
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
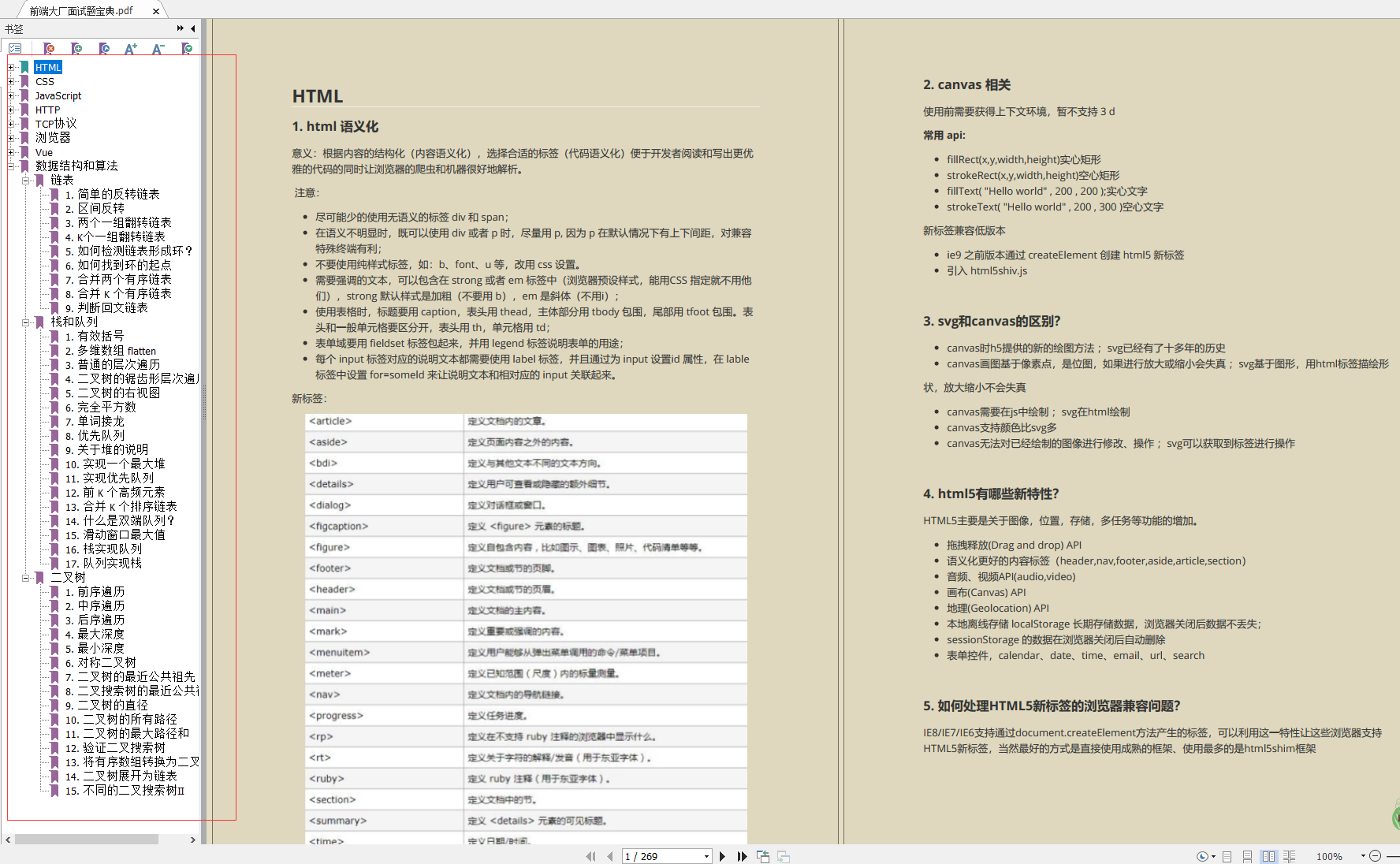
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。为了帮助大家更好更高效的准备面试,特别整理了《前端

*JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串。**CSS:**CSS代码语法,CSS 放置位置,CSS的继承,选择器的种类/优先级,背景样式,字体样式,文本属性,基本样式,样式

/ 指定单元格样式fill: { //背景色// 列宽‘wch’: 25 //列宽return obj;})sheet[‘!//列宽// // 每列的列宽// sheet[“!// wpx: 70 //单元格列宽// }, {// wpx: 70// }, {// wpx: 70// }, {// wpx: 70// }, {// }, {// }];

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】引入:Vuex 的组成部分==========完整的应用 Vuex 开发的应用结构应该是这样的:下面针对比较核心的部分进行说明。State=====State 负责存储整个应用的状态数据,一般需要在使用的时候在根节点注入store对象,后期就可以使用直接获取状态// store 为实例化生成的new Vue({store

1、vue的跨域第一步在 vue 的根目录创建一个vue.config.js 文件 ,只要更改了这个 vue.config.js 文件里的内容必须重新启动一下项目。这也是为什么大家都说30岁是程序员的门槛,很多人迈不过去,其实各行各业都是这样都会有个坎,公司永远都缺的高级人才,只用这样才能在大风大浪过后,依然闪耀不被公司淘汰不被社会淘汰。// proxy跨域其实也是一种代理跨域 可以理解为欺骗浏览

Dep : 用于收集当前响应式对象的依赖关系,每个响应式对象包括子对象都拥有一个 Dep 实例(里面 subs 是 Watcher 实例数组),当数据有变更时,会通过 dep.notify()通知各个 watcher。Watcher : 观察者对象 , 实例分为渲染 watcher (render watcher),计算属性 watcher (computed watcher),侦听器 watch

在很多动态网页应用中,用户界面的交互性是提高用户体验的关键。在 Vue.js 中,结合 Element UI 和sortablejs,我们可以轻松实现表格的行拖拽功能。本文将演示如何在 Vue 项目中使用这些工具,并在拖拽后将数据更新到后端服务系统。

/如 当前url是 https://www.baidu.com/a/,执行history.pushState(null, null, ‘./qq/’),则变成 https://www.baidu.com/a/qq/,//url:设定新的历史纪录的url。//执行history.pushState(null, null, ‘/qq/’),则变成 https://www.baidu.com/qq///

4.打开的标签过多,超出容器宽的话,在容器上面可以使用滚轮上下切换(本项目的模块是按照业务划分的,由于放置滚轮的容器是与整个多标签组件并无业务关联的,那么滚轮容器是单独拿出来的一个组件,有自己的滚轮事件,留出slot插槽放入TagsView)对于多标签页来说,每一个标签是一个router-link,而生成这些标签router-link最重要的是浏览过的路由的记录,并且监听着路由的改变;webpac

当我们每次打卡页面,切换路由,甚至于异步组件,都会有一个等待的时间;为了不白屏,提高用户体验,添加一个loading过度动画是 非常 常见的;那么这几种场景我们应该把loading加在哪里呢?技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建议回去补一下。











