PySide Qt:TextEdit Widget的自动垂直增长,以及垂直布局中的widget之间的间距
回答问题

我需要用上面的小部件解决两个问题。
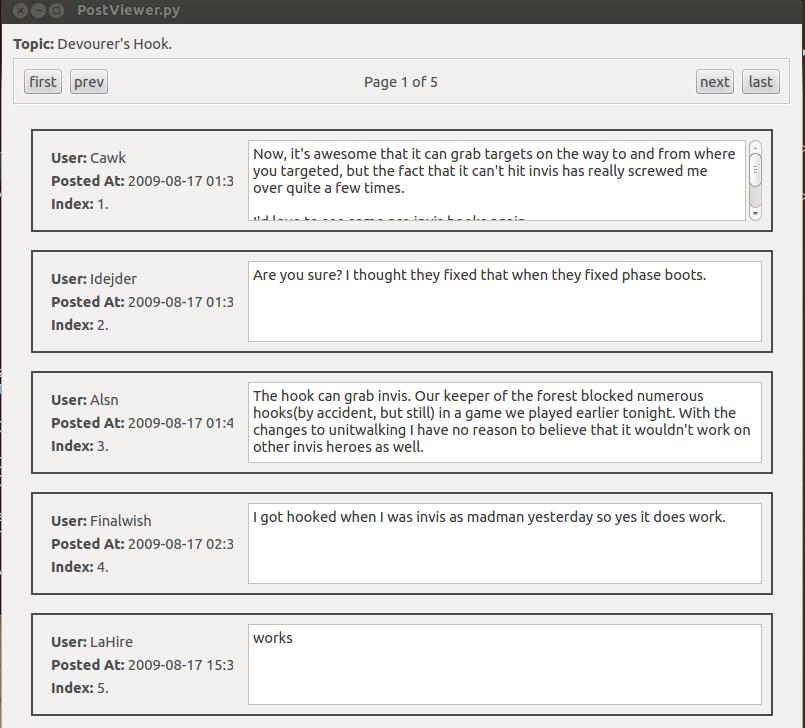
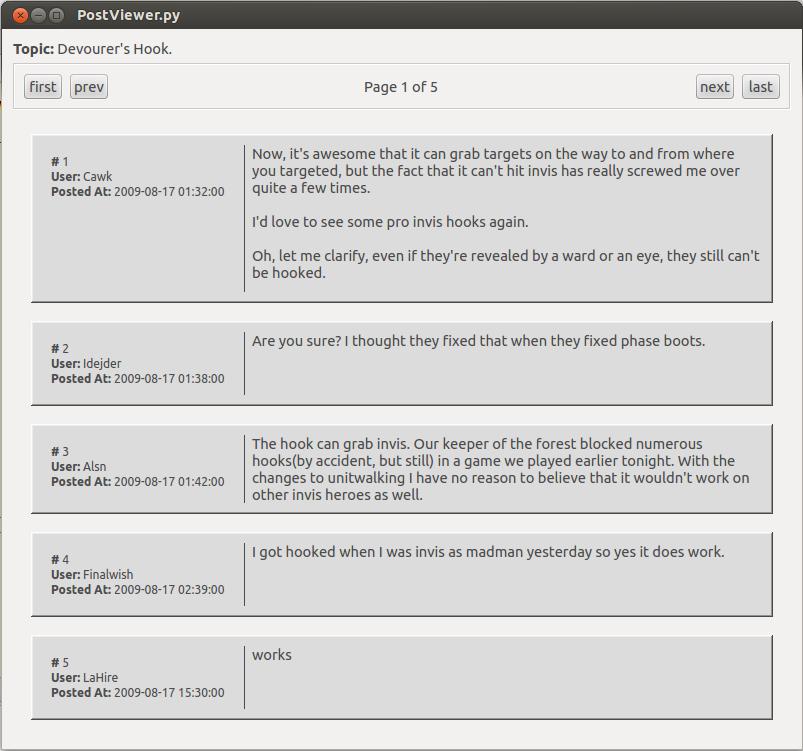
1.我希望能够定义图像中显示的帖子小部件之间的空间量(它们看起来很好,但我想知道它已经完成了)。
- 我想根据它们包含的文本量垂直增长文本编辑而不是水平增长。
对于 1,填充小部件的代码如下:
self._body_frame = QWidget()
self._body_frame.setMinimumWidth(750)
self._body_layout = QVBoxLayout()
self._body_layout.setSpacing(0)
self._post_widgets = []
for i in range(self._posts_per_page):
pw = PostWidget()
self._post_widgets.append(pw)
self._body_layout.addWidget(pw)
self._body_frame.setLayout(self._body_layout)
SetSpacing(0) 不会使事情变得更近,但是 SetSpacing(100) 确实会增加它。
编辑
(对于问题 2)我没有提到这一点,但我希望父小部件有一个垂直滚动条。
我已经回答了我自己的问题,但它罗嗦,并且基于因果关系。一个适当的写得很好的教程风格的答案来解决这两点得到赏金:D
编辑 2
在下面使用我自己的答案,我已经解决了这个问题。我现在将接受我自己的答案。

Answers
1) 布局
此处的另一个答案非常不清楚,并且可能与布局边距的工作方式有关。它实际上非常简单。
-
布局有内容边距
-
小部件有内容边距
这两个都定义了围绕它们包含的内容的填充。布局上的边距设置为 2 意味着所有边都有 2 个像素的填充。如果您有父子小部件和布局(在您编写 UI 时总是如此),则每个对象都可以有特定的边距,这些边距单独生效。也就是说...指定边距为 2 的父布局,指定边距为 2 的子布局将有效地显示 4 个像素的边距(如果小部件有框架,则显然在它们之间绘制一些框架。
一个简单的布局示例说明了这一点:
w = QtGui.QWidget()
w.resize(600,400)
layout = QtGui.QVBoxLayout(w)
layout.setMargin(10)
frame = QtGui.QFrame()
frame.setFrameShape(frame.Box)
layout.addWidget(frame)
layout2 = QtGui.QVBoxLayout(frame)
layout2.setMargin(20)
frame2 = QtGui.QFrame()
frame2.setFrameShape(frame2.Box)
layout2.addWidget(frame2)

可以看到顶层边距每边10,子布局每边20。在数学方面没有什么复杂的。
保证金也可以在每边的基础上指定:
# left: 20, top: 0, right: 20, bottom: 0
layout.setContentsMargins(20,0,20,0)
还可以选择在布局上设置间距。间距是放置在布局的每个子项之间的像素量。将其设置为 0 意味着它们相互对立。间距是布局的一个特征,而边距是整个对象的一个特征。布局可以在其周围有边距,并且在其子级之间也可以有间距。而且,小部件的子级可以有自己的边距,这些边距是它们各自显示的一部分。
layout.setSpacing(10) # 10 pixels between each layout item
2) 自动调整 QTextEdit
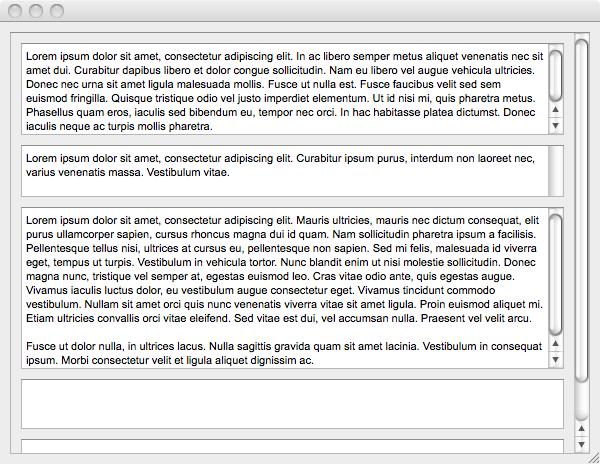
现在是你问题的第二部分。我确信有几种方法可以创建自动调整大小的 QTextEdit。但一种方法是观察文档中的内容变化,然后根据文档高度调整小部件:
class Window(QtGui.QDialog):
def __init__(self):
super(Window, self).__init__()
self.resize(600,400)
self.mainLayout = QtGui.QVBoxLayout(self)
self.mainLayout.setMargin(10)
self.scroll = QtGui.QScrollArea()
self.scroll.setWidgetResizable(True)
self.scroll.setVerticalScrollBarPolicy(QtCore.Qt.ScrollBarAlwaysOn)
self.mainLayout.addWidget(self.scroll)
scrollContents = QtGui.QWidget()
self.scroll.setWidget(scrollContents)
self.textLayout = QtGui.QVBoxLayout(scrollContents)
self.textLayout.setMargin(10)
for _ in xrange(5):
text = GrowingTextEdit()
text.setMinimumHeight(50)
self.textLayout.addWidget(text)
class GrowingTextEdit(QtGui.QTextEdit):
def __init__(self, *args, **kwargs):
super(GrowingTextEdit, self).__init__(*args, **kwargs)
self.document().contentsChanged.connect(self.sizeChange)
self.heightMin = 0
self.heightMax = 65000
def sizeChange(self):
docHeight = self.document().size().height()
if self.heightMin <= docHeight <= self.heightMax:
self.setMinimumHeight(docHeight)
我对QTextEdit->GrowingTextEdit进行了子类化,并将从其文档发出的信号连接到检查文档高度的插槽sizeChange。我还包括了一个 heightMin 和 heightMax 属性,让您可以指定它允许自动增长的大小。如果您尝试一下,您会看到当您在框中键入时,小部件将开始自行调整大小,并且在您删除行时也会缩小。如果需要,您也可以关闭滚动条。现在,除了父滚动区域之外,每个文本编辑都有自己的栏。另外,我认为您可以向docHeight添加一个小的 pad 值,以便它扩展得刚好足以不显示内容的滚动条。
这种方法并不是真正的低级。它使用小部件的常用信号和子成员来接收状态更改的通知。利用信号扩展现有小部件的功能是很常见的。

更多推荐
 已为社区贡献126445条内容
已为社区贡献126445条内容







所有评论(0)