
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Three.js是一个伟大的开源WebGL库,WebGL允许JavaScript操作GPU,在浏览器端实现真正意义的3D。但是目前这项技术还处在发展阶段,资料极为匮乏,爱好者学习基本要通过Demo源码和Three.js本身的源码来学习。 0.简介 嗨,又见面了。这么说我们已经开始学习Three.js了,如果你还没有看过之前三篇教程,建议你先读完。如果你已经读完前面的教程了,你可能会想做一些关于粒子
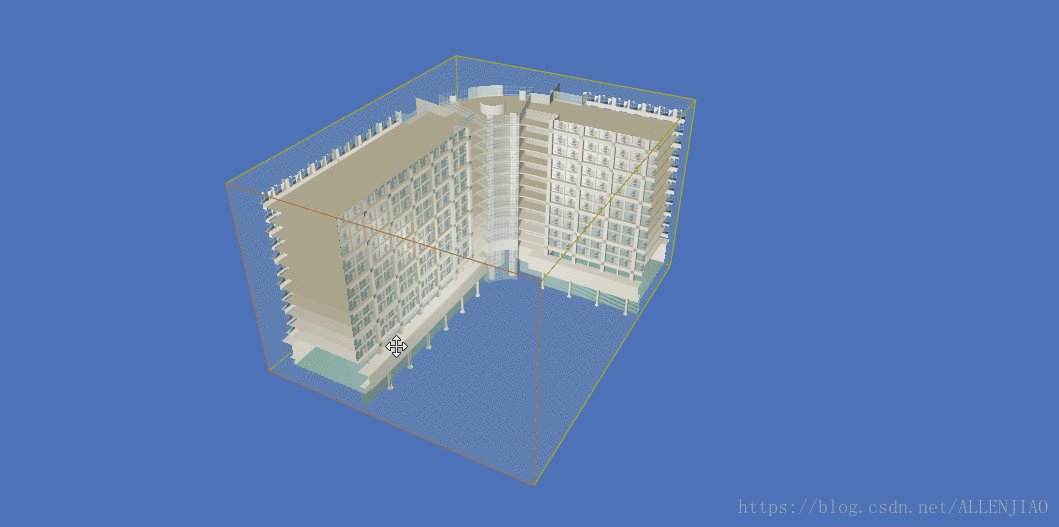
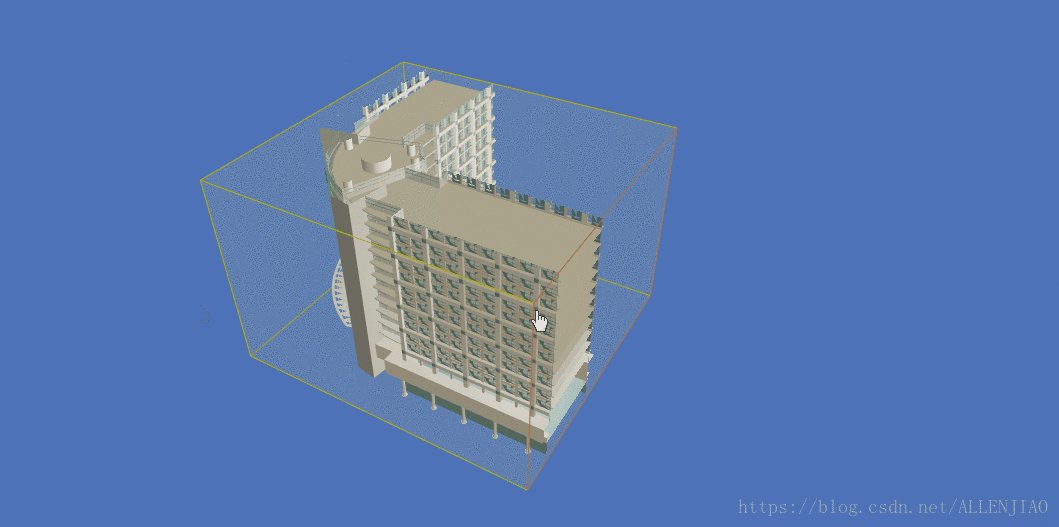
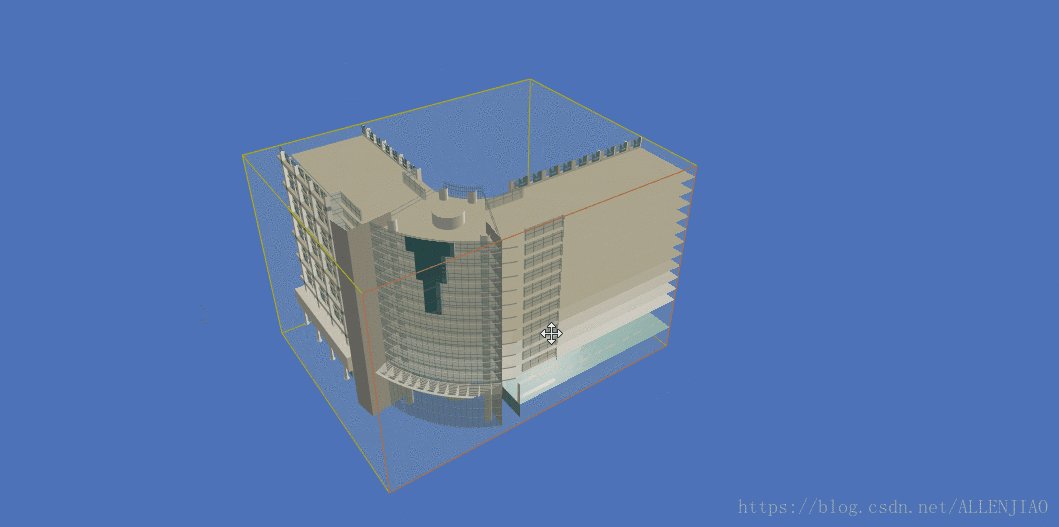
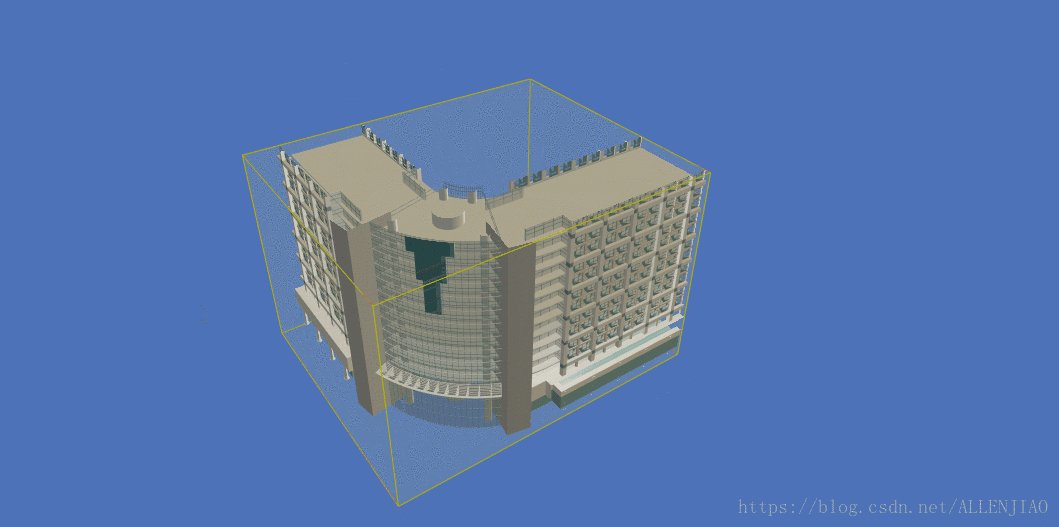
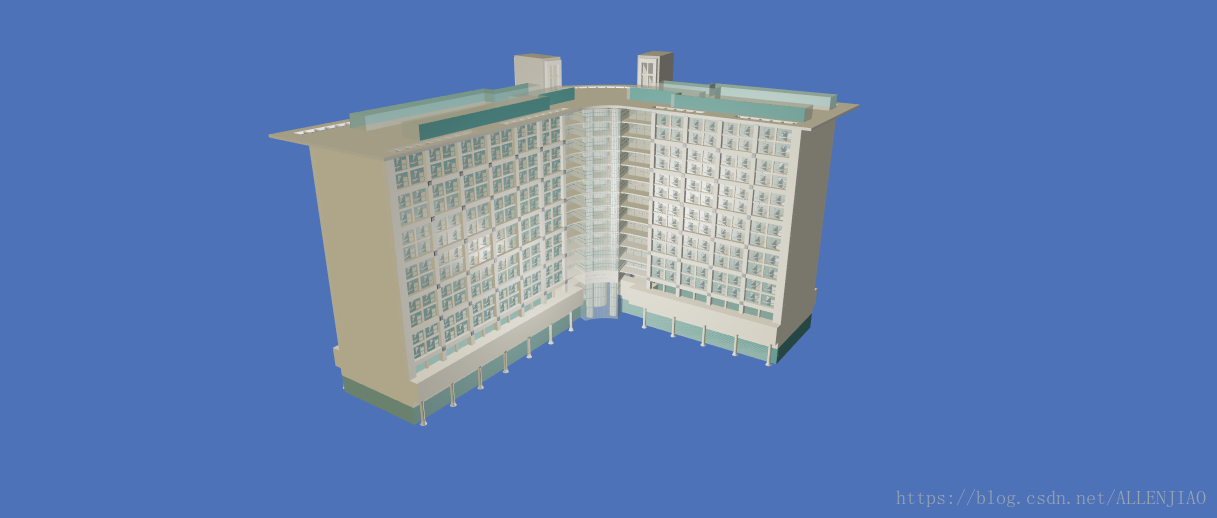
BIM技术在建设项目全生命周期阶段均得到大量应用和发展,综合运用BIM+GIS、5G物联网以及其他相关技术,实现建设项目增值,也成为工程项目管理新的趋势。本文将BIM与GIS、BIM社区引擎等技术综合运用于智慧园区的管理中,构建了基于BIM的智慧数字园区系统的框架,并主要做了以下几方面研究,整合设备设施管理、安防管理、环境管理、社区管理、车辆管理、人员管理等内容,并结合BIM、GIS、物联网、Ce

BIM技术在建设项目全生命周期阶段均得到大量应用和发展,综合运用BIM+GIS、5G物联网以及其他相关技术,实现建设项目增值,也成为工程项目管理新的趋势。本文将BIM与GIS、BIM社区引擎等技术综合运用于智慧园区的管理中,构建了基于BIM的智慧数字园区系统的框架,并主要做了以下几方面研究,整合设备设施管理、安防管理、环境管理、社区管理、车辆管理、人员管理等内容,并结合BIM、GIS、物联网、Ce

向量是由n个实数组成的一个n行1列(n*1)或一个1行n列(1*n)的有序数组;向量的点乘,也叫向量的内积、数量积,对两个向量执行点乘运算,就是对这两个向量对应位一一相乘之后求和的操作,点乘的结果是一个标量。点乘公式对于向量a和向量b: ...
在上篇文章中,我介绍了ArcGIS 10.2的破解安装方法,但是有个问题,安装完成后,是英文的界面,这对熟悉的人来说可能无所谓,但是对新手来说可能会造成一定的困难,所以这里提供汉化方法。下载汉化包下载链接:http://pan.baidu.com/s/1dDqyNq5提取密码:az4c安装汉化包运行DesktopChinese_CN.msi,汉化完成,如图:
评论区发现的建议,最近没空测试,先贴这还有好多人说找不到插件的 https://pan.baidu.com/s/1Q5g0... 密码:b43e 。 应该是他们现在只是维护blender,只有这个的插件,不如改用blender? 在自己做的一个小玩意中,发现要从3dMax中导出js文件供给threeJS使用,真是太多坑了!所以打算详细记录一下方法,好像开发会3dMax的比较少,但是至少...
更多细节和功能改进后续赘述,感兴趣的可以留言或发邮件1985692469@qq.com,欢迎一起探讨!时间有限,很多细节没办法写的很详细,请大家包涵。

1. Lovely ChartsLovely Charts是一个在线绘图应用程序,使用户能够轻松地创建流程图,网站地图,组织结构图和线框图2. Wireframesketcher这是一个很酷的线框图工具,可以为桌面,Web和移动应用程序创建线框图,实体模型和原型。3. MockFlowMockFlow是一个很酷的线框图工具,可以让您与客户轻松
伴随着互联网的发展,从桌面端走向Web端、移动端必然的趋势。互联网技术的兴起极大地改变了我们的娱乐、生活和生产方式。尤其是HTML5/WebGL技术的发展更是在各个行业内引起颠覆性的变化。随着WebGL标准被广泛接受,出现了许多基于HTML5的开源三维引擎,如threejs、scenejs等。尤其threejs使用非常广泛,一方面由于其使用门槛较低,另一方面是其支持若干种三维文件格式,如...

[root@centos dev]# fdisk sdbDevice contains neither a valid DOS partition table, nor Sun, SGI or OSF disklabelBuilding a new DOS disklabel with disk identifier 0x2b645ab5.Changes will remain in










