类型:String,Number,null,undefined,Boolean(通常所说的五种原始数据类型),Symbol,BigInt(ES6新增,稍后解释)引用类型:object [基本对象,Set,Map,new RegExp(),new Date(),...],function [函数,构造函数,new Error(),...]以上就是通常所说的9种数据类型。Symbo
到底了










