Matplotlib 显示页面上的滚动条
·
回答问题
我想知道是否有办法将滚动条(水平或垂直)放在 matplotlib 显示页面(plt.show)上,该页面包含多个子批次(sublot2grid)。目前,我找到的唯一解决方案是使子图非常小,这根本不是很优雅。
Answers
显示 matplotlib 图的窗口没有添加滚动条的选项。它会自动将自己调整为图形大小。相反,如果调整大小,图形也会调整大小。
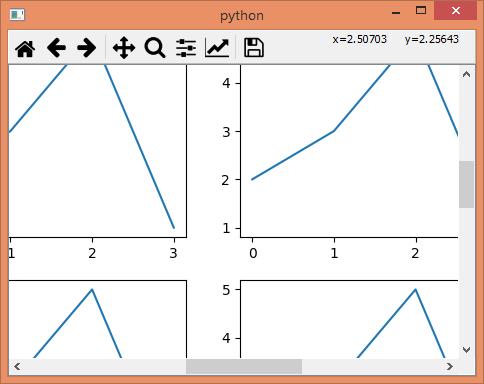
一个选项是构建一个具有此功能的自定义窗口。为此,可以使用 PyQt。下面给出了一个示例,其中不是调用plt.show()而是调用自定义类,并将要绘制的图形作为参数调用。图形大小应预先设置为图形fig并且该自定义类不会更改它。相反,它将图形放入带有滚动条的画布中,以便图形保持其原始大小并且可以在 Qt 窗口中滚动。您不必处理类中的细节,而只需处理脚本末尾的调用。
此示例适用于 PyQt4,请参阅下面的 PyQt5 示例。
import matplotlib.pyplot as plt
from PyQt4 import QtGui
from matplotlib.backends.backend_qt4agg import FigureCanvasQTAgg as FigureCanvas
from matplotlib.backends.backend_qt4agg import NavigationToolbar2QT as NavigationToolbar
class ScrollableWindow(QtGui.QMainWindow):
def __init__(self, fig):
self.qapp = QtGui.QApplication([])
QtGui.QMainWindow.__init__(self)
self.widget = QtGui.QWidget()
self.setCentralWidget(self.widget)
self.widget.setLayout(QtGui.QVBoxLayout())
self.widget.layout().setContentsMargins(0,0,0,0)
self.widget.layout().setSpacing(0)
self.fig = fig
self.canvas = FigureCanvas(self.fig)
self.canvas.draw()
self.scroll = QtGui.QScrollArea(self.widget)
self.scroll.setWidget(self.canvas)
self.nav = NavigationToolbar(self.canvas, self.widget)
self.widget.layout().addWidget(self.nav)
self.widget.layout().addWidget(self.scroll)
self.show()
exit(self.qapp.exec_())
# create a figure and some subplots
fig, axes = plt.subplots(ncols=4, nrows=5, figsize=(16,16))
for ax in axes.flatten():
ax.plot([2,3,5,1])
# pass the figure to the custom window
a = ScrollableWindow(fig)

这是 PyQt5 的版本。
import matplotlib
# Make sure that we are using QT5
matplotlib.use('Qt5Agg')
import matplotlib.pyplot as plt
from PyQt5 import QtWidgets
from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvas
from matplotlib.backends.backend_qt5agg import NavigationToolbar2QT as NavigationToolbar
class ScrollableWindow(QtWidgets.QMainWindow):
def __init__(self, fig):
self.qapp = QtWidgets.QApplication([])
QtWidgets.QMainWindow.__init__(self)
self.widget = QtWidgets.QWidget()
self.setCentralWidget(self.widget)
self.widget.setLayout(QtWidgets.QVBoxLayout())
self.widget.layout().setContentsMargins(0,0,0,0)
self.widget.layout().setSpacing(0)
self.fig = fig
self.canvas = FigureCanvas(self.fig)
self.canvas.draw()
self.scroll = QtWidgets.QScrollArea(self.widget)
self.scroll.setWidget(self.canvas)
self.nav = NavigationToolbar(self.canvas, self.widget)
self.widget.layout().addWidget(self.nav)
self.widget.layout().addWidget(self.scroll)
self.show()
exit(self.qapp.exec_())
# create a figure and some subplots
fig, axes = plt.subplots(ncols=4, nrows=5, figsize=(16,16))
for ax in axes.flatten():
ax.plot([2,3,5,1])
# pass the figure to the custom window
a = ScrollableWindow(fig)
虽然这个答案显示了一种滚动完整图形的方法,但如果您对_滚动轴的内容_感兴趣,请查看这个答案
更多推荐
 已为社区贡献126445条内容
已为社区贡献126445条内容







所有评论(0)